简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
使用蒲公英平台分发React Native应用-iOS端

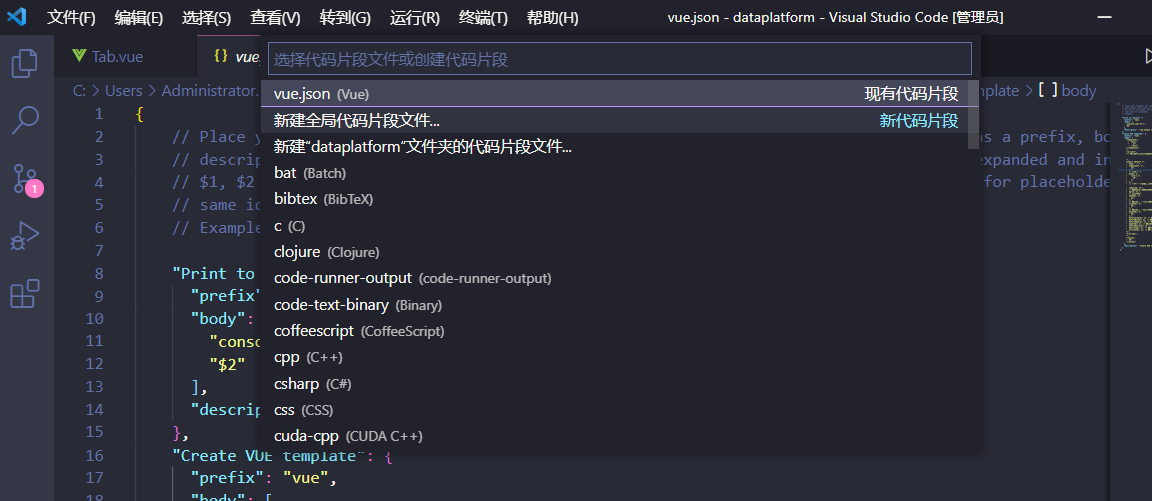
VSCode新建vue自定义模板1、打开“文件“ -> “首选项” -> “用户片段”2、弹出框中选择“新建全局代码片段文件”3、输入名称,例如“vue.json”,按下“Enter”键,页面跳转至编辑页4、使用1、打开“文件“ -> “首选项” -> “用户片段”2、弹出框中选择“新建全局代码片段文件”3、输入名称,例如“vue.json”,按下“Enter”键,页面跳转

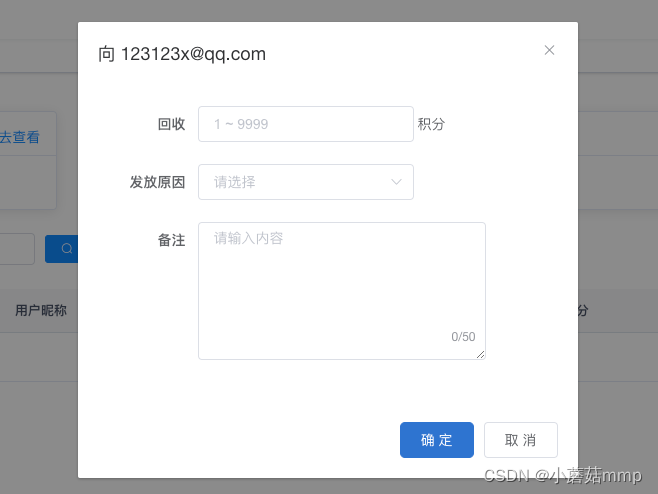
当我们想自定义this.$confirm的弹窗样式的时候,直接修改自带的类名,会影响项目全局的样式,但是使用scoped之后,样式又不生效,这个时候我们可以使用customClass属性给它自定义一个类名,这样既不会影响其他页面,也可以很方便地自定义样式。

当我们想自定义this.$confirm的弹窗样式的时候,直接修改自带的类名,会影响项目全局的样式,但是使用scoped之后,样式又不生效,这个时候我们可以使用customClass属性给它自定义一个类名,这样既不会影响其他页面,也可以很方便地自定义样式。

