简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
spring-boot配置kafka、kafka使用、kafka生产者和消费者导入对应的包配置文件配置发送kafka消息方法接收kafka消息方法导入对应的包<!--kafka--><dependency><groupId>org.apache.kafka</groupId><artifactId>kafka_2.11</artif

俄罗斯方块、纯前端实现俄罗斯方块、俄罗斯方块代码今天我们要分享一款基于jQuery的俄罗斯方块游戏,这款俄罗斯方块游戏同样支持难度自动提升、累计积分等功能。点击下载代码推箱子代码碰撞检测穿马路、小人过马路魔幻粒子、火焰动画开心消消乐16宫格的翻牌消除游戏我的世界小人行走代码冒泡排序动画超级玛丽赣极方棋动物翻牌消除俄罗斯方块......

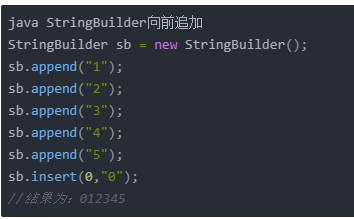
java StringBuilder向前追加java StringBuilder向前追加StringBuilder sb = new StringBuilder();sb.append("1");sb.append("2");sb.append("3");sb.append("4");sb.append("5");sb.insert(0,"0");//结果为:012345

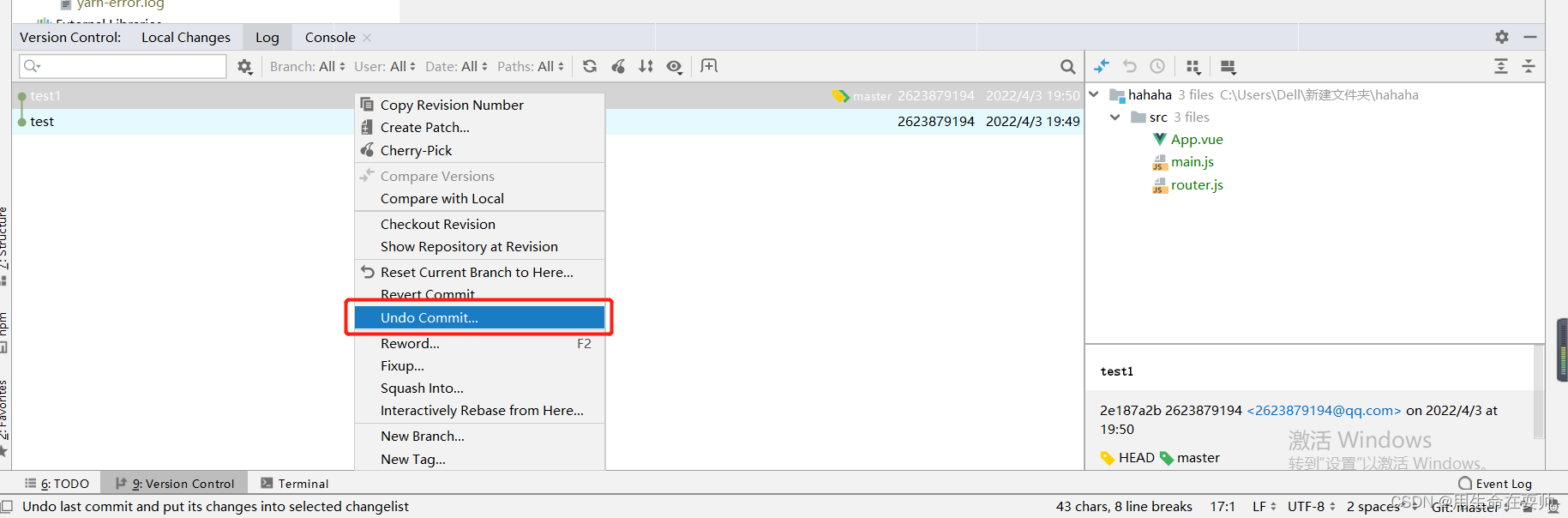
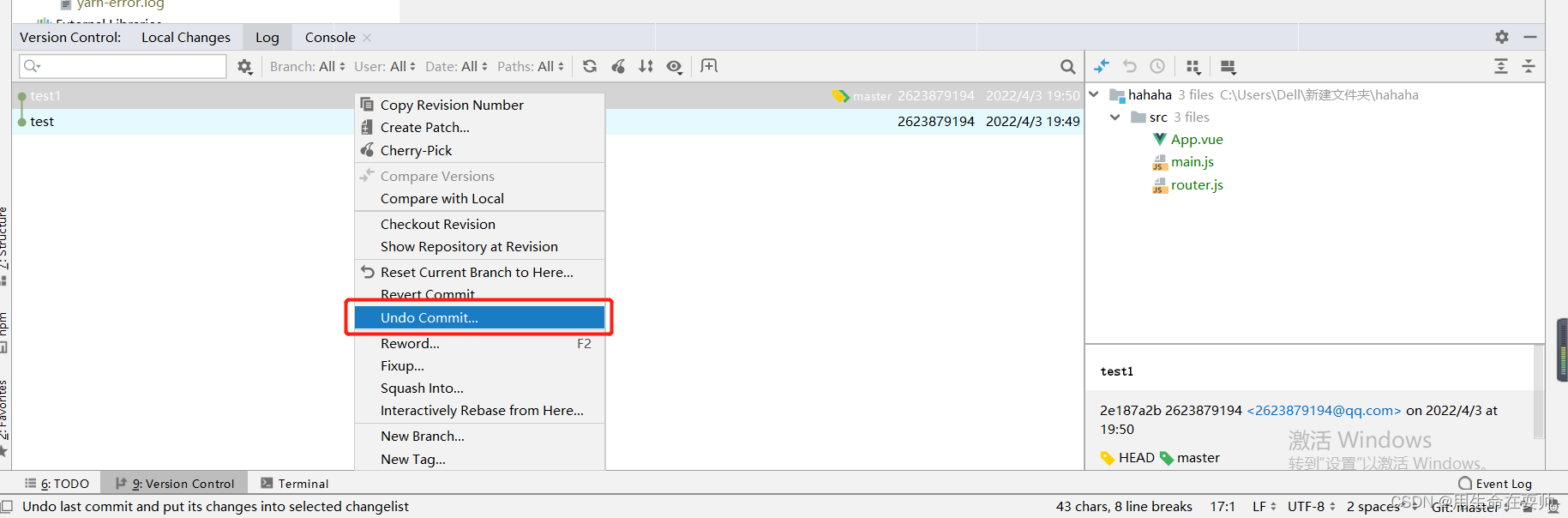
idea中commit之后发现错误的地方或多提交了文件还没push的想撤回、idea中删除commit

