
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
摘要:本文介绍了在Ant Design的Table组件中如何使用onHeaderCell属性实现表头点击功能。通过在columns配置中为特定列添加onHeaderCell,返回包含onClick事件和cursor:pointer样式的对象,即可将该列表头设为可点击状态。示例中Age和Address列的表头点击时会触发alert提示,而未配置的Name列保持默认不可点击状态。这种方法可灵活实现表头
idea创建springboot项目JDK和java版本不匹配,java版本只能选择17,21,23

【代码】react antd drawer getContainer挂载到父组件类名。

直接克隆新建仓库到本地某个路径下,将要上传的文件拷贝到该路径下,然后执行上述2-6步骤中的命令即可,注意将6步骤中的分支名修改为main。在本地查看branch发现本地的分支名称是master,而GitLab上创建的新仓库分支是main,所以git push失败。5. 将GitLab仓库添加为远程仓库(请用你的GitLab仓库的URL替换下面的。第一种:使用下面的命令修改分支名称一致后再推送。4.

1. 第一种方法:win+R运行cmd,打开DOS命令窗口,执行下面的命令:pip install wordcloud执行后有红色文字提示:解决办法:进入下面网址:https://www.lfd.uci.edu/~gohlke/pythonlibs/#wordcloud下载红色文字提示的轮子文件:PyHamcrest‑1.9.0‑py2.py3‑none‑any.whl下载后的文件存放到pytho
VSCode中使用快捷键Ctrl+H,出现替换功能,在上面的“查找”框中输入换行符“\n”,选择右侧的“使用正则表达式”;“替换”框内为空,点击右侧的“全部替换”,即可去除所有换行。
命令后,在VSCode源代码管理器中暂存文件区域可以看到刚刚提交的文件,撤销暂存,重新编辑文件,再进行新的提交操作即可。1. 切换到刚刚push的分支。2. 撤回最近一次的 push。

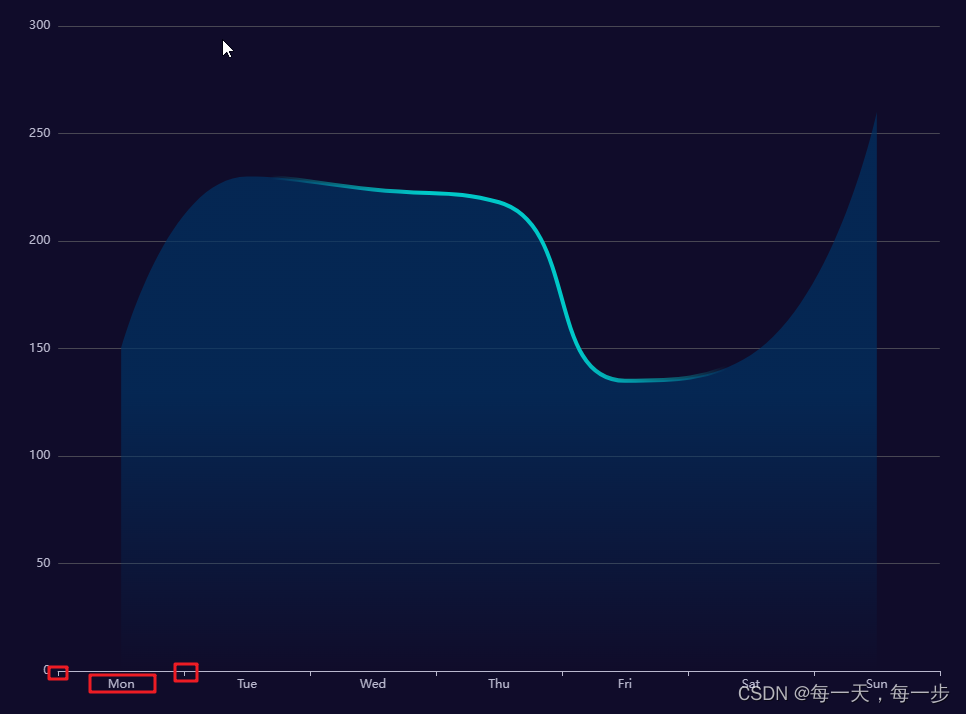
【代码】Echarts X轴label标签文本和刻度线对齐显示,而不是呈现在两个刻度线之间。

