简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
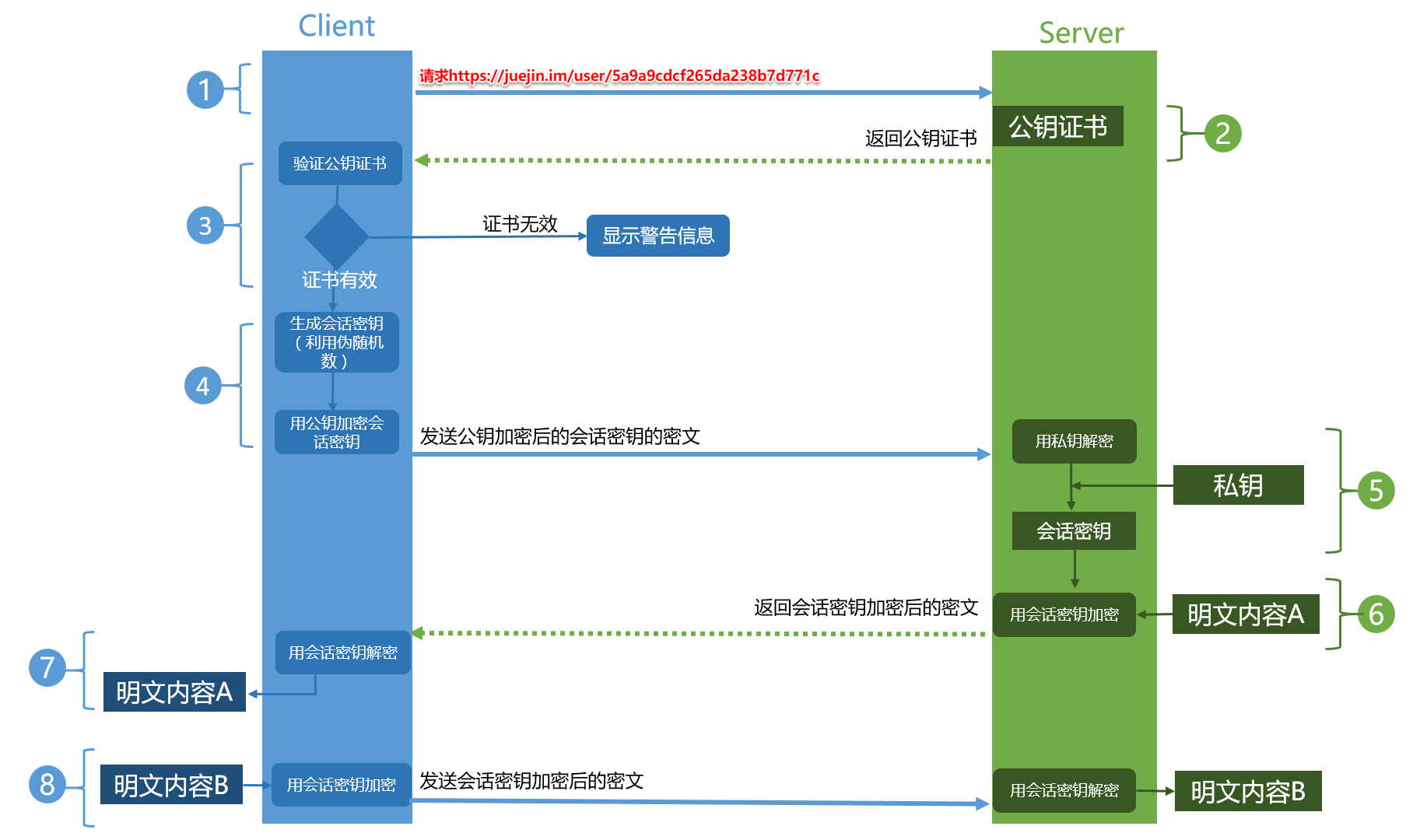
无状态是指服务端无状态是指服务端不会存储每次的会话信息,对于客户端每次发送的请求,都认为它是一个新的请求,上一次会话和下一次会话没有联系。的全称是Transport Layer Security,即安全 传输 层协议。的全称是Secure Sockets Layer,即安全 套接 层协议。1.0->1.1(一次传输多个文件,默认。HTTP/2和HTTP/3,主要支持。用SSL/TLS对数据进行。表

