
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
文档适用于 Activiti 5-6Activiti 工作流总共包含 23 张数据表(现在是25张,新增了 ACT_EVT_LOG 和 ACT_PROCDEF_INFO )表名规则Activiti 使用到的表都是 ACT_ 开头的。表名的第二部分用两个字母表明表的用途。ACT_GE_ (GE) 表示 general 全局通用数据及设置,各种情况都使用的数据。ACT_HI_ (HI) 表示 hist
文档适用于 Activiti 5-6Activiti 工作流总共包含 23 张数据表(现在是25张,新增了 ACT_EVT_LOG 和 ACT_PROCDEF_INFO )表名规则Activiti 使用到的表都是 ACT_ 开头的。表名的第二部分用两个字母表明表的用途。ACT_GE_ (GE) 表示 general 全局通用数据及设置,各种情况都使用的数据。ACT_HI_ (HI) 表示 hist
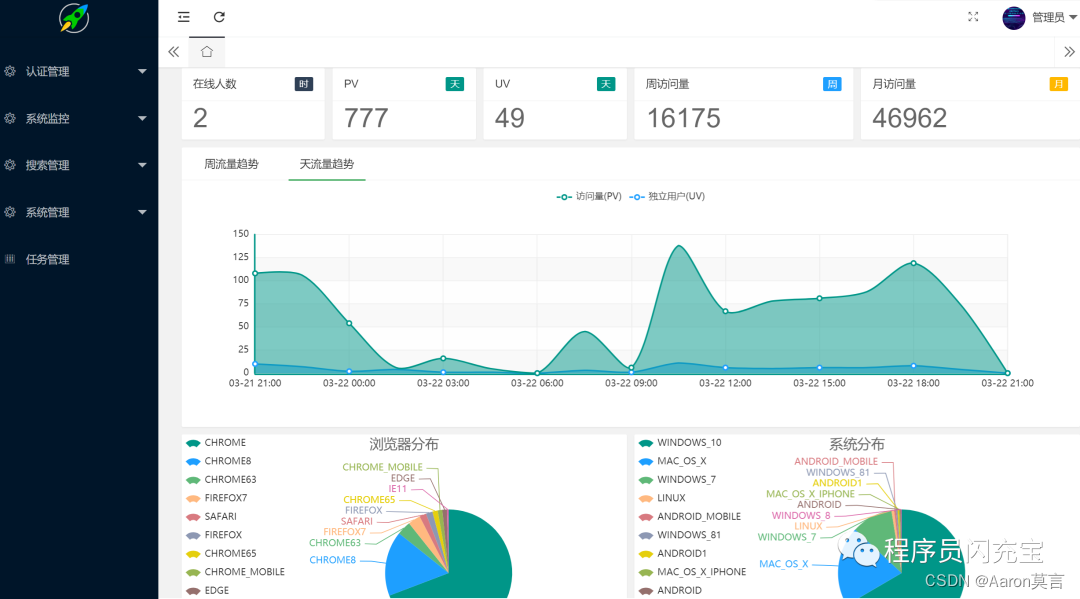
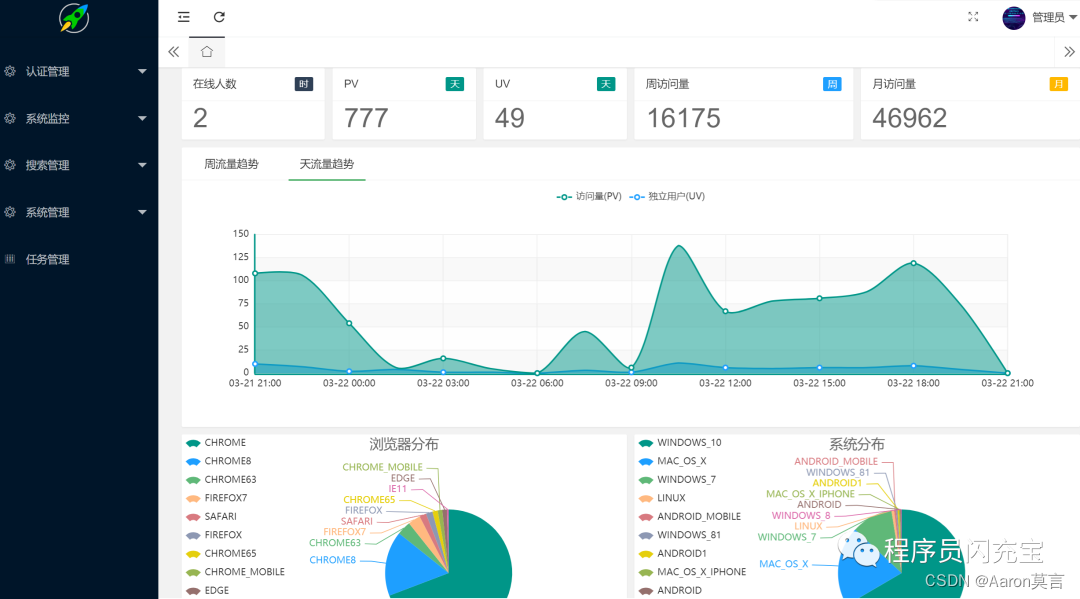
SpringBlade 是一个由商业级项目升级优化而来的SpringCloud分布式微服务架构、SpringBoot单体式微服务架构并存的综合型项目,采用Java8 API重构了业务代码,完全遵循阿里巴巴编码规范。采用Spring Boot 2.4 、Spring Cloud 2020 、Mybatis 等核心技术,同时提供基于React和Vue的两个前端框架用于快速搭建企业级的SaaS多租户微服