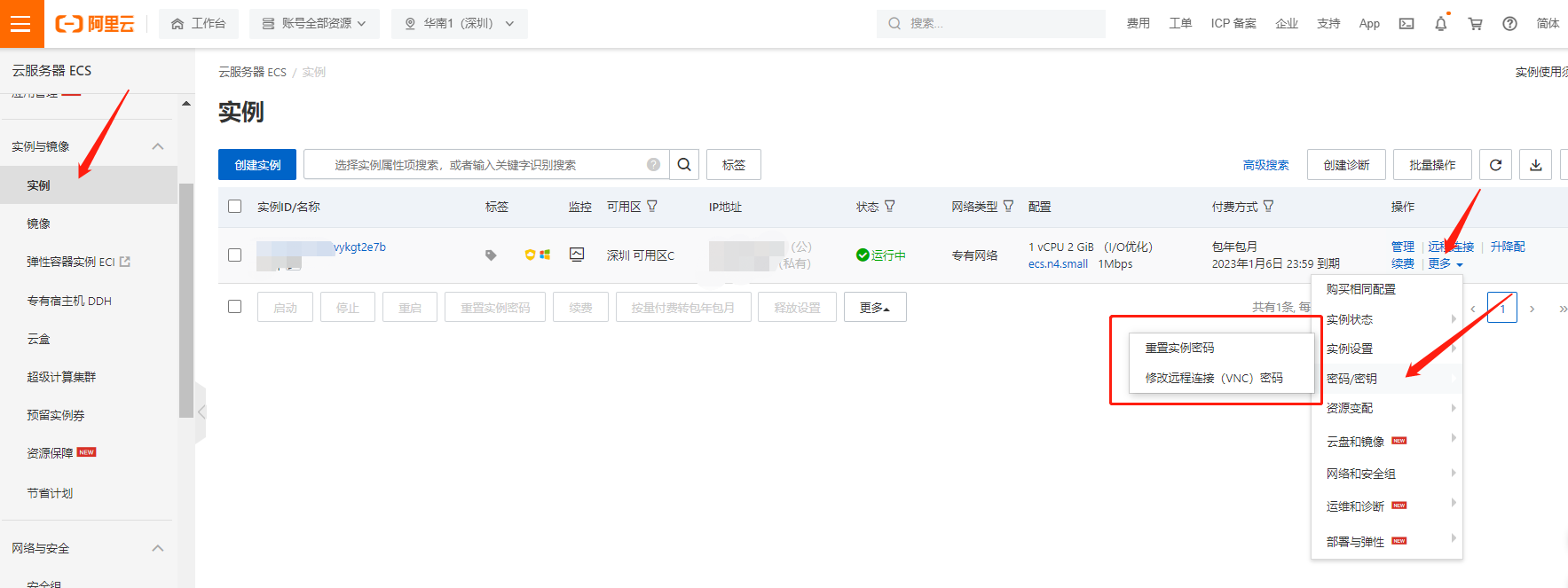
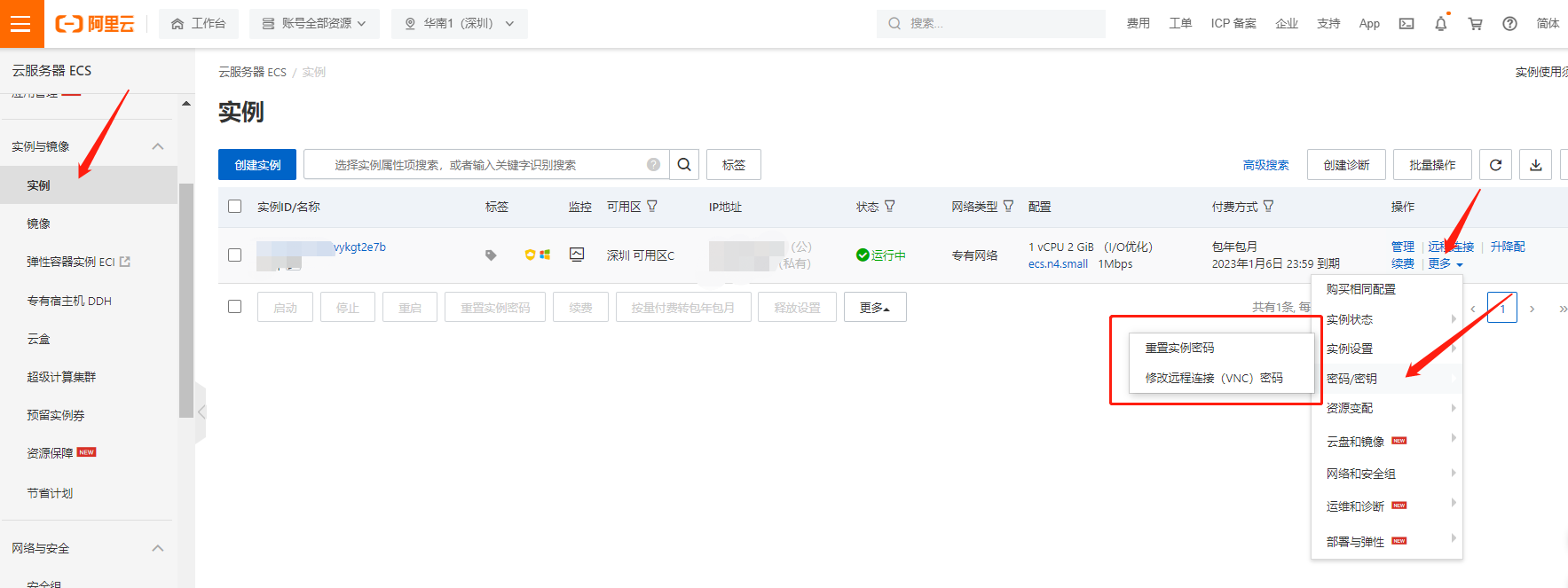
超详细Vue项目部署篇小白的部署之路前段时间白嫖了一年的阿里云服务器,想着手上有个项目,那就顺便部署上去吧,然后就进行了为时一天的踩坑之路。将大象放进冰箱有几个步骤?打开冰箱,将大象防进去,关上冰箱。巧了,项目部署呢,也刚刚好是三步:打包项目–>配置服务器环境–>将项目放到环境中。让我们开始吧!一、打包Vue项目先将项目全新的界面设计 ,将会带来全新的写作体验;在创作中心设置你喜爱的代

