简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
短信验证码1、短信接口平台首先需要一个短信接口平台,才能进行发短信的操作,网上一搜有很多,但是很多只送了几条免费的次数,根本不够使用。然后发现腾讯云也有这个服务,一下送了200条,用完了还是得自己买。不过现在测试,200条够用了。短信接口平台需要实名,验证什么的,需要申请短信的签名和模板,也就是发送的标题和内容,需要审核。腾讯云短信地址。请注意写的要求,并不是你想发送什么都可以。审核不能过。创建签
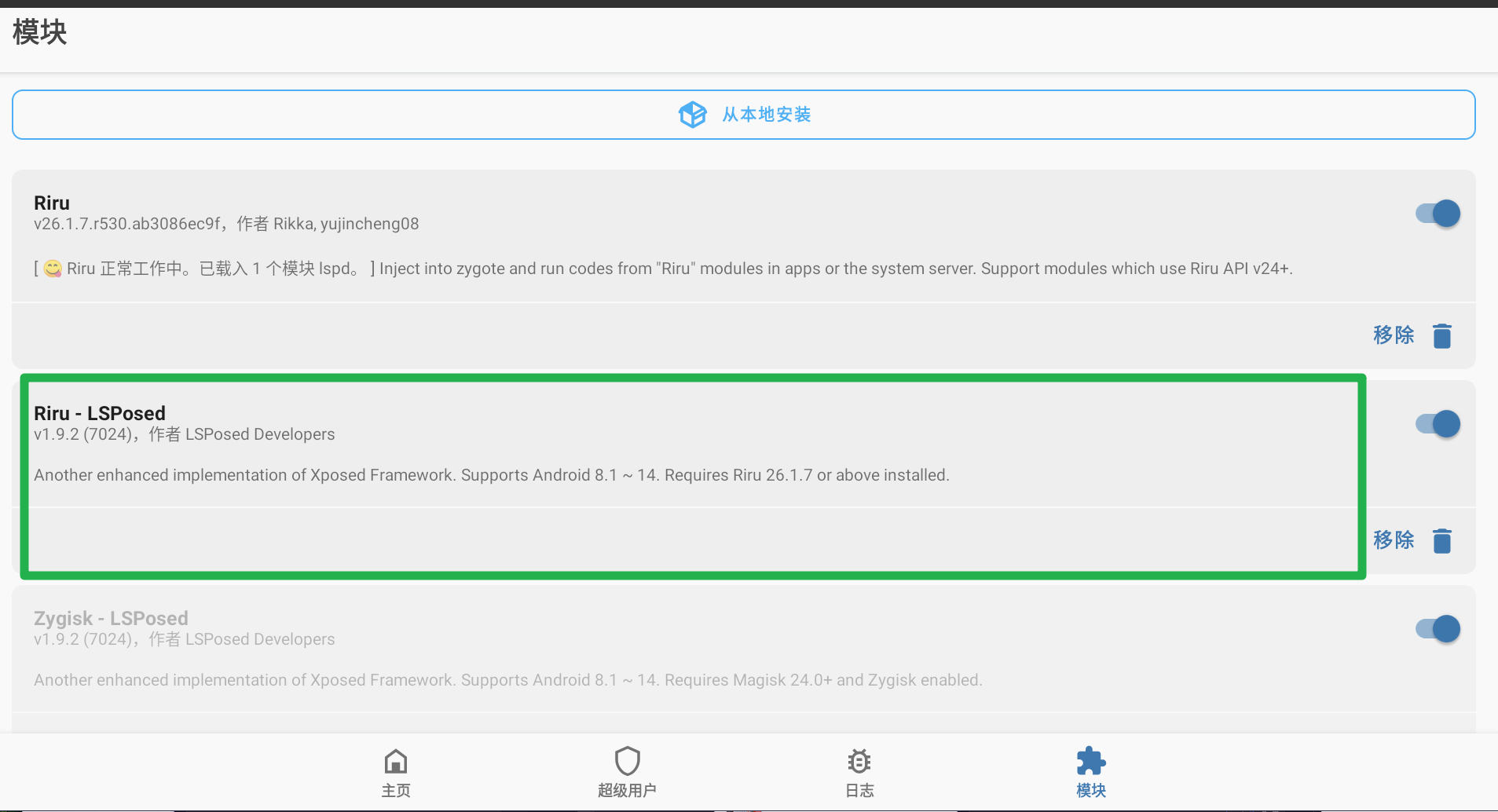
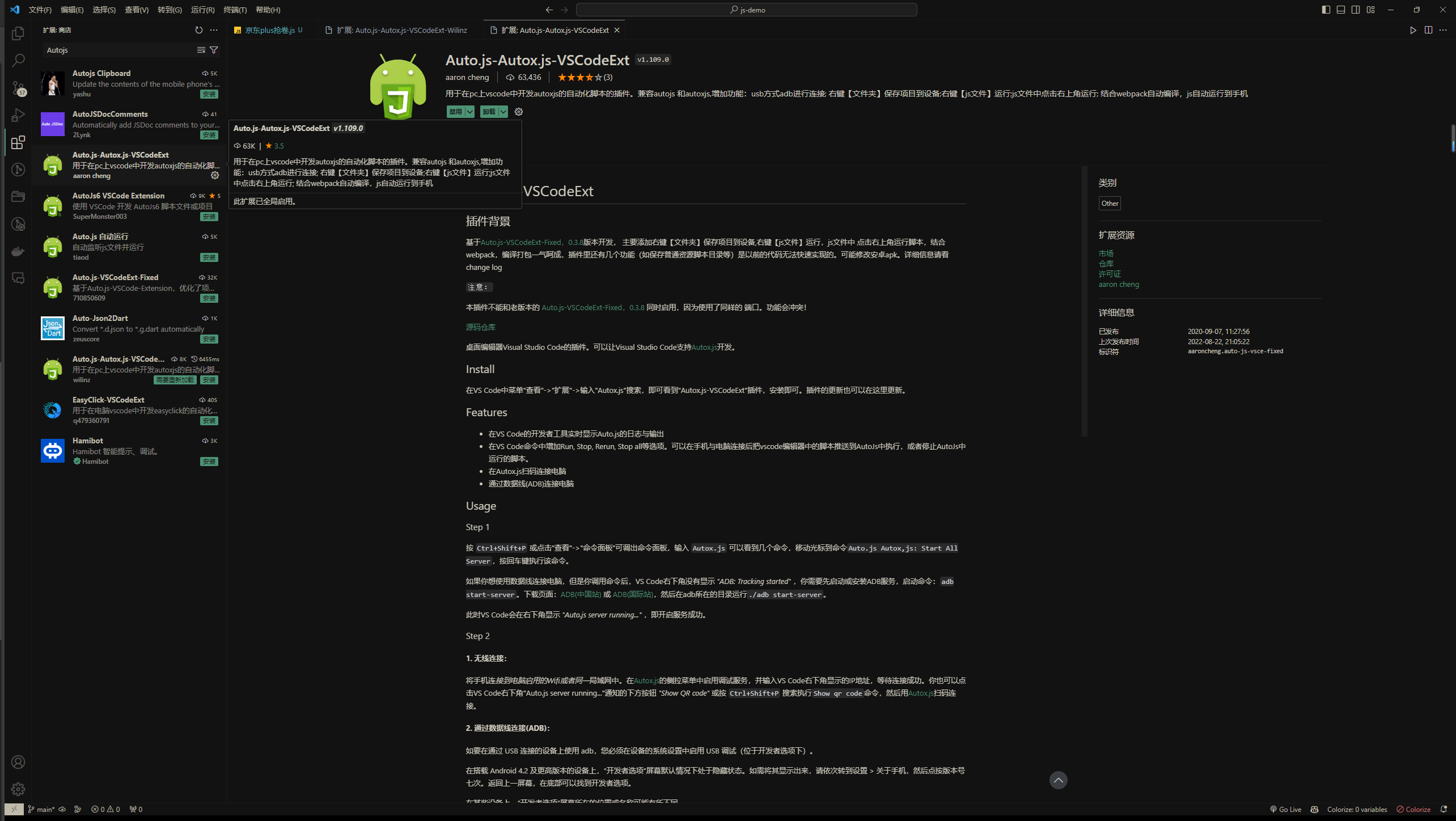
介绍:的 JavaScript 自动化软件官方文档: http://doc.autoxjs.com/

