
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
项目开源地址哔哩哔哩视频效果。

由于遇到大带宽,但是又贵,所以就NAT的啦,但是只有ipv4共享和一个ipv6,带宽50MB(活动免费会升130MB~)官方的文档里面有具体描述,你可以看下官方的再参考下下面的docker配置。

Vue的MVVM模型知道什么是MVVMM: (Model 模型)即后端传递过来或者自己定义的数据(对应vue组件当中的data,props,computed等)V: (View 视图) 即用户看到的界面UI (也就是我们组件当中的template部分)VM: ViewModel,负责实现View和Model之间数据状态同步的中间对象MVVM的关系MVVM优点在MVVM架构下,View 和 Mode

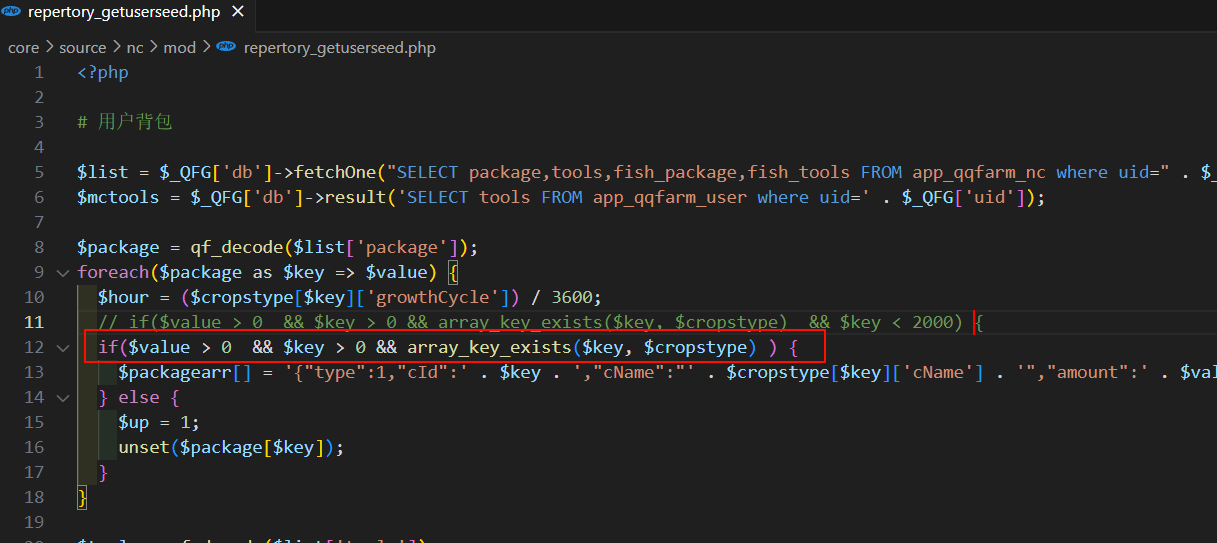
https://cloudreve.123916.xyz/s/mLTz (里面有swf文件)https://wwi.lanzoup.com/b01wzc23fc密码:8eza。截止到2024年4月08日,种子文件下载完成,你可以直接将下面文件,,放置在对应位置,即可更新完成,swf农场id开始为2578。你不更改加入了id大于2000直接删除种子。快捷操作(改改变只添加了种子)下载地址(任选其一下

