
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
DIV+CSS布局-PxCook工具的简单使用PxCook主要适用与个人开发者,手中没有设计稿。就需要自己找图片,自己标注,然后照样开发啦。PxCook使用:1.安装找到PxCook官网下载软件即可直接安装,记住安装目录别放c盘就行2.辅助工具:qq浏览器主要时用来下载网页图片的,我常用qq浏览器。看个人喜好:这样截图有点地方截不全面,比如说需要鼠标悬停才有特效的地方:这个东西用快捷截图就行:3.
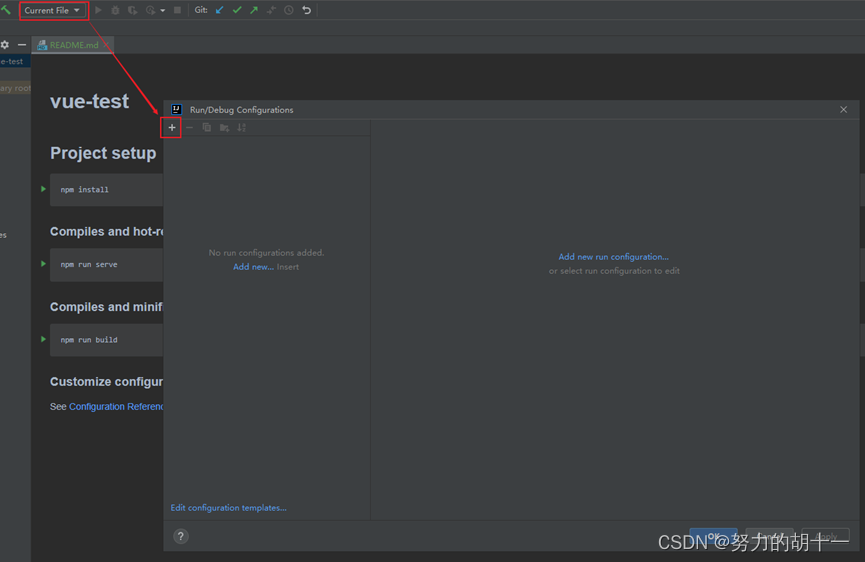
idea配置vue项目快速启动+启动后自动弹出网页

@Configuration详解,功能:将想要的组件添加到容器中首先,需要准备三个文件:ps:完整代码片在文章最后,建议看完教程。1.主程序类:2.宠物类3.用户类对比以前原生spring添加组件的区别如果是以前的原生spring,想要将组件添加到容器中1.需要在resources目录下创建一个xml配置文件2.创建bean标签现在的Spring Boot已经不需要向以前一样了,有一个注解@Con
HTML基础 - HTML列表html的列表主要有两种,一种是无序列表,一种是有序列表。1.无序列表 <ul> <li>(1)无序列表基础版 主要使用<ul>标签和<li>标签无序列表表示只是列表而已,没有什么顺序之分它的展现形式是由<ul>标签包裹着<li>标签:(2)无序列表实心方块图标 关键语句:<ul style
HTML基础 - HTML表格1.无表头的表格<table><tr><td><table>标签代表的是表<tr>标签代表的是行<td>标签代表的是列在html页面中的表格来着,就和excl的表格不一样喽,咱自己有自己的规则:这就是没有表头,也就是最简单的一个表格。(设置了边框为1 :border= “1”)2.有表头的表格&l