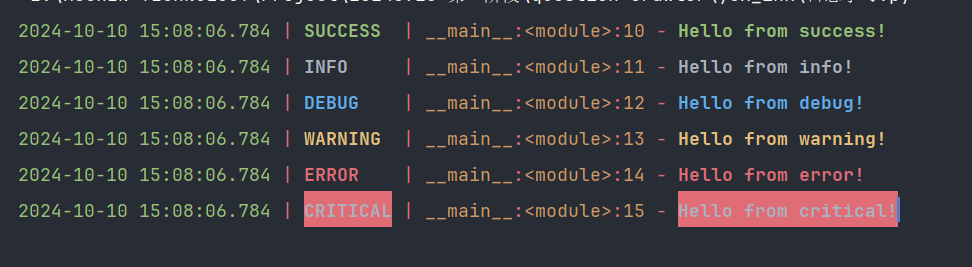
{time:YYYYMMDD HH:mm:ss}{module}{function}" # 模块名.方法名":{line}

hexo部署(hexo d)报错 FATAL {err: Error: Spawn failed
【2024-3-5 20:20:15 星期二】没有解决, 记录一下。

hexo部署(hexo d)报错 FATAL {err: Error: Spawn failed
【代码】nodejs | js | ts | axios |下载远程链接图片。

