
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
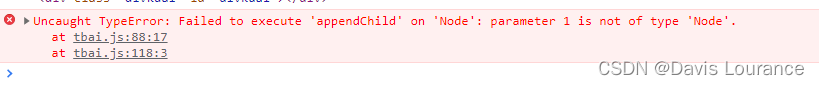
❤ cannot read properties of null(reading appendChild)解决办法
cannot read properties of null(reading appendChild)

❤ 不同语言对比(C|C++|Rust|go|java|Python|C#|Javascript|Node)的优缺点
❤ go语言和java语言的优缺点对比。

vue功能开发
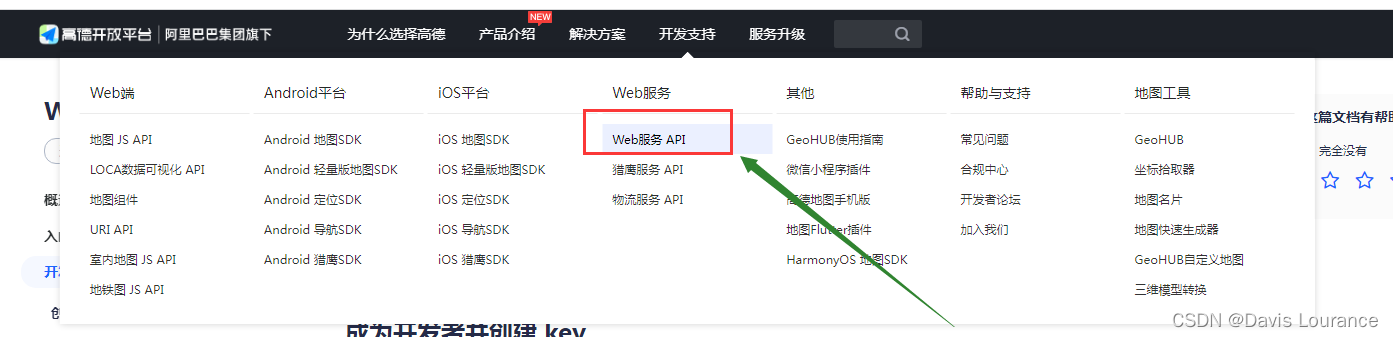
vue功能开发本地没问题,但是打包上线就有问题一直报错:‘AMap‘ is not defined🌂 解决方案一// 只需要在new 实例化对象AMap前面添加window就好。后面的xxx为你自己想要的操作。例如添加marker

❤后端环境搭建---基于SpringBoot+MySQL+Vue+ElementUI+Mybatis+Redis前后端分离管理系统搭建MySQL( windows )
❤后端环境搭建---基于SpringBoot+MySQL+Vue+ElementUI+Mybatis+Redis前后端分离管理系统搭建MySQL( windows )

❤idea工具(windows和Mac)
❤idea工具使用(windows和Mac)

nvm下载、nvm安装、nvm介绍、配置及nvm使用(Node Version Manager)nodejs版本管理切换工具、管理node版本、node历史版本
❤nvm下载使用、nvm安装、配置及nvm使用(Node Version Manager)nodejs版本管理切换工具、管理node版本、node历史版本

❤ javascript使用
❤ javascript使用

❤ javascript技巧
❤ javascript技巧

❤ npm使用以及报错问题归纳和解决方法
❤ npm使用以及报错问题归纳和解决方法

❤ vue主要使用的版本和对应体系
❤ 主要使用的版本和对应体系











