
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
weblogic.application.ModuleException: at weblogic.servlet.internal.WebAppModule.prepare(WebAppModule.java:387)at weblogic.application.internal.flow.ScopedModuleDriver.prepare(ScopedModuleDriver.ja
HTTPServlet 使用一个 HTML 表单来发送和接收数据。要创建一个 HTTPServlet,请扩展 HttpServlet 类,该类是用专门的方法来处理 HTML 表单的 GenericServlet 的一个子类。 HTML 表单是由和标记定义的。表单中典型地包含输入字段(如文本输入字段、复选框、单选按钮和选择列表)和用于提交数据的按钮。当提交信息时,它们还指定服务器应执行
现象描述昨天用webpack打包Vue的项目时,node内存溢出而停止build项目,即是项目构建过程中频繁报内存溢出:FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - process out of memory。并且打包速度相当慢,估计项目过大了。解决方案一:通过 package.json 中的 "build" 加大内存
笔记本电池不充电或充不满怎么办,以下是对应的解决方法。 笔记本电池不充电解决方法一:更换电芯或深度放电。 如果电池是由于电芯老化出现问题的话,我们只能采取更换电芯或深度放电的方法进行解决了,但这些行为都可能会导致电池出现损坏或是无法使用的情况,所以在动手之前切记小心。 笔记本电池不充电解决方法二:用软件方法刷新电池。 IBM笔记本提供了一个“Battery
个体人工智能-随机数(Random) -A*寻路(A* Search Algorithm) -状态机机制(Finite-State Machine) -决策树机制(Decision Tree) -博弈论(Game Theroy) -神经网络(Artificial Neural Networks) -深度学习(Deep Learning) -置信
这久在评审学生毕业论文,长久以来也一直在做这方面的工作,我们计科系的毕业论文是配套毕业设计的,而毕业设计基本都需要数据库,于是就有用ER图描述数据库设计的要求。但最近几年来,几乎所有学生的ER图都有这样的问题,就是把操作员,如管理员,用户等作为实体,无可厚非,数据库里的确有管理员和用户相关的表,但这个实体好厉害,因为其和其他所有实体都有关系,关系是什么呢?管理。这就错的厉害了,下面探讨下ER图,看
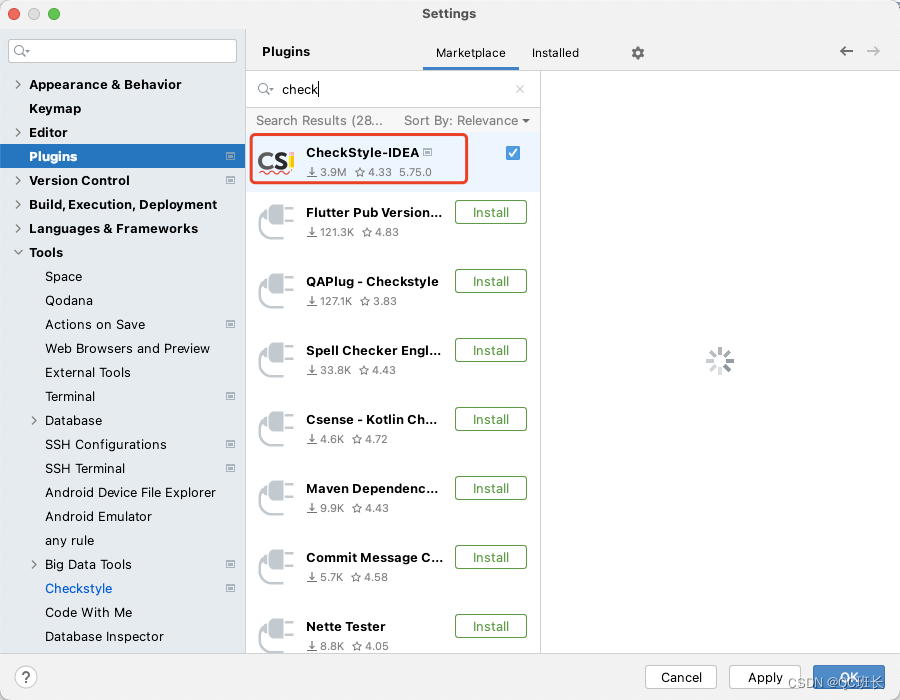
比如可以通过 CI 限制,例如在 forking-workflow 模式中设置在 Merge 时自动执行一个 Actions 来执行 Lint,对于不合格的 Merge Request 直接关闭掉不允许合并,以变相到达不合格代码进入主干的目的。打开file --> settings,找到Tools ,可以看到安装好的 checkstyle,Configuration File-->点击➕添加项目中

在编写代码的时候直接输入psv就会看到一个psvm的提示,此时点击tab键一个main方法就写好了。psvm 也就是public static void main的首字母。依次还有在方法体内键入for会有一个fori的提示,选中然后tab键,就会自动创建一个for循环。如何像写一个System.out.println();就是sout知道了这个规
本次项目需要用到前台缓存,使用了LocalStorage、sessionStorage,但使用过程中报异常,原因及解决方法如下:缓存到LocalStorage调用localStorage.setItem方法保存缓存对象。一般来说,只要这一行代码就能完成本步骤。但是LocalStorage保存的数据是有大小限制的!我利用chrome 做了一个小测试,保存500KB左
需求的膨胀推动着技术变革,技术的革新进一步丰富着我们的生活,如今大数据、云计算技术已经自身疲惫了。然而跨界竞争和技术融合迫使我们不断换血和补充能量来适应一次次变革。那么在人工智能、虚拟现实、物联网等技术热潮过后,能预测到的下一个技术热点会是什么,高性能计算(HPC)?面对技术和行业融合现状,HPC应该再适合不过了,另外,我也倾向于把HPC看作是一种跟各个行业比较紧密结合的技术。