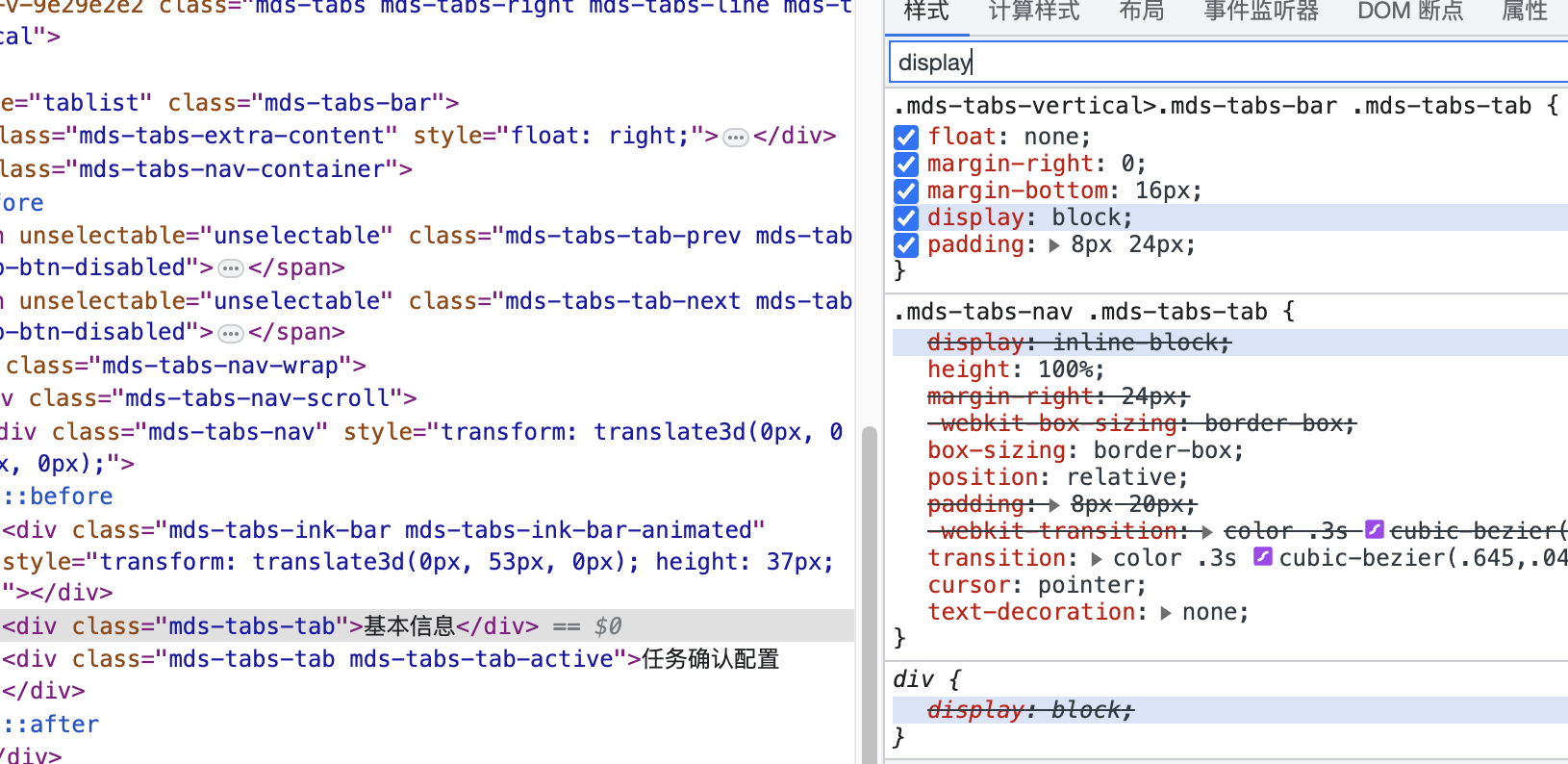
编译前和运行时标签不同。

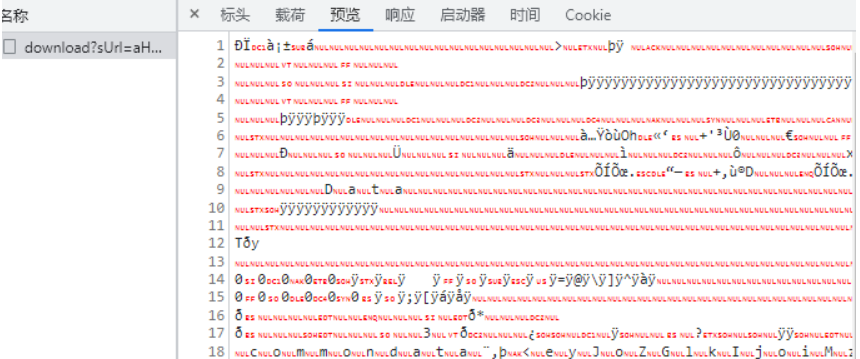
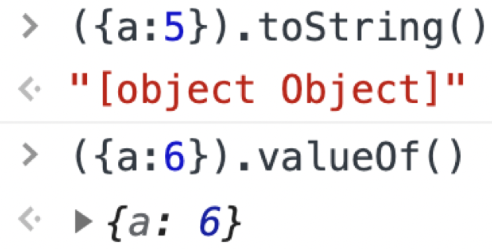
Blob是存储二进制数据的数据类型,例如图像、音频和视频文件等。"vnd.ms-excel":Microsoft Excel电子表格文件。在HTTP头部或其他协议中指定一个特定的字符串,来标识文件的类型。,打开下载文件是 [object Object],将res改成。"application"表示应用程序类型,从响应头中提取文件名:响应头的。"image"表示图像类型等。"text"表示文本类型,

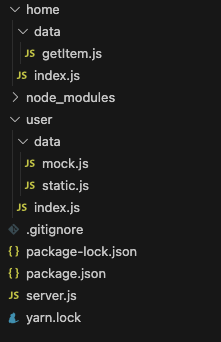
