
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
准备工作JDK >= 1.8 (推荐1.8版本)Mysql >= 5.7.0 (推荐5.7版本)Redis >= 3.0Maven >= 3.0Node >= 12后端部署前往 Gitee 下载页面(https://gitee.com/open-source-byte/source-vue(opens new window))下载解压到工作目录1、导入到Eclipse

VitePress 在写个人博客网站,技术文档等方面,有其他框架无法比拟的优势,而且极易上手,构建速度快。

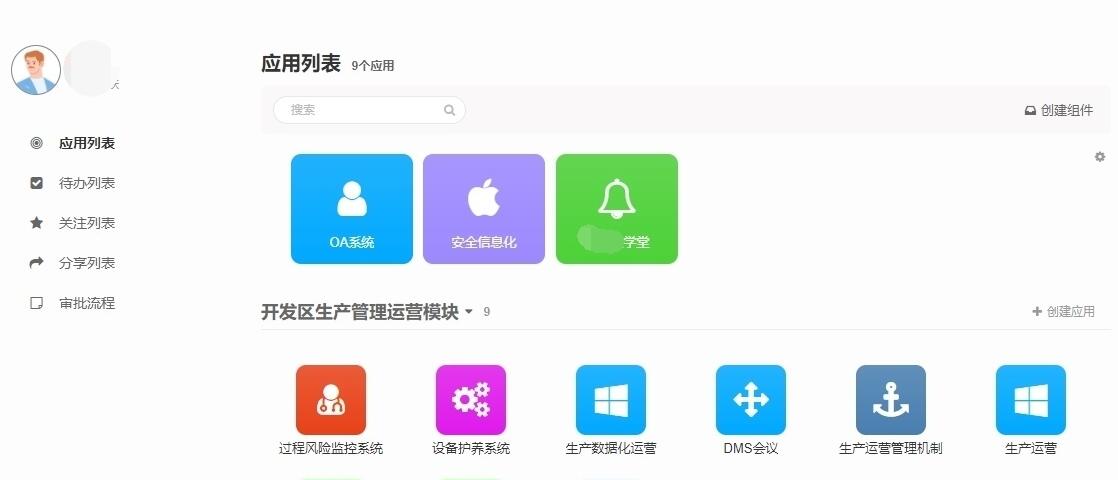
本人研究低代码也有些时日,也引领着开源字节低代码产品研发,现在就“什么是低代码开发”这个问题,讲一讲自己的想法。希望能对大家有帮助!一、什么是低代码开发?低代码是基于可视化和模型驱动理念,结合云原生与多端体验技术,它能够在多数业务场景下实现大幅度的提效降本,为专业开发者提供了一种全新的高生产力开发范式。另一方面,低代码能够让不懂代码的人,通过“拖拉拽”开发组件,就能完成应用搭建。从意义上讲,低代码

随着社会的发展,互联网技术的迅速发展,乡村建设也受到了越来越多的关注。互联网乡村建设是一种新型的乡村建设模式,它将互联网技术与乡村建设相结合,以提高乡村建设的效率和质量。

VitePress 在写个人博客网站,技术文档等方面,有其他框架无法比拟的优势,而且极易上手,构建速度快。

区别:1、IDEA商业版的主要功能为智能代码助手、代码自动提示、重构、J2EE支持;社区版的主要功能为Ant、JUnit、CVS整合、代码审查、GUI设计。2、idea商业版需要付费使用;而idea社区版可以免费使用。...

