
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
flutter官网:dart:

https://www.cnblogs.com/jpfss/p/9262907.html
2、在登录接口设置后置操作后,将请求得到的token设置到全局参数中去。1、设置全局header。
1、分清结构默认有source和resources静态文件都在resources里面所以我们的jsp文件夹要在resources下创建在web中点击+号,找到我们想创建jsp的文件,将其配置为web文件夹;然后就可以创建jsp文件了。...
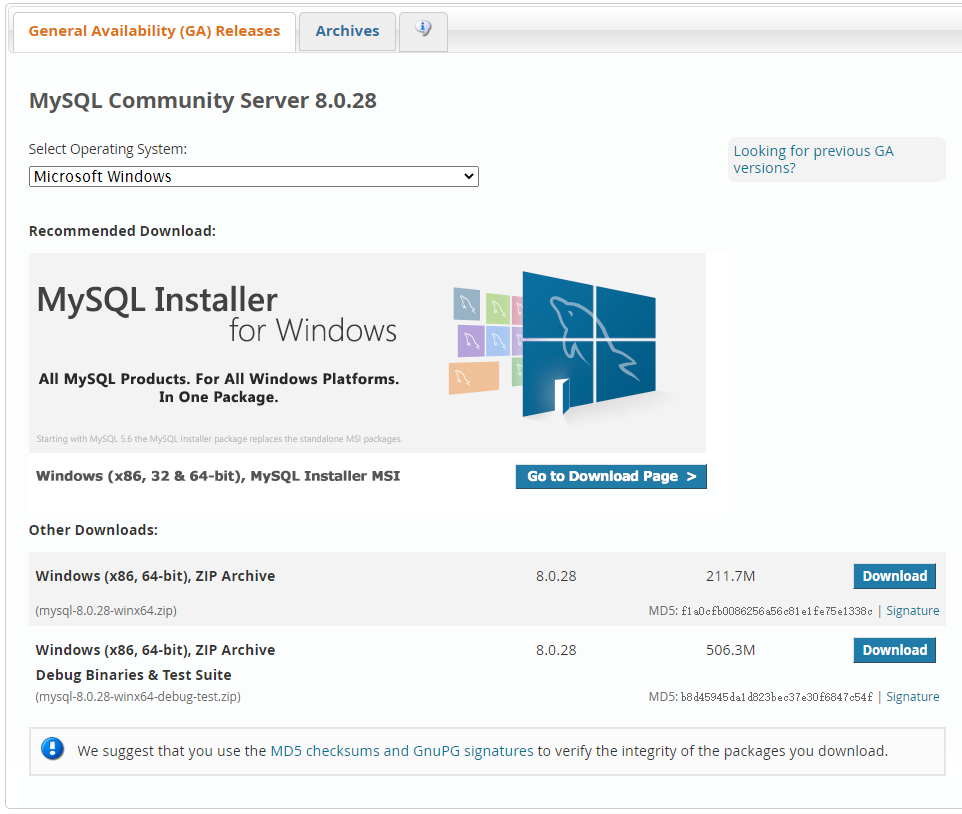
linux系统参考:参考:https://www.cnblogs.com/fzboss/p/13993763.htmlhttps://blog.csdn.net/m0_62377066/article/details/122058079官网:https://dev.mysql.com/downloads/mysql/下载zip:二、在Windows系统中安装MySQL解压缩后进入到bin目录后cm

MQTT:java实现:一、首先搭建MQTT服务器1、服务器下载地址:代理服务器http://archive.apache.org/dist/activemq/activemq-apollo/1.7.1/安装过程:2、解压后的bin文件夹下:cmd 执行命令:apollo.cmd create mybroker然后会自动创建一个mybroker的文件夹:为刚刚命令后取的名字3、再进入mybroke
参考:https://blog.csdn.net/weixin_43122090/article/details/105093777JVM运行时数据区:什么是运行时数据区(就是我们java运行时的东西是放在那里的)JVM运行时数据区内部结构分为:栈(虚拟机栈、本地方法栈)、堆、方法区、程序计数器1、方法区(Method Area)方法区是所有线程共享的内存区域,它用于存储已被Java虚拟机加载的类
https://github.com/alibaba/nacos进入github官网(可能网很卡,需要设置下hosts文件的网址映射)进入C:\Windows\System32\drivers\etc找到hosts文件:添加映射ip:加上:140.82.112.3 github.com一句即可;然后刷新dns:ipconfig /flushdns点击release进入下载版本的选择:linux选择
参考:https://blog.csdn.net/qq_40615403/article/details/118197944发现是jdk下载错误了:linux上应该下载这个类型的解压包;
官网下载地址:https://github.com/如果网速慢,需要配置hosts文件,进行映射下载C:\Windows\System32\drivers\etc在该文件夹下找到hosts文件:添加映射ip:140.82.112.3 github.com然后刷新dns就可以了:ipconfig /flushdns后点击release:找到你想要的版本:推荐1.1.4版本稳定linux下载.gz的的










