
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
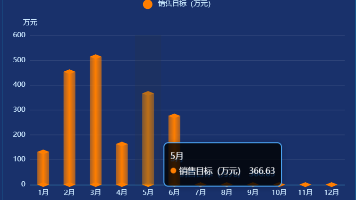
【代码】vue3-echarts-柱状图。

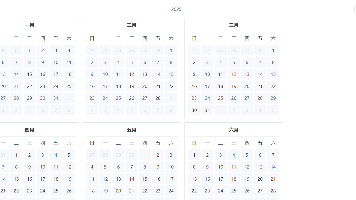
【代码】vue2-自定义日历。

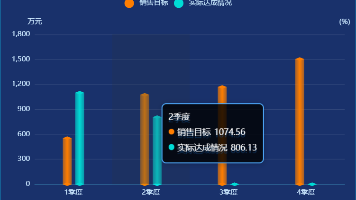
【代码】vue3-echarts-双柱状图。

【代码】elementui解决chrome浏览器自动填充账号密码时背景色被改变的问题。

登录钉钉开放平台https://login.dingtalk.com/进入“应用开发=>企业内部开发”,进入相应的应用内部点击“开发管理”点击页面右下角“生成专属调试工具”将生成的代码复制到uniapp的index.html页面的标签内uniapp的index.html文件内调试代码存放位置uniapp编译生成h5代码,将调试代码复制到编译好的代码中(index.html),将代码复制到标签
XShell 6:用于远程连接你的服务器XFtp 6:用于把本地文件上传至云服务器打开xshell6,连接到服务器:输入命令:选择自己的操作系统版本的命令,回车执行Centos安装命令:yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && s
1.创建SpringBoot项目a.创建SpringBoot项目的方式有几种,最直接的方式是在https://start.spring.io页面中填写项目的必要参数,勾选所需要添加的依赖,点击Generate按钮,即可下载项目。将下载得到的压缩包解压,并将解压得到的文件夹移动到Workspace中,然后,通过Eclipse的Import -> Exsiting Maven Project..
1.新建Spring Boot项目具体步骤如下
1.下载git–https://git-scm.com/downloads2.注册登录GitHub账号–https://github.com/3.先创建一个仓库repository4.打开GitBash5.首先要在本地创建一个ssh key ,这个的目的就是你现在需要在你电脑上获得一个密匙,就是咱们平时的验证码一样的东西,获取之后,在你的GitHub账号里边输入之后,你的电脑就和你的GitHub账
React Router 6 快速上手1.概述React Router 以三个不同的包发布到 npm 上,它们分别为:react-router: 路由的核心库,提供了很多的:组件、钩子。react-router-dom: 包含react-router所有内容,并添加一些专门用于 DOM 的组件,例如 <BrowserRouter>等 。react-router-native: 包括re










