
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
git: 'credential-manager' is not a git command. See 'git --help'.The most similar command iscredential-manager-coreAlready up to date.
此文章不是自己写的,来源文章在这,写的很棒,我直接复制在我的商城项目里就可以直接使用了,想记录一下,以后方便使用。我简单了做了些修改,适配自己的项目需求。直接全部复制放在一个空文件里面。

本文详细介绍了基于Vue3+TypeScript的Uni-App项目结构,以Lighting-UniApp为例解析了核心目录和文件。项目包含src/api接口封装、components可复用组件、hooks组合式函数、pages页面目录等核心模块,以及Vite构建配置、TypeScript类型声明等工程化文件。特别说明了App.vue根组件、main.ts入口文件、pages.json路由配置的作
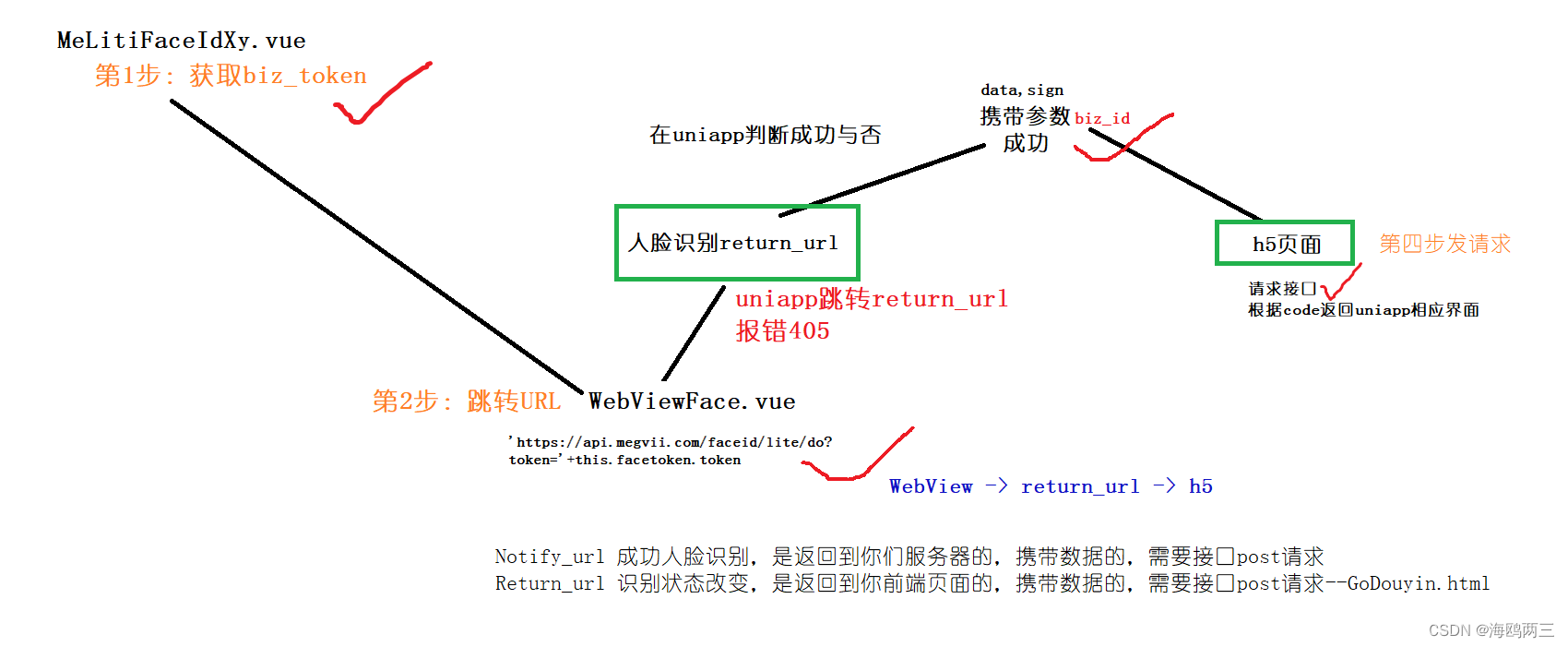
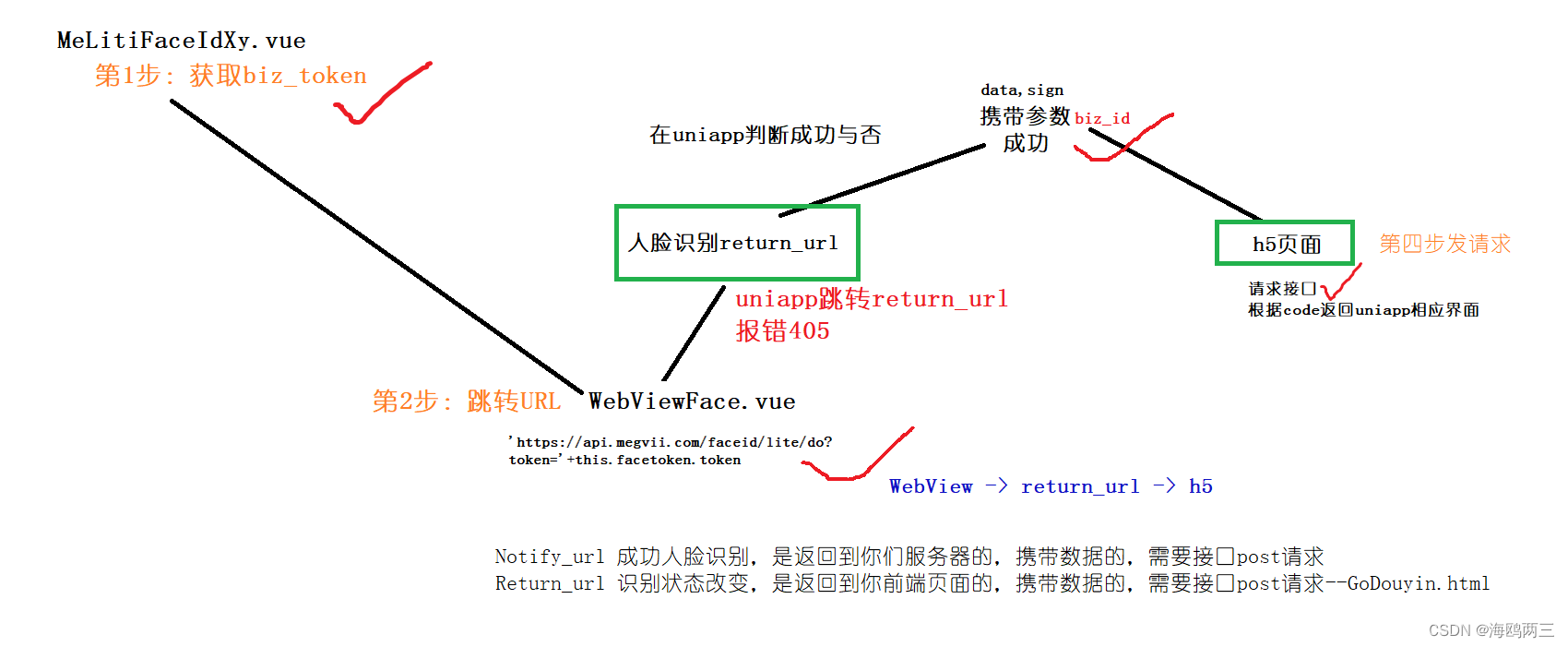
写人脸识别的时候画的逻辑流程,记录一下哈哈。

