
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一、开发环境react native 的 Android环境react native 版本 0.63.4二、介绍如何使用官网案例该库的github地址进入官网后,文档说明RN版本大于 0.60 不需要额外配置什么,直接在上面找 test 文件,进入后z粘贴 index.android.json1.js文件里面的代码三、 跑项目会出现JSON_OBJECT 错误具体原因官网有解释:详细解释简单就是说

前言:技术在vue和react体系来回切换,也在js和java来回切换,还有一个会开3个多小时,真的影响持续成长。遗忘代码会使我的信心受损、不自信、觉得技术差,这个心理问题,解决的办法,就是彻底掌握学的知识点。我不想写垃圾博客,照搬文档,那样毫无意义。github上的API地址:jemise111/react-native-swipe-list-view...
前言:我这种方式不需要过多配置,只是需要先启动Android studio ,之后再启动vsCode准备阶段:下载夜神模拟器1. 开启夜神服务进入到夜神安装的bin目录下,执行nox_adb.exe connect 127.0.0.1:620012. 修改为手机模式点击夜神模拟器(不是夜神多开器),开启的默认为平板版模式,将其修改为手机模式3. 将夜神设置为开发者模式在首页点击工具,进入设置,第一
该篇适用于从零基础学习前端的小白。

查看官方文档确定自己开发的是app端 还是 微信小程序,我开发的是app端,所以在nvue文件写,同时cover-view组件要在video组件内容。
使用react native 真机调试,在启动项目时报错:Failed to launch emulator(无法启动模拟器),我使用的红米note11 ,真机调试需要准备如下。后来我再开关几下,usb调试,再测试就管用了。我现在做了这些准备,依旧报错,真的很奇怪。第一调到开发者模式。第二允许USB调试。...
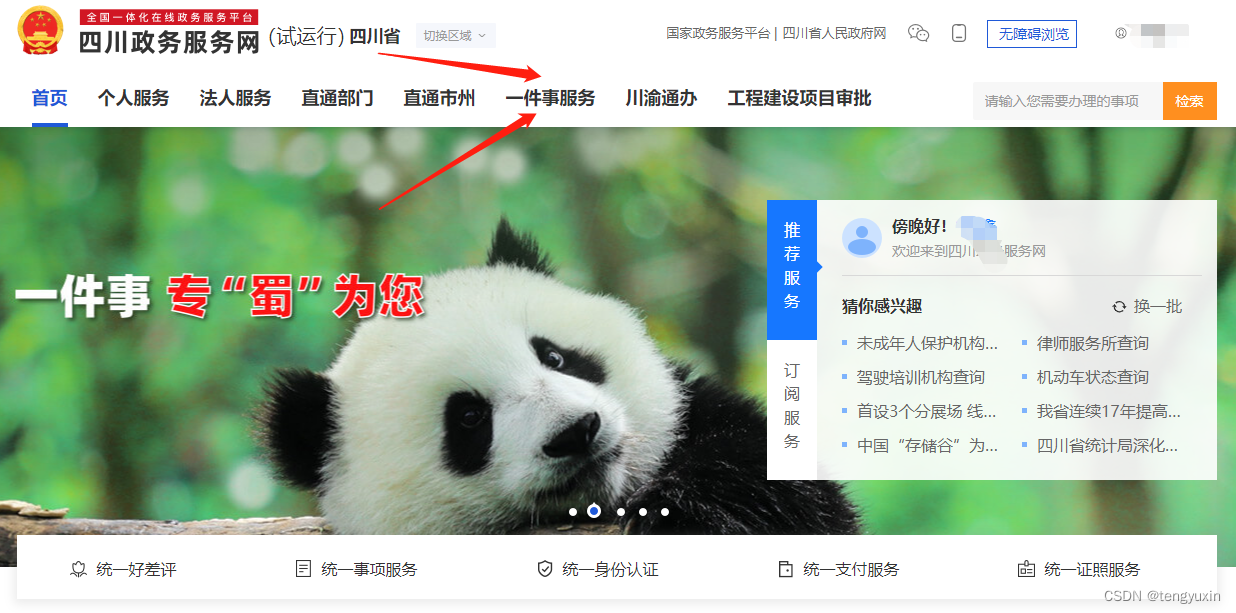
目前想让自己开发的软件上应用商店,需要一个备案的官网,备案的官网是需要营业执照的以个人运营网站的条件太苛刻。所以只能办个公司,这次的体验应该会开阔我的视野,增加新知识。现在在网上创办公司还是算方便的了,目前我在四川,所以就以自己的亲身经历分享一下。(1)申报名称(2)设立登记(在我的代办里面)(3)线上签名(法人的名字)(4)登陆 “营商通” ,提交自己的申报供审核。

目前我遇到的情况就是用动态的二维数组数据渲染echarts图标,我们从后端收到的接口一般是个一维数组,需要手动构建并且保证响应式。接下来我做了个案例。

开发了一个app想要上小米应用商店,但是需要上面两种证书,确实挺让人头疼的,目前我在两个地方上进行申请。一、中国版权保护中心1. 要进行实名认证二、易版权在小米开发平台,上传app到应用商店时,我点击了完善资料--> 行业资质证明-->电子版权官方申请频道(如下图),就直接跳转到易版权它也是先需要进行身份认证的三、APP电子版权证书与纸质软件著作权证书有什么区别,上架应用市场应选择哪种
一、开发环境react native 的 Android环境react native 版本 0.63.4二、介绍如何使用官网案例该库的github地址进入官网后,文档说明RN版本大于 0.60 不需要额外配置什么,直接在上面找 test 文件,进入后z粘贴 index.android.json1.js文件里面的代码三、 跑项目会出现JSON_OBJECT 错误具体原因官网有解释:详细解释简单就是说