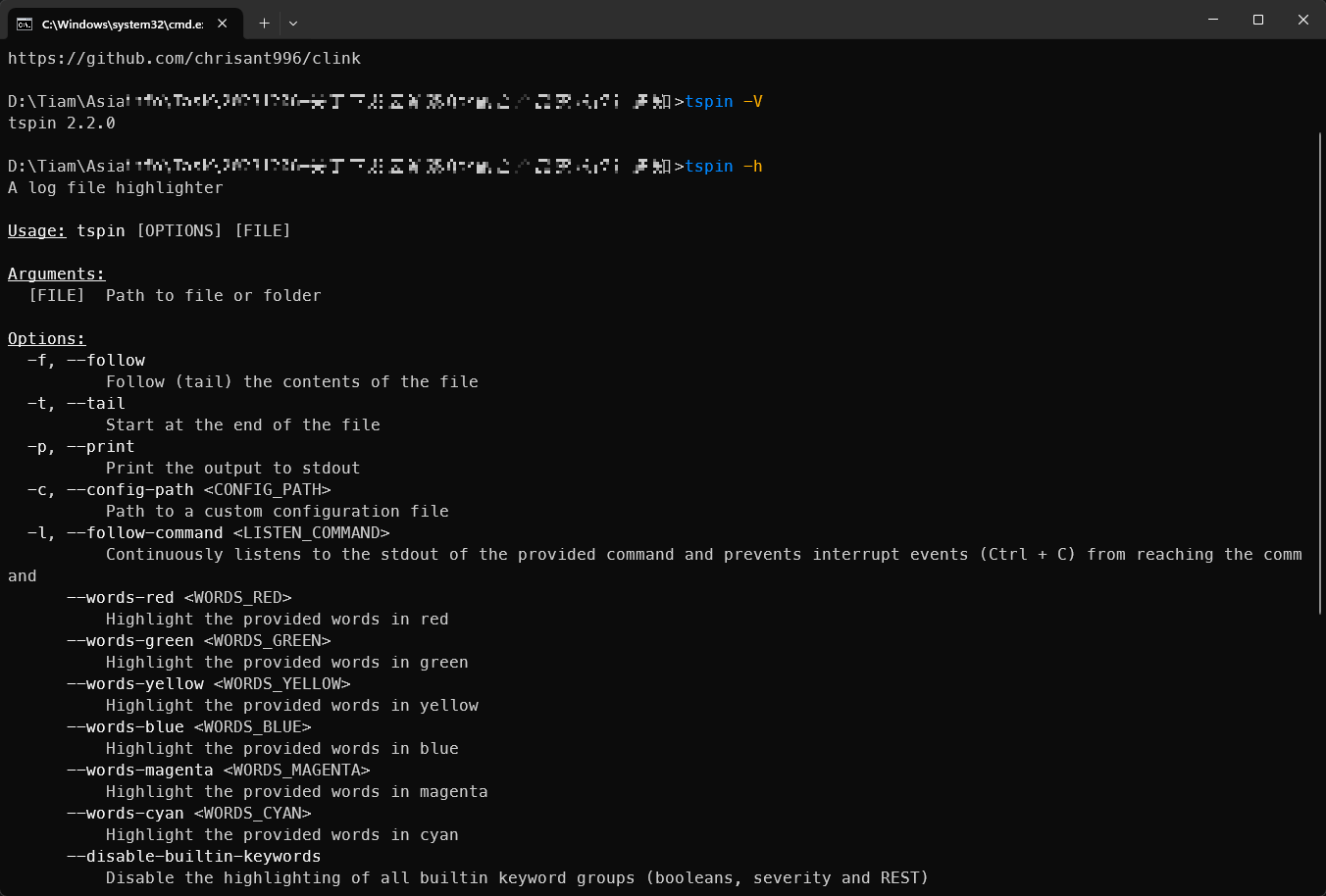
项目地址: https://githubfast.com/bensadeh/tailspin使用Rust包管理器安装安装 - Cargo 手册 中文版 (rustwiki.org)基本使用高亮效果使用命令后 若提示找到你所安装的路径,我这里是, 添加到环境变量中。对我来说, 这是有效的。在路径下添加配置文件文件内容如下高亮效果, 感觉不是特别清晰, 时间没有高亮

下载证书保存到雷电模拟器根目录(安装位置)如果权限失败, 检查雷电是否在设置中开启。如果是powershell终端, 将。不是命令,检查是否在安装目录下。在根目录打开cmd执行命令。, 所以在此目录下执行。设置WiFi代理即可。

然后分别在自己电脑上和模拟器上装好reqable, 并配置好(装好系统证书如下)JD的有效信息接口通常是以下这样的, 其他的接口并没有返回太多"有用"的信息。去年11月份左右搞过一次安卓抓包, 搞了很久试了很多方法, 才弄好.首先准备安卓环境, 这里使用的模拟器(root方便)(记得在设置在打开root权限 和 磁盘可写)时隔半年, 安卓抓包依然是令我头疼的问题。(有很多版本, 其他版本没试是否可