
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
事件消息通知协议网络协议请求:HTTP POST 请求,包体内容为 JSON,每一种消息的具体包体内容参见后文。应答:HTTP STATUS CODE = 200,服务端忽略应答包具体内容,为了协议友好,建议客户应答内容携带 JSON:{"code":0}通知可靠性事件通知服务具备重试能力,重试间隔为60秒,总计重试3次。为了避免重试对您的服务器以及网络带宽造成冲击,请保持正常回包。触发重试条件如
Easyexcel在Weblogic上报com.alibaba.excel.exception.ExcelGenerateException: Can not close IO

el-scrollbar是elementui隐藏的一个组件使用方法如下:<el-scrollbar style="height: calc(100vh - 200px);" ref="myScrollbar"><p v-for="(message, index) in messages" :key="index"><span class="nick"> {{me
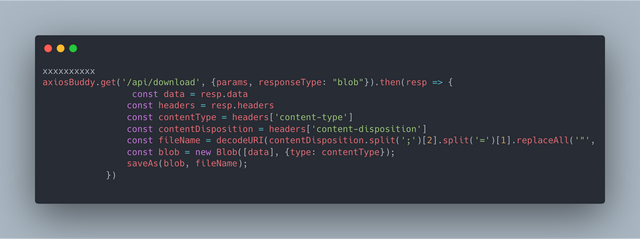
通常我们在前后端分离项目中使用axios下载文件时,代码通常是这样:Javavue使用FileSaver.js创建a标签,并点击,然后删除a标签的代码就变成了FileSaver.saveAs()。FileSaver.js 是在客户端保存文件的解决方案,非常适合在客户端生成文件的 Web 应用程序。https://github.com/eligrey/FileSaver.js...

小程序中的block1.<block/>并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。2.因为wx:if是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个<block/>标签将多个组件包装起来,并在上边使用wx:if控制属性。vue种使用template可以达到同样的效果:<el-scrollbar c
el-scrollbar是elementui隐藏的一个组件使用方法如下:<el-scrollbar style="height: calc(100vh - 200px);" ref="myScrollbar"><p v-for="(message, index) in messages" :key="index"><span class="nick"> {{me
@RequiredArgsConstructor(onConstructor_ = @Autowired)@EnableWebSecurity@EnableGlobalMethodSecurity(prePostEnabled = true)public class WebSecurityConfiguration {@NonNull private AuthenticationSuccessHa











