
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
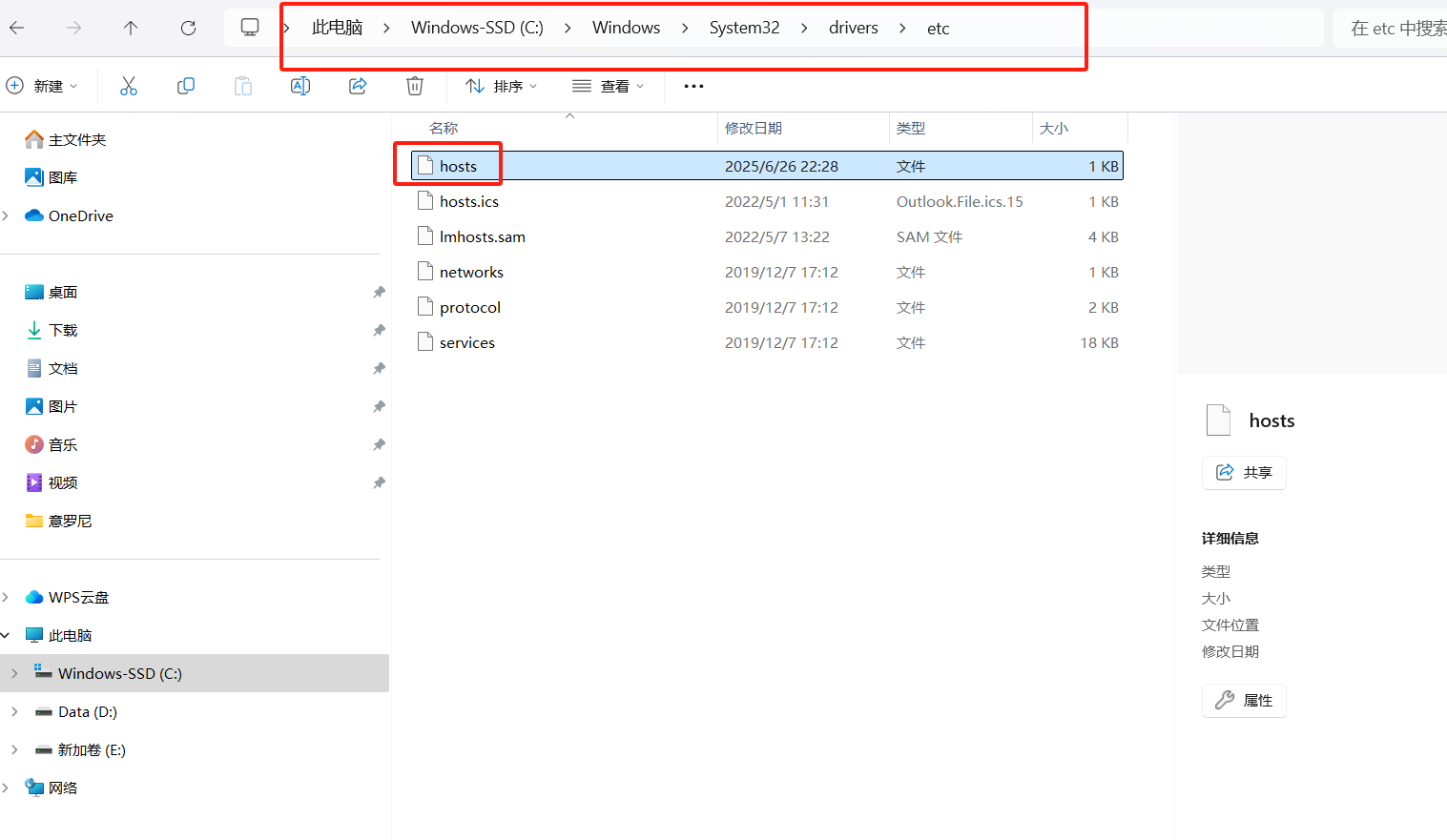
【代码】Unable to access ‘xxx.github.git/‘: Failed to connect 或 Ping github.com超时问题的解决方法。

小程序原生页面接收传递的参数。
前端接收打印:解决方案3(前端):在axios封装的地方,transformResponse 在传递给 then/catch 前,允许修改响应数据。解决方案4(前端):后台传到前台时,Long类型数据,转为String类型。可以直接操作传回的对象数据,toString()该long类型数据。(推荐)

【代码】关于前端页面设置省略号ellipsis和flex同时使用会无效的问题。

第一次使用fiddler抓包,手机配置我自己的电脑代理后发现没有网络连接,配置别人的代理就有网络连接。经过百度,尝试了各种方法之后成功解决,以下记录整个操作过程: 1.确认手机代理没有配置错误: 电脑查找id地址的方法:开始——运行——cmd——确定——ipconfig——回车; IPv4地址就是电脑的id地址:手机HTTP代理里面的配置代理,选择手动,然后在服务器中输入电脑的ip地址,端口输入f
检查是否有这些插件ESLint、Prettier-Codeformatter有的话卸载或禁用。
端口范围(目的)填端口号,如8888;授权对象(源)填允许IP段,如0.0.0.0/0;描述随便填,然后点保存即可。配置安全组规则不需要重启云服务器,配置完就可以生效。
【代码】微信小程序报错: downloadFile:fail createDownloadTask:fail url not in domain list。

【代码】微信小程序报错: downloadFile:fail createDownloadTask:fail url not in domain list。

【代码】去除el-input类型为number时, 去除右侧按钮。