写人脸识别的时候画的逻辑流程,记录一下哈哈。

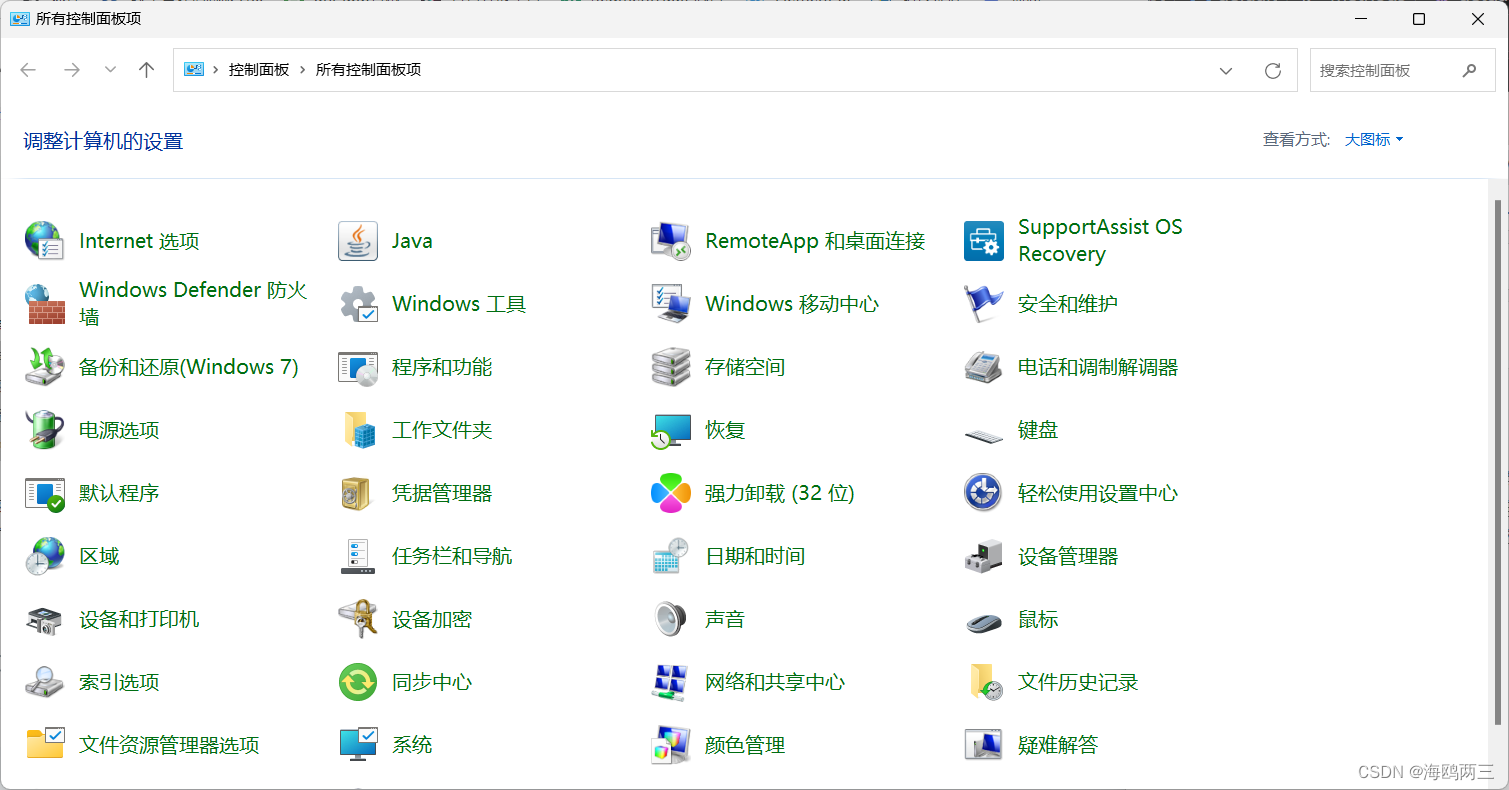
在 Windows 上删除 VPN:1.点击“开始”,然后进入“控制面板”。

实际项目中的运用。Vue3 + Vant4·PullRefresh下拉刷新与 list列表触底加载下一页

重新创建一个文件**/utils/someTools.js**,并在里面写入如下代码。随机打开一个你想要生成id的文件,先**引入**文件,然后调用**guid()**方法。
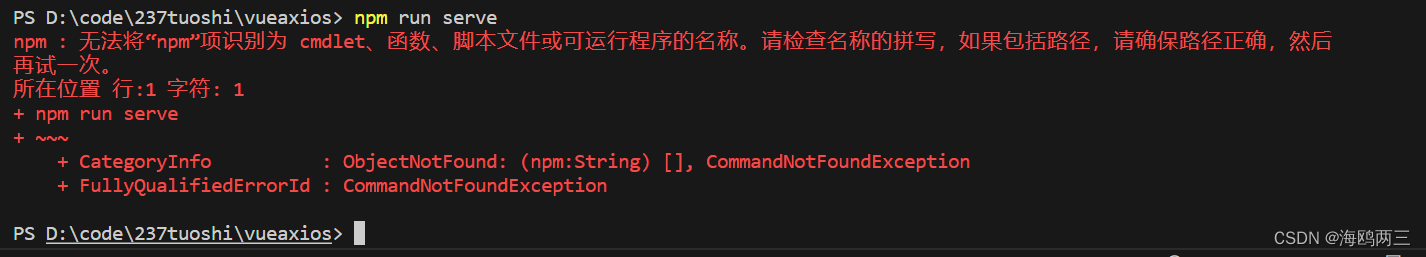
VScode运行错误:【npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后 再试一次。】

在pages.json里,将代码写到下面这个位置,特别注意的是root后面的代码应该和第一步新建的文件夹名称一致,否则以后会找不到这个分包。例如pages-index(在我的项目中是首页的分包),你需要几个你就写几个就可以了。”,点击右侧红框中的主包,如果下面出现你刚刚新建的文件,就证明你成功啦。例如我的红框中新增的是pages-index,说明pages-index(首页)的分包成功了。我在项目