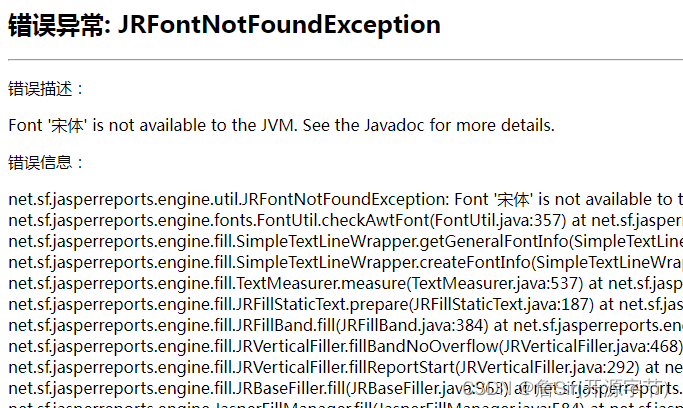
解决CentOS 中部署JasperReport时出错的问题。错误:net.sf.jasperreports.engine.util.JRFontNotFoun

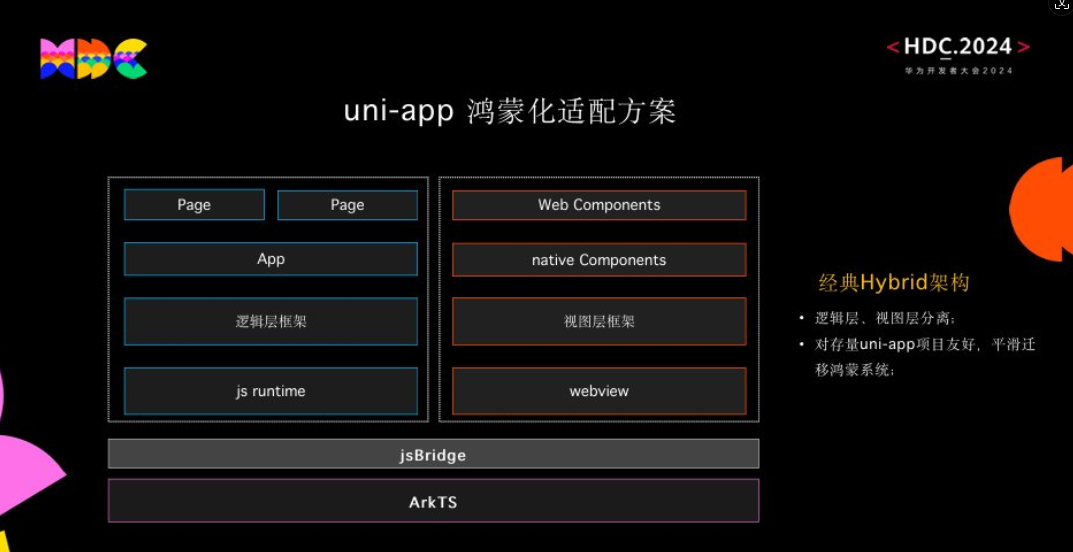
uni-app本次发布的版本,完成了方案1的鸿蒙化适配,即webview方案的适配。这也是现阶段存量应用开发者最迫切需要的适配方案,复用原有uni-app项目源码和技术栈,无需单独学习太多鸿蒙开发的专有知识,开发者得以用最小的改动,快速、顺利地完成鸿蒙原生应用开发。其关键点在于,uni-app x是一个强编译开发框架,其运行时可以转化为各平台原生代码,例如代码在HarmonyOS NEXT上的编译

这个问题分成三个回答:从无私的角度看,为什么要开源?从自私的角度看,个人为什么要开源?从自私的角度看,公司为什么要开源?从无私的角度看,为什么要开源?建立社区:可以这么说,如果没有开源社区,苹果,谷歌,Facebook都不会是现在这样。如果没有Linux,现在互联网的格局简直无法想象。为了让更多人能够使用优秀的产品,需要有人来愿意把自己的产品免费给他人使用。很多开源社区的贡献者都是为了建立,维持这
为什么要开源?从无私的角度看,为什么要开源?1. 建立社区:可以这么说,如果没有开源社区,苹果,谷歌,Facebook都不会是现在这样。如果没有Linux,现在互联网的格局简直无法想象。为了让更多人能够使用优秀的产品,需要有人来愿意把自己的产品免费给他人使用。很多开源社区的贡献者都是为了建立,维持这样一个互助互利的社区而不断努力的。2. 帮助他人:开源一个很美妙的地方就是,别人不用花时间解决一样的










