
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
说到java的堆和栈就想起来了,java内存中的分配结构。作为一个Java的程序员,我们肯定知道Java的程序是运行在java虚拟机上的,也就是平时所说的JVM。程序中所有的方法、变量、常量、实例、静态存储都是由JVM在内存中进行分配的。1.寄存器:JVM中运行最快的,JVM内部的虚拟的存储器和CPU有关,我们无法控制。2.堆栈(也就是平时所说的栈stack):用来存放基本数据类型和引用数据类型的
permission里面通过请求数据接口加载封装为vue路由数据,通过store存储,定义一个Mutation,把封装的路由存到store里面,在router/index.js里通过先拿到store的路由数据惊醒判断,如果没有就先进行获取刷新和添加动态路由。减少前端的操作,只需在后端进行添加新的路由菜单,存储到数据库,还可以增加安全性和实用性!本文场景十用户访问网站,请求后端菜单目录的数据接口,然

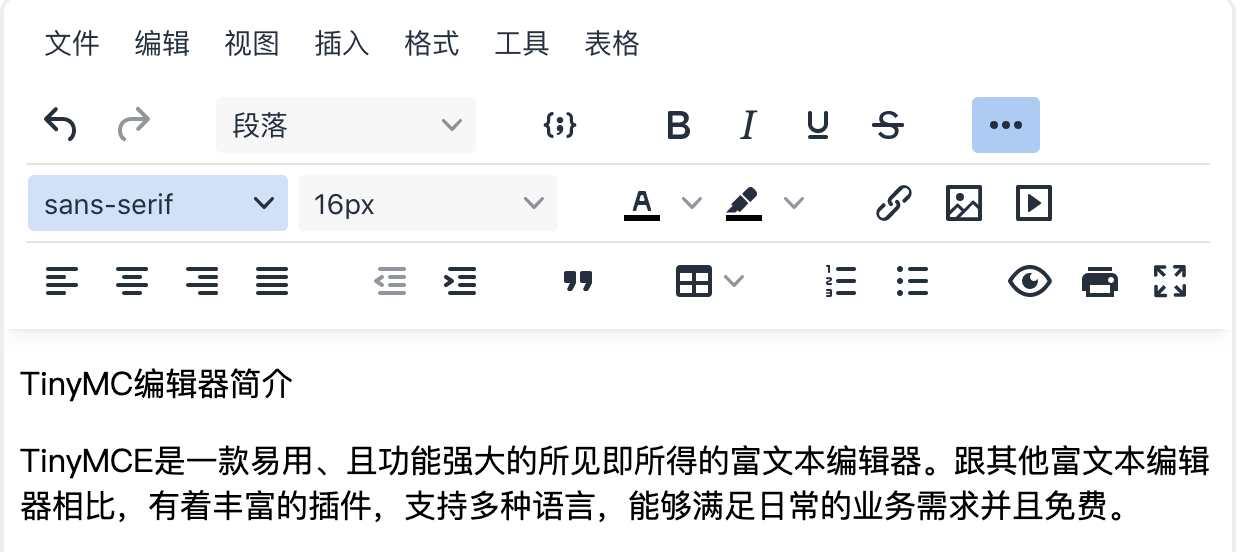
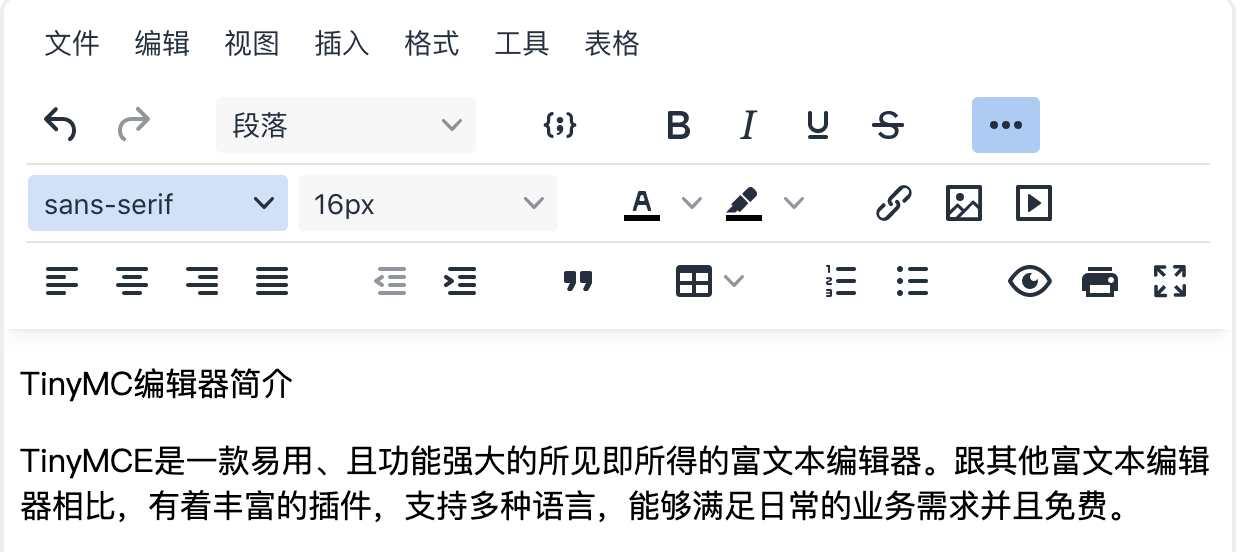
这两个组件安装完之后,在public目录下新建文件夹tinymce,目录建好后,找到node_modules文件夹下的tinymce/skins目录,将skins目录复制到我们创建的tinymce文件夹内。安装之后,在 node_modules 中找到 tinymce/skins 目录,然后将 skins 目录拷贝到 public/tinymce 目录下。在刚才创建的static/tinymce文

这两个组件安装完之后,在public目录下新建文件夹tinymce,目录建好后,找到node_modules文件夹下的tinymce/skins目录,将skins目录复制到我们创建的tinymce文件夹内。安装之后,在 node_modules 中找到 tinymce/skins 目录,然后将 skins 目录拷贝到 public/tinymce 目录下。在刚才创建的static/tinymce文

本系统采用前后端分离开发模式,后端采用springboot开发技术栈,mybatis持久层框架,redis缓存,shiro认证授权框架,freemarker模版在线生成代码,websocket消息推送等,后台管理包含用户管理,角色管理,菜单权限管理,部门组织管理,通知管理,日志管理,系统监控,在线用户,api文档,在线代码生成。前端采用vue框架,使用了 Element UI 框架,包括axios

项目工程:https://gitee.com/geekcjj/code-generator.git










