
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
这样就可以实现换行了!

以 VITE_ 为前缀定义变量修改vite-env.d.ts。

修改tsconfig.json 添加。

【代码】Nginx 常用的基础配置(web前端相关方面)

前端利用a标签实现文件(图片)下载,也就是教大家利用a标签或者是 window.open() 来实现下载功能。

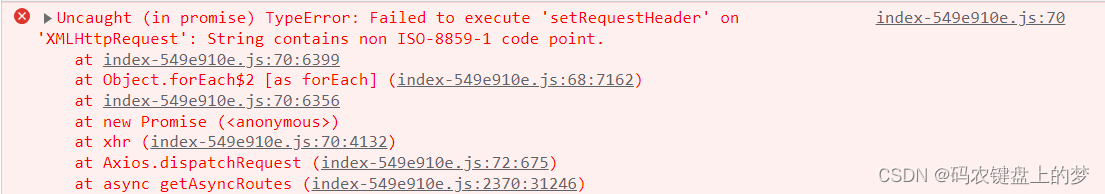
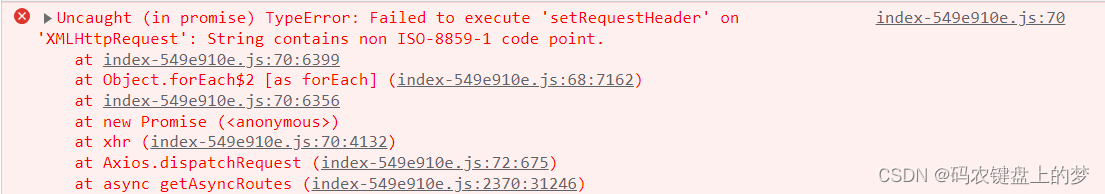
未捕获(承诺中)TypeError:未能对“XMLHttpRequest”执行“setRequestHeader”:字符串包含非ISO-8859-1代码点。要解决问题就要对中文字符进行编码,到后台里再进行解码接收处理。在前端页面发送request请求到后台时,请求头即。

未捕获(承诺中)TypeError:未能对“XMLHttpRequest”执行“setRequestHeader”:字符串包含非ISO-8859-1代码点。要解决问题就要对中文字符进行编码,到后台里再进行解码接收处理。在前端页面发送request请求到后台时,请求头即。

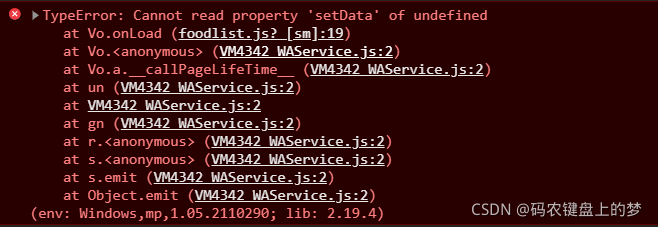
onLoad只执行一次。setData是把数据存入页面缓存。如果出现数据undefined,可能需要that = this,在大花括号之后,this的 就改变了。事件函数里的e是event,指的是此操作的事件。options是对象。这样写就会报错:SyntaxError: Unexpected end of JSON input这时不要使用箭头函数就可以了!这样就没有报错了!...

Decimal128:高精度数字,需要使用mongoose.Schema.Types.Decimal128指定。ObjectId:对象ID,需要使用mongoose.Schema.Types.ObjectId指定。Mixed:任意类型,需要使用mongoose.Schema.Types.Mixed指定。为什么选择Mongodb,因为它的操作语法与JS类似,容易上手,学习成本低。一个简陋的数据库第三

通过Git插件,你可以进行版本控制、查看提交历史、切换分支等一系列Git操作。5、在HBuilderX中打开你的项目,点击顶部菜单栏的"工具"按钮,在下拉菜单中选择"Git",即可使用Git插件的功能。3、在右侧搜索框中输入"Git",可以找到与Git相关的插件。选择你想要安装的Git插件,点击右侧的"安装"按钮。1、打开HBuilderX,点击顶部菜单栏的"工具"按钮,在下拉菜单中选择"插件安装