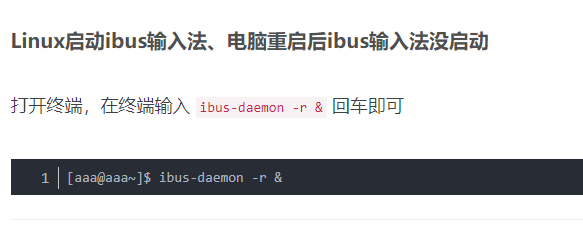
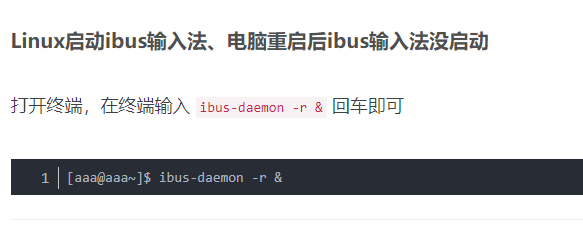
Linux启动ibus输入法、电脑重启后ibus输入法没启动

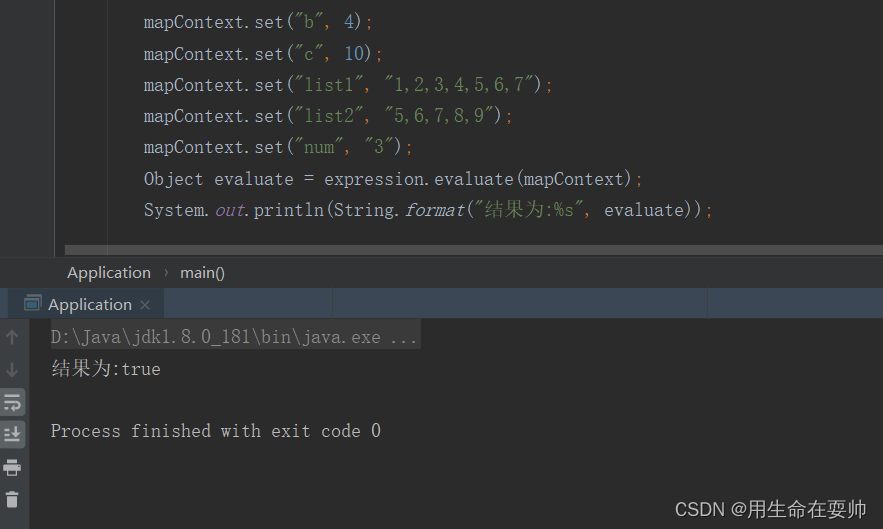
java表达式、java中jexl3的使用,java中jexl3如何自定义函数方法,jexl3自定义函数怎么传集合数组列表

@[TOC](Failed to bind properties under ‘spring.datasource.password’ to java.lang.String: Reason: org.jasypt.encryption.pbe.config.SimpleStringPBEConfig.setIvGeneratorClassName(Ljava/lang/String;)V)如果是
Linux启动ibus输入法、电脑重启后ibus输入法没启动

idea中commit之后发现错误的地方或多提交了文件还没push的想撤回、idea中删除commit

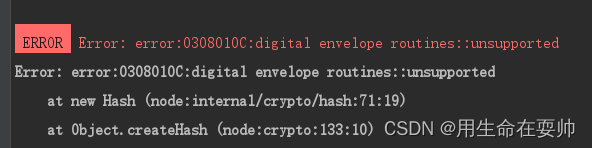
Error: error:0308010C:digital envelope routines::unsupported