简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
修改Element-UI样式的几种方式
修改element-ui样式的四种方法

解决vue中路由跳转时,让滚动条显示在顶部
解决vue中页面跳转,显示在顶部
Vue中报错 :Uncaught TypeError: vue__WEBPACK_IMPORTED_MODULE_20__.reactive is not a function
Uncaught TypeError: vue__WEBPACK_IMPORTED_MODULE_20__.reactive is not a function
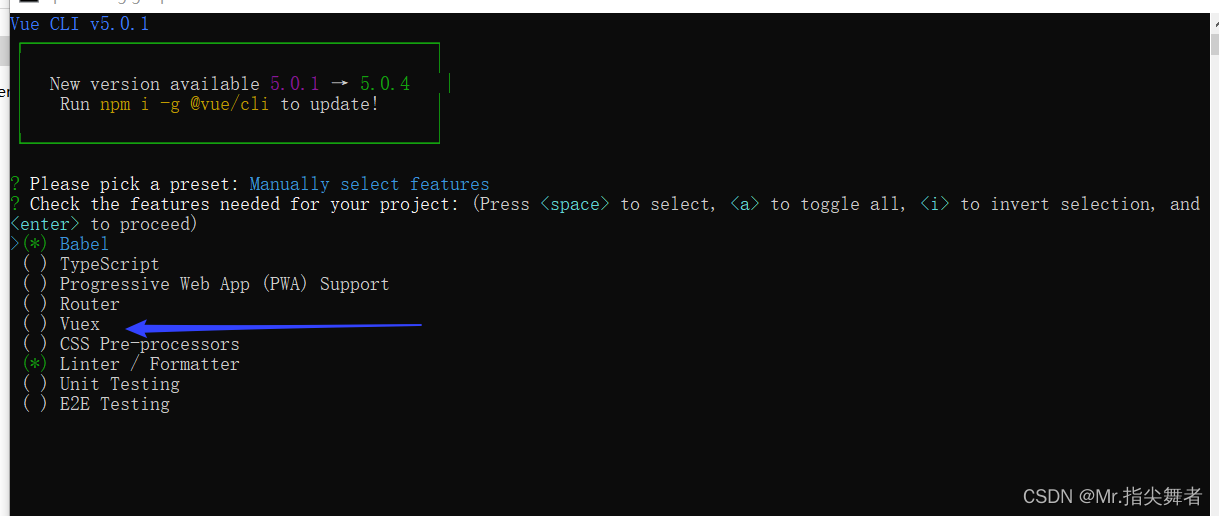
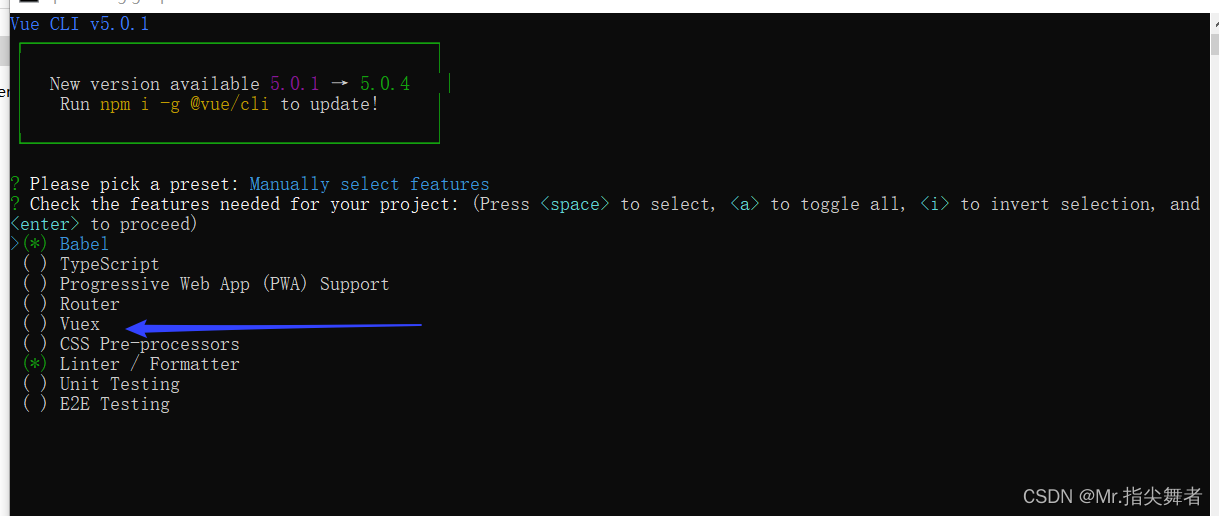
Vuex详解,一文彻底搞懂Vuex
Vuex详解,一文彻底搞懂Vuex

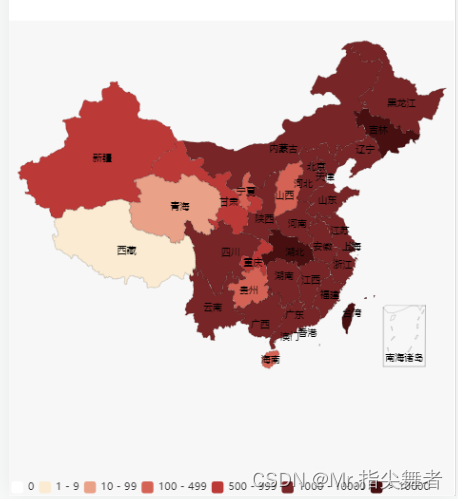
如何用axios调接口数据赋给echarts(中国疫情地图)
如何用axios调接口数据赋给echarts(中国疫情地图)

将uniapp项目运行到微信开发者工具上
将uniapp项目运行到微信开发者工具上

Vuex详解,一文彻底搞懂Vuex
Vuex详解,一文彻底搞懂Vuex

Vue中父子组件之间传值 ,兄弟组件之间传值(两种方法)
一。子向父传值props父组件向子组件传值:parent:<parent><child :message="msg"></child>//父组件发送</parent>data(){return {msg: "this is parent message"}}child:<div><p>{{message}}</p>

修改Element-UI样式的几种方式
修改element-ui样式的四种方法