适用于前端先行,api中有设置mock。

处理方案在提示中有,可以通过访问链接查看:https:\\fwlink\?核心是power shell的安全策略,将 nrm 命令视为了不安全脚本,不允许执行。只需要放开权限就行。
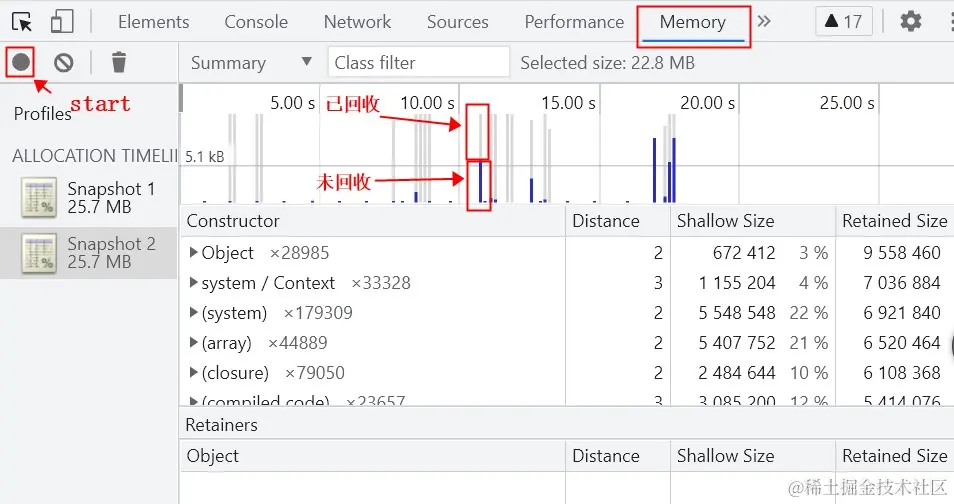
Tom 的 shallow 占了 32M,retained 占用了 56M,这是因为 retained 包括了引用的指针对应的内存大小,即。特别是现在 SPA 项目的盛行,用户在切换页面时,老页面的组件会被框架自动清理,所以我们可以放心大胆的使用闭包,无需多虑。3)选中构造函数,底部会显示对应源码文件,点击源码文件,可以跳转到具体的代码,这样我们就知道是哪里的代码造成内存过大。它们对值的引用都是不