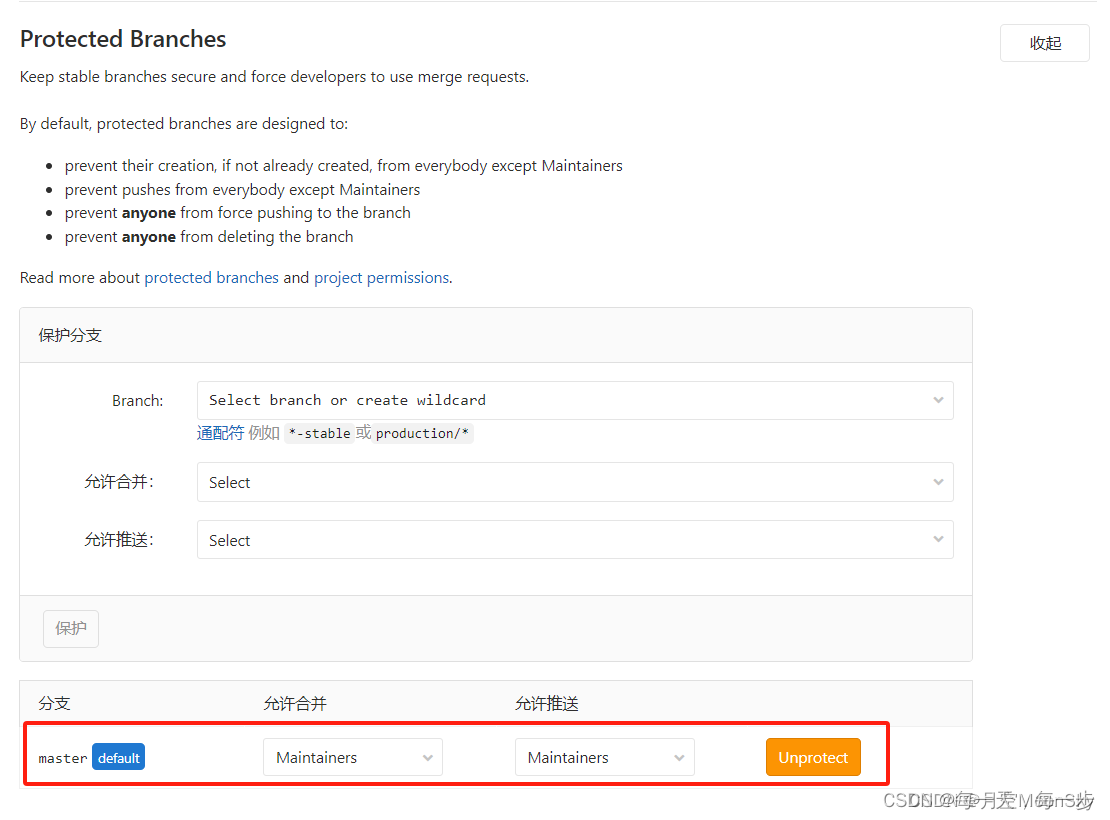
往新建项目上面上传代码到主分支,结果报错:You are not allowed to force push code to a protected branch on this project……出现了以上报错,说明我们正在尝试强制推送代码到一个受保护的分支,而没有权限执行这个操作。受保护的分支通常是指在远程仓库中设置了限制,阻止用户直接强制推送到该分支,以防止意外或恶意的更改。解决办法:修改g

yAxis.type = 'log'的时候,为对数解析方式,y轴坐标皆默认为10的对数方式展示,而10的对数不能为0。所以在初始化数据有0的情况下,需要换个思路。