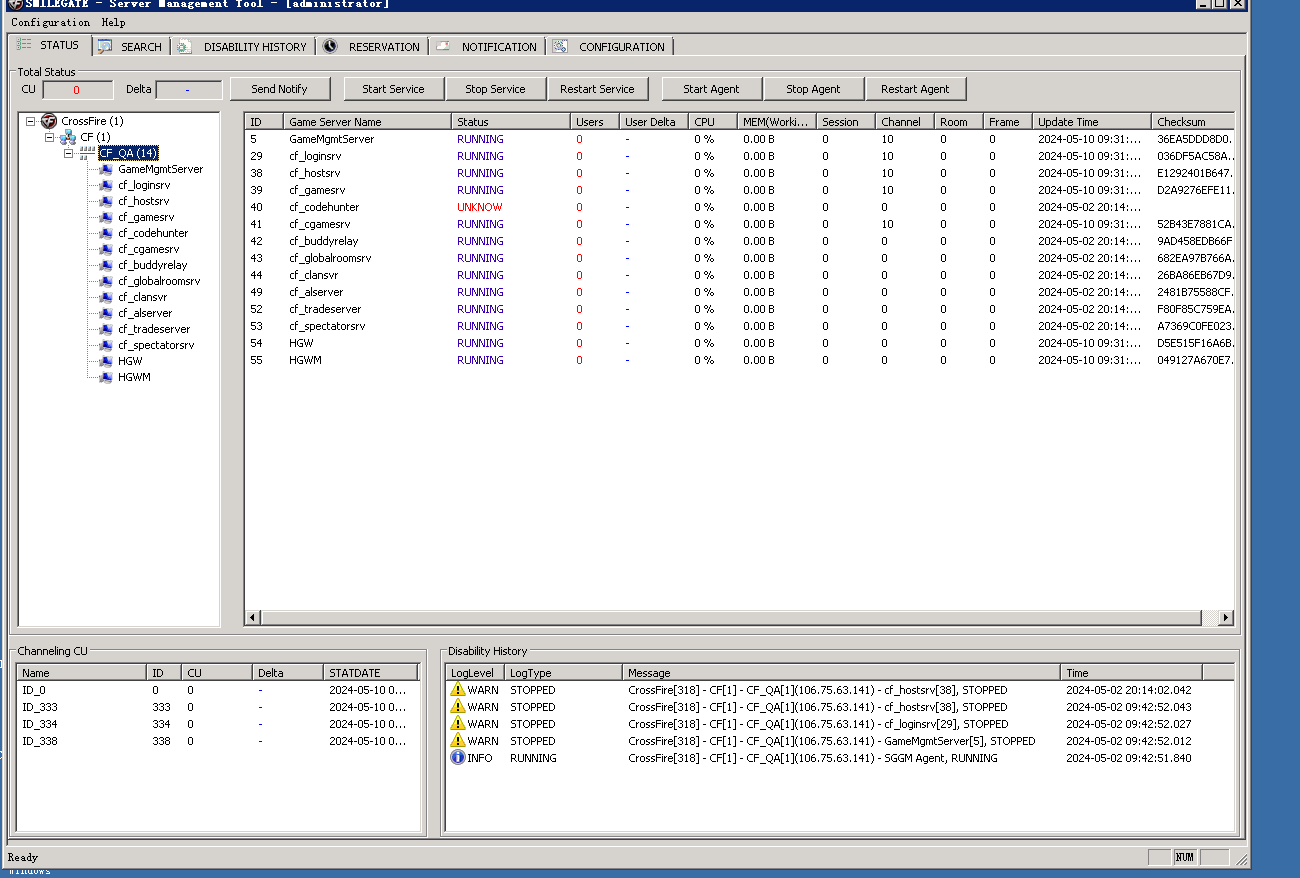
具体自测吧~~试了几天,挺稳定的~可能有一个用户名叫qiuye下载地址https://wwi.lanzoup.com/iLjKT1zaededhttps://www.123pan.com/s/KlAEjv-mzMSh.html可能数据库里面的ip是106.75.63.141,需要替换为自己的ip地址

前言不想下划的想统统保存的这里链接直接操作漫画世界链接:https://pan.quark.cn/s/fa8576e2194e飒漫画链接:https://pan.quark.cn/s/5f81ea546e9c神漫链接:https://pan.quark.cn/s/0a685fa4f9ae知音漫客链接:https://pan.quark.cn/s/8c50d8525886漫画派对链接:https:/

vue使用echarts报错Error in mounted hook: “TypeError: this.dom.getContext is not a function”解决一开始是this.refs.dom获取节点的,后面使用在‘<el−row>‘标签上就不可以,所以如果使用this.refs.dom获取节点的,后面使用在`<el-row>`标签上就不可以,所以如果使

最近在做手机端的页面,制作过程出现了flex布局的一些问题,再次记录在解决办法关于在flex:1的情况下设置为width的效果如果没有设置width,当内部元素的内容大小超过平均分配的剩余空间时,元素的宽度等于内容大小,如果设置了width并且这个width的大小小于平均分配的剩余空间大小时,取平均分配的剩余空间;当flex设置为 1 时 相当于 剩余空间大小 = 父元素的宽度 因此平均的剩余空间











