
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在html中准备三个容器<div class="container"><ul><li>A</li><li>B</li><li>C</li><li>e</li><li>f</li><li>g</li...
描述:需求是下拉框输入内容时,向后台请求相应数据,当数据成千上万时,这时的下拉筛选变得非常的卡顿,于是想到了做分页的办法,这里就需要用到vue的自定义指令,因为我的项目中,这个指令要用的地方比较多,所以,我定义了一个全局指令1.创建一个全局指令文件directives.jsimport Vue from 'vue'// 获取电影列表export default Vue.direct...
在使用CORS解决跨域的请求中,默认只能取到Content-LanguageContent-TypeExpiresLast-ModifiedPragma五个reponse header 值。如果想获取到其他的值,需要服务器在header中设置Access-Control-Expose-Headers : sessionID , key1 , key2前端这样就可以获取:axios.intercep
需求如下:做一个全国各省对我们产品使用的统计图表。已省为区域划分。安装echarts我的是用webpack安装的依赖。所以直接下载安装echarts的插件就好了。npm install echarts --save如果你没有使用webpack来安装,可以直接进入到echarts官网进行下载。之后,引入到自己的项目安装这一步就不多说了。接下来,就是在项目中使用。由于我项目中需要用的echarts的组
vue项目中,监听sessionStorage的数据改变需求:父组件中的随时可能改变的数据是缓存到sessionStorage里面的,子组件需要通过这个改变的数据,随时进行数据更新。监听父组件的数据变化并更新缓存vue中监听数据变化,在watch中写如下函数:watch: {date: function(newdate, olddate) {this.CurentTime(newda...
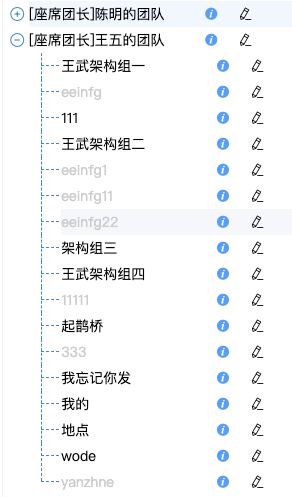
ElementUi的el-tree组件样式修改需求如下:下拉图标的修改element-ui中的原本的基本样式是这样的。所以第一步呢,就是要把这个下拉按钮的样式修改成加号在vue文件中,修改样式即可,vue的项目在写样式的时候,回家上scpoed,所以,修改的后的样式是不生效的,所以,有两个方法可以解决这个问题1.去掉style标签的scoped属性;2.用deep方式来解决(我这里用的就是deep

找不到模块“@/views/login/index.vue”或其相应的类型声明。ts(2307)没有可用的快速修复

回滚代码1.对于要回滚的代码,你首先要确定自己回滚到哪个版本,需要查看提交的loggit log以上黄色部分commit 后面的属于版本ID首先将本地代码进行提交git push然后输入版本的回滚命令行:git reset --hard id/HEAD^git reset --hard id/HEAD^此时本地的代码就会回滚到上一个版本git reset --hard id/HEAD^如果要回滚到
vue3.0已经更新在github上好久了,一直没有时间学习,今天好不容易想看一下,根据网上的教程,一步一步的安装,创建项目,启动的时候居然报错!!!!一看这,怀疑是某个依赖没有装上,于是执行了一下 npm install这次没有报错,但是报了几个警告,于是,一个一个的去解决这个警告第一个警告,说明你的npm 需要更新了。于是 npm i -g npm下载依赖的时候报错,于是npm install
先截个图我的axios封装‘按照正常情况下。是不是以为在error里面。打印这个error 可以得到一切想要的,比如status,比如code然而并不是,直接打印error。如下效果:返回了一个:message信息?而这个message还不是后端给的。最让人生气的是。打开浏览器控制台,居然可以看到401以及后端给的message!在多方求助以后,发现。打印error是没有用的,这个时候,应该打印e