全局执行环境被认为是window对象这样由多个执行上下文的变量对象构成的链表就叫做作用域链,从某种意义上很类似原型和原型链。当前作用域外的变量都是自由变量,一个变量在当前作用域没有定义,但是被使用了,就会向上级作用域作用域链和原型继承查找时的区别:查找一个普通对象的属性,但是在当前对象和其原型中都找不到时,会返回。

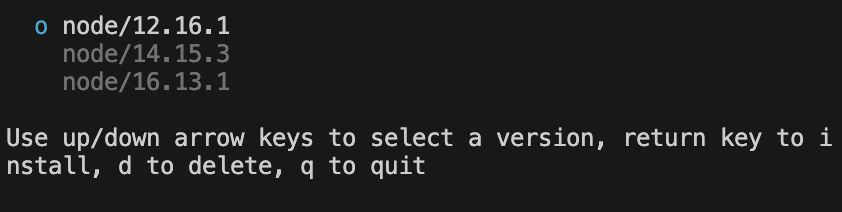
nvm 主要是用来管理和 npm 版本的工具,可以用来切换不同版本的 nodejs。安装nvm之前先卸载node。

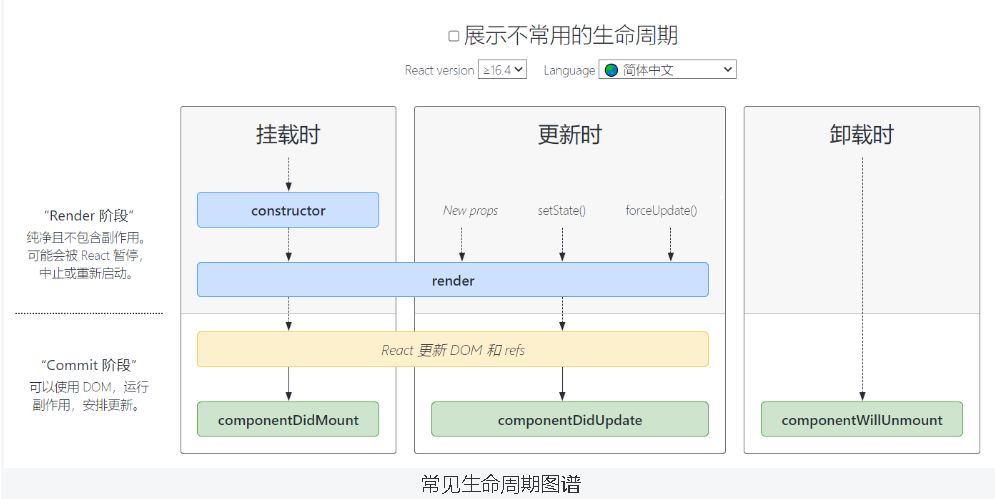
目录React18特点声明式编码单向数据流组件化虚拟DOM(Virtual Dom)(同Vue)Diff算法(同Vue)组件属性propsstaterefs总结受控组件和非受控组件事件event事件处理的几种方法事件中this的处理事件传参处理鼠标事件 mouseenter与mouseover区别跨组件通信生命周期状态提升复用组件Render Props模式HOC高阶组件模式HooksuseSta