解:G(x)= X^4+X^2+x+1对应的比特串10111,在待编码位串。按如下计算过程求余R。,CRC编码后的结果为。后添加0000,得到。

Navicat相关注册码用户名和组织随便起。注册码如下 --Navicat for SQL Server V10.0.10NAVD-3CG2-6KRN-IEPMNAVL-NIGY-6MYY-XWQENAVI-C3UU-AAGI-57FW -Navicat Premium注册码NAVJ-E6YF-JULL-KKIGNAVE-BOCL-CE3X-TAGYNAVC-KAIA-NU5I-SPOXNAVL-
TCP协议与GBN和SR有所不同,它采用累计应答的方式,接收端返回ACK是期待接收的下一个报文段的序号。如果某个报文段没有被正确接收,但后面的报文段被正确接收了,那么只需要重发这个未确认的报文段。GBN(Go-Back-N)协议在数据传输中,如果某个报文段没有被正确接收,那么从这个报文段到后面的所有报文段都需要重新发送。GBN采用累计应答的方式,如果接收端返回ACK=3,则证明报文段3以及之前的所

使用VS Code时,不知道什么原因,侧边栏的“资源管理器”没有了。所有的视图会恢复到默认的位置。选择“查看”下的“命令面板”

每隔5秒执行一次:*/5 * * * * ?每隔1分钟执行一次:0 */1 * * * ?每天23点执行一次:0 0 23 * * ?每天凌晨1点执行一次:0 0 1 * * ?每月1号凌晨1点执行一次:0 0 1 1 * ?每月最后一天23点执行一次:0 0 23 L * ?每周星期天凌晨1点实行一次:0 0 1 ? * L在26分、29分、33分执行一次:0 26,29,33 * * * ?每
SpringBlade 是一个由商业级项目升级优化而来的SpringCloud分布式微服务架构、SpringBoot单体式微服务架构并存的综合型项目,采用Java8 API重构了业务代码,完全遵循阿里巴巴编码规范。采用Spring Boot 2.4 、Spring Cloud 2020 、Mybatis 等核心技术,同时提供基于React和Vue的两个前端框架用于快速搭建企业级的SaaS多租户微服

首先进入路径C:\Users\admin\AppData\Roaming\Code\User;然后打开settings.json文件,并添加一条配置:"workbench.editor.enablePreview": false,添加完以后重启即可。效果如图:











