
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
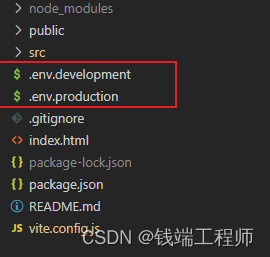
需要在和src同级的目录下新建3个文件,代表开发环境地址和生产环境地址,文件名要一字不差.env.development.env.production.env.test使用:在不同环境中,其他文件使用import.meta.env.VITE_BASE_API就代表不同的地址

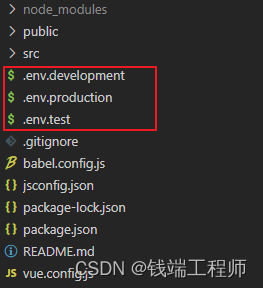
需要在和src同级的目录下新建2个文件,代表开发环境地址和生产环境地址,文件名要一字不差.env.development.env.production.env.test使用:在不同环境中,其他文件使用process.env.VUE_APP_BASE_URL就代表不同的地址

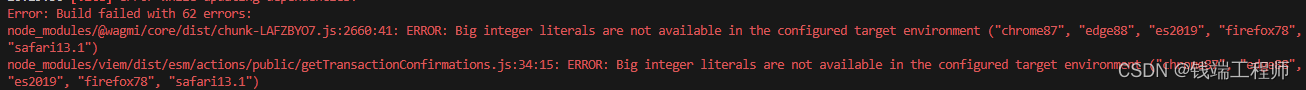
意思是编译无法在进行编译("chrome87", "edge88", "es2019", "firefox78","safari13.1")我的解决办法是升级一下vite版本就不报错了,原来是vite2x版本,升到了vite4x可以参考一下我的依赖:

这是h5页面,uni 的 SDK别忘记引入,本来没写uni.navigateBack(),以为执行了uni.postMessage()之后web-view的@message事件就会收到,然而并不会,加上uni.navigateBack()后@message正常接收到参数
并扫码选择登录你的账号,没有账号要点二维码下边小程序注册。这里有你的小程序appid,复制。打开微信开发者工具,点详情 - 基本信息 - 修改appid。微信开发者工具的appid和uniapp的appid无关。把再微信公众平台复制的appid粘贴进来再确定就行了。

1. 首先,由于Vue团队对原型链的封装和改进,Vue3无法像Vue2一样直接在原型上放置数据,2. 在Vue原型上挂载数据的作用是为了所有组件都可以通过 this. 获取到挂载的这个数据,如果Vue3想要达到同样的效果,即(所有组件都可以通过this.myName获取到张三),需要用到vue3的mixin方法:这样,在其他组件使用this.myName的时候就可以获取到'张三',达到与在Vue.

vue3提供了getCurrentInstance方法用来获取示例对象,也就是vue2中的this,用之前引入:
route.path和route.fullPath是Vue Router中route对象的两个属性,用于获取当前路由的路径信息,区别如下:1. route.path只包含从基本URL后开始的路径,假设基本URL(base URL)为/app,并且当前路由为/app/home?a=1,那么route.path的值将是/home;2.route.fullPath包含从基本URL后开始的路径,假设基本U
1. 首先,由于Vue团队对原型链的封装和改进,Vue3无法像Vue2一样直接在原型上放置数据,2. 在Vue原型上挂载数据的作用是为了所有组件都可以通过 this. 获取到挂载的这个数据,如果Vue3想要达到同样的效果,即(所有组件都可以通过this.myName获取到张三),需要用到vue3的mixin方法:这样,在其他组件使用this.myName的时候就可以获取到'张三',达到与在Vue.

1. 首先,由于Vue团队对原型链的封装和改进,Vue3无法像Vue2一样直接在原型上放置数据,2. 在Vue原型上挂载数据的作用是为了所有组件都可以通过 this. 获取到挂载的这个数据,如果Vue3想要达到同样的效果,即(所有组件都可以通过this.myName获取到张三),需要用到vue3的mixin方法:这样,在其他组件使用this.myName的时候就可以获取到'张三',达到与在Vue.











