简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
数据可视化组件DataV在Vue3中的基本使用
大屏可视化组件DataV

前端Vue3国际化开发 :使用vue-i18n库和Element Plus 组件实现
Vue3 + Element Plus 国际化(i18n)实现

适用于vue3的大屏数据展示组件库DataV(踩坑版)
适用于vue3的大屏数据展示组件库DataV(踩坑版)

适用于vue3的大屏数据展示组件库DataV(踩坑版)
适用于vue3的大屏数据展示组件库DataV(踩坑版)

在vue3中使用及封装echarts
在vue3中使用及封装echarts1.获取ECharts从npm获取npm install echarts2.在项目中引入ECharts(父子组件无通信)子组件:<template><div ref="myChart" style="width: 1000px; height: 600px;"></div></template><script

树组件 el-tree 数据回显
如果后端返回的数据不是树节点的id集合组成的数组结构,这里我的后端给我的是树型结构,我是通过递归处理的。这里我只放了核心代码,主要是。大家根据需要自行更改!

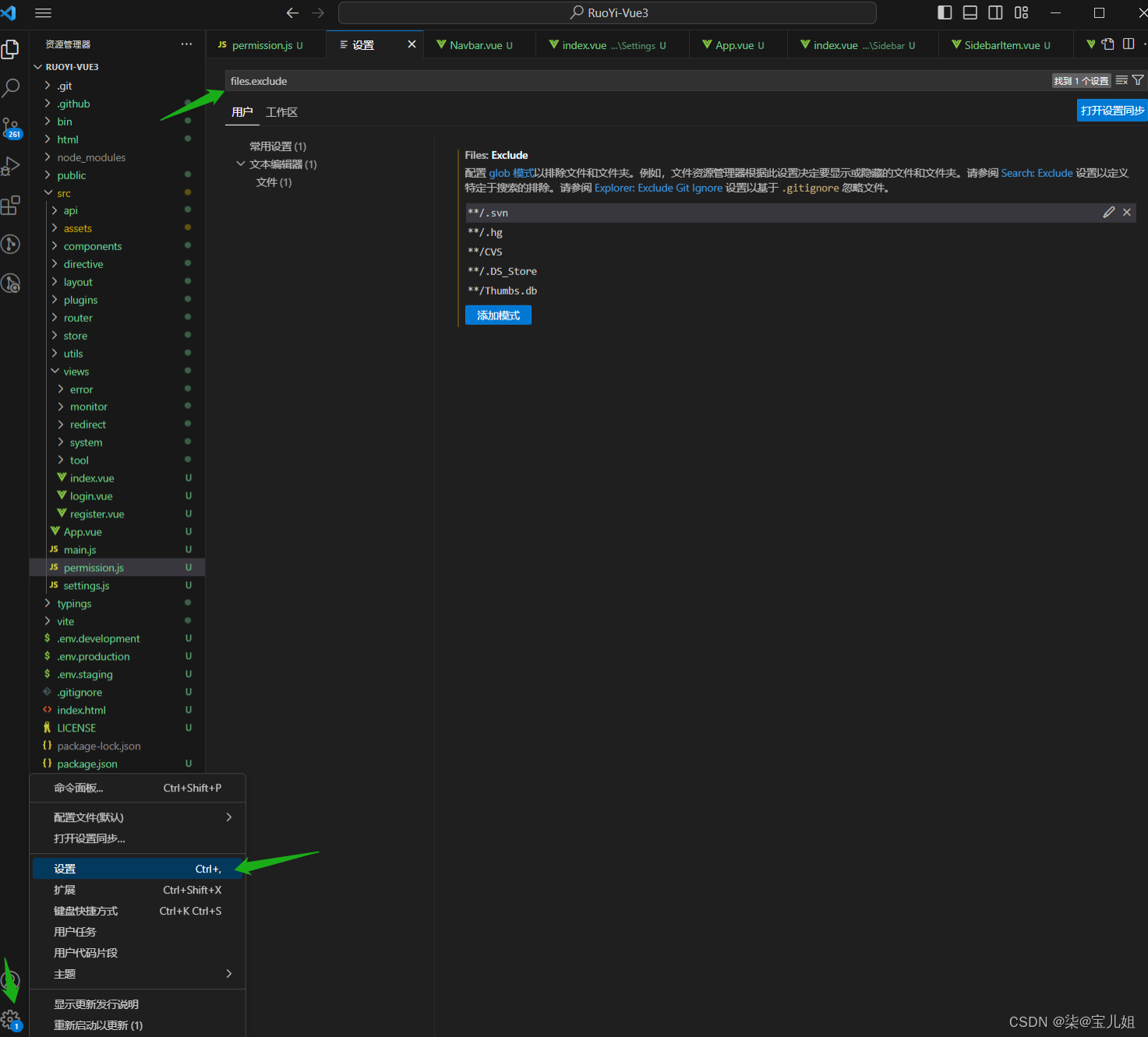
vscode隐藏文件夹显示
vscode隐藏文件夹显示文件资源管理器中打开设置,然后在搜索框中输入 “files.exclude”,把你想显示的文件删除掉就可以了

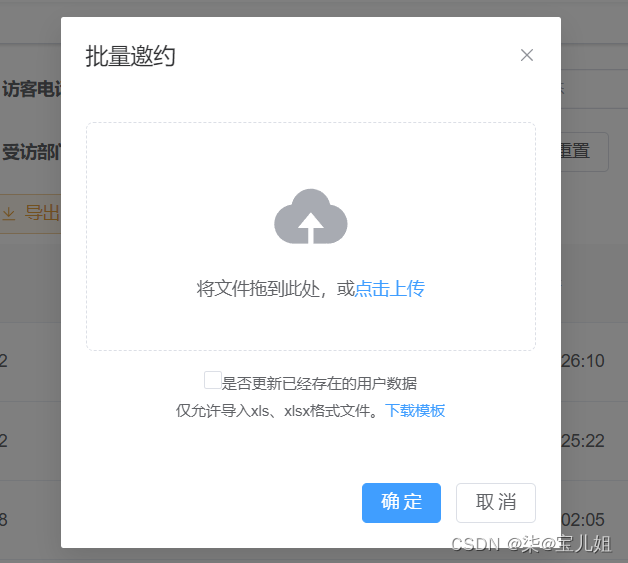
在vue3项目中使用el-upload实现文件上传
handleFileSuccess :该函数是一个处理文件上传成功的回调函数。它关闭上传组件,清除已上传的文件,弹出导入结果提示框,展示导入结果信息,并调用getList函数获取列表数据。

Vue中Jessibuca播放器的使用
Jessibuca的使用