
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1.首先在目录“src/assets”下新建两个文件:“base.css”(基本样式)和“config.css”(颜色变量存放位置,方便随时修改主题色)。2.config.css文件中,定义变量如:/*主题色*/$themeColor:#45b795;$borderColor: #EEE;// 背景色$bgColor:#FAFAFAFA;// 按钮$btn-red:#ef5728;3.base.c
对于移动端,我们使用setStorage存储数据,但是这种方法总是有存储大小的限制,一般是2M或5M,如果我们希望存储到本地的数据无限制,就像微信聊天的消息一样,那么我们就必须使用移动端SQLite数据库。SQLite模块用于操作本地数据库文件,可实现数据库文件的创建,执行SQL语句等功能。官方文档位置:HTML5+ API Reference方法:openDatabase: 打开数据库isOpe
同一浏览器的相同域名和端口的不同页面间可以共享相同的localStorage,但是不同页面间无法共享sessionStorage的信息。两个标签栏localStorage如果一个页面里面修改了,那么另外一个页面的localStorage也会跟着变化。使用window.addEventListener('stroage') 监听stroage变化事件进行回调共享数据,该方法只能监听localStor
对于移动端,我们使用setStorage存储数据,但是这种方法总是有存储大小的限制,一般是2M或5M,如果我们希望存储到本地的数据无限制,就像微信聊天的消息一样,那么我们就必须使用移动端SQLite数据库。SQLite模块用于操作本地数据库文件,可实现数据库文件的创建,执行SQL语句等功能。官方文档位置:HTML5+ API Reference方法:openDatabase: 打开数据库isOpe
Mitt 是一个在 Vue.js 应用程序中使用的小型事件总线库。该库允许组件进行通信,而不必过度依赖父级或子级组件之间的 props。中,事件总线(Event Bus)不再像 Vue 2 那样直接依赖。,因为 Vue 3 移除了。
设置props中的属性默认值为对象或数组时,不能按照以下方式:props: {tableConfig:{type: Object,default:{}}},Array/Object的默认返回值要用工厂形式返回。改为:props: {tableConfig:{type: Object,default:()=>{}}},
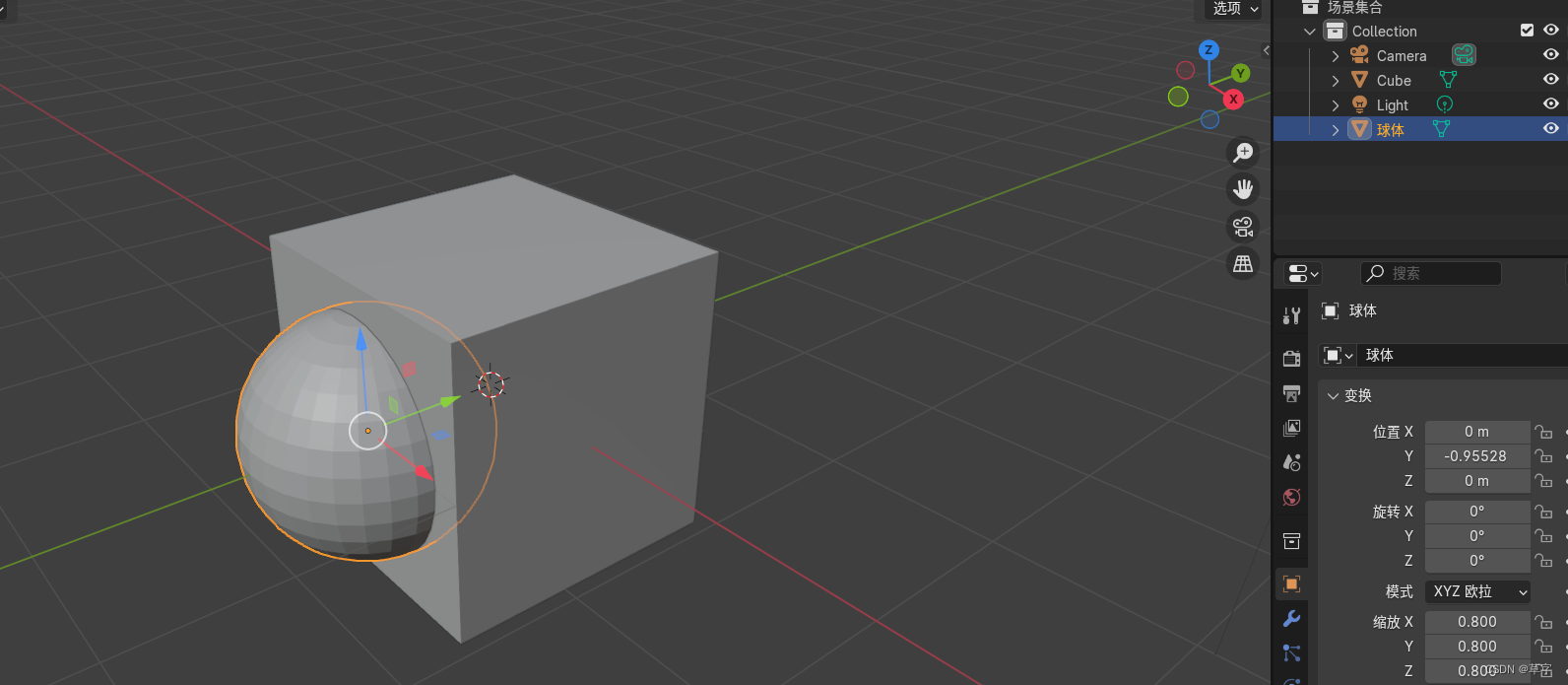
2.选中立方体,在属性面板添加布尔修改器。点击物体属性右边的按钮选中球体。3.此时隐藏球体,就可以看到被切掉的效果了。1.创建一个立方体和球体。

总结:根据文件引入路径未发现当前文件,所以报错,需要确认是否真实存在,或者引入路径是否正确。这个错误通常发生在 JavaScript 代码执行时,浏览器解析到。在浏览器控制台中检查。
方式一:配置所有页面统一标题navigationBarTitleText.(优先级最低),位置:pages.json。也可以使用document.title = '标题'设置,但在uniapp中不建议使用.方式二:配置某个页面的标题.(优先级中等),位置:pages.json。方式三:动态修改当前页面的标题.(优先级最高),任意位置.

div开启contenteditable属性时,当前div变成了一个可编辑的状态,按下回车键会生成一个div,如何禁止生成:方案一:让改元素以下只显示文本就不会显示其他标签了.read-write-plaintext-only { //纯文本-webkit-user-modify: read-write-plaintext-only;}方案二:通过jquery的事件,手动生成标签$('#chat_