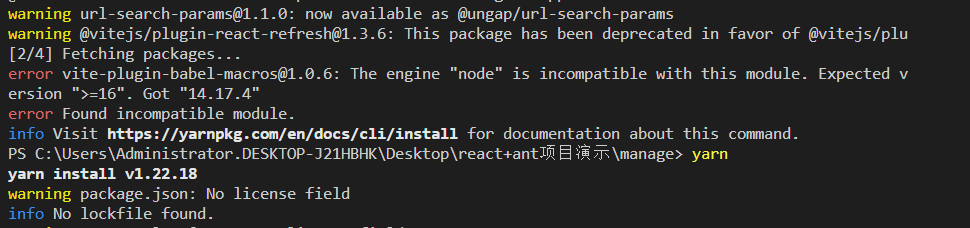
使用yarn安装React项目依赖,node版本不一致,出现报错命令:

超详细Vue项目部署篇小白的部署之路前段时间白嫖了一年的阿里云服务器,想着手上有个项目,那就顺便部署上去吧,然后就进行了为时一天的踩坑之路。将大象放进冰箱有几个步骤?打开冰箱,将大象防进去,关上冰箱。巧了,项目部署呢,也刚刚好是三步:打包项目–>配置服务器环境–>将项目放到环境中。让我们开始吧!一、打包Vue项目先将项目全新的界面设计 ,将会带来全新的写作体验;在创作中心设置你喜爱的代

在使用el-dialog的时候,关闭弹窗之后,发现数据还是保存在上面,查资料试了那些方法,都不太行,最后琢磨出来这个最简单的方法,泪目。