简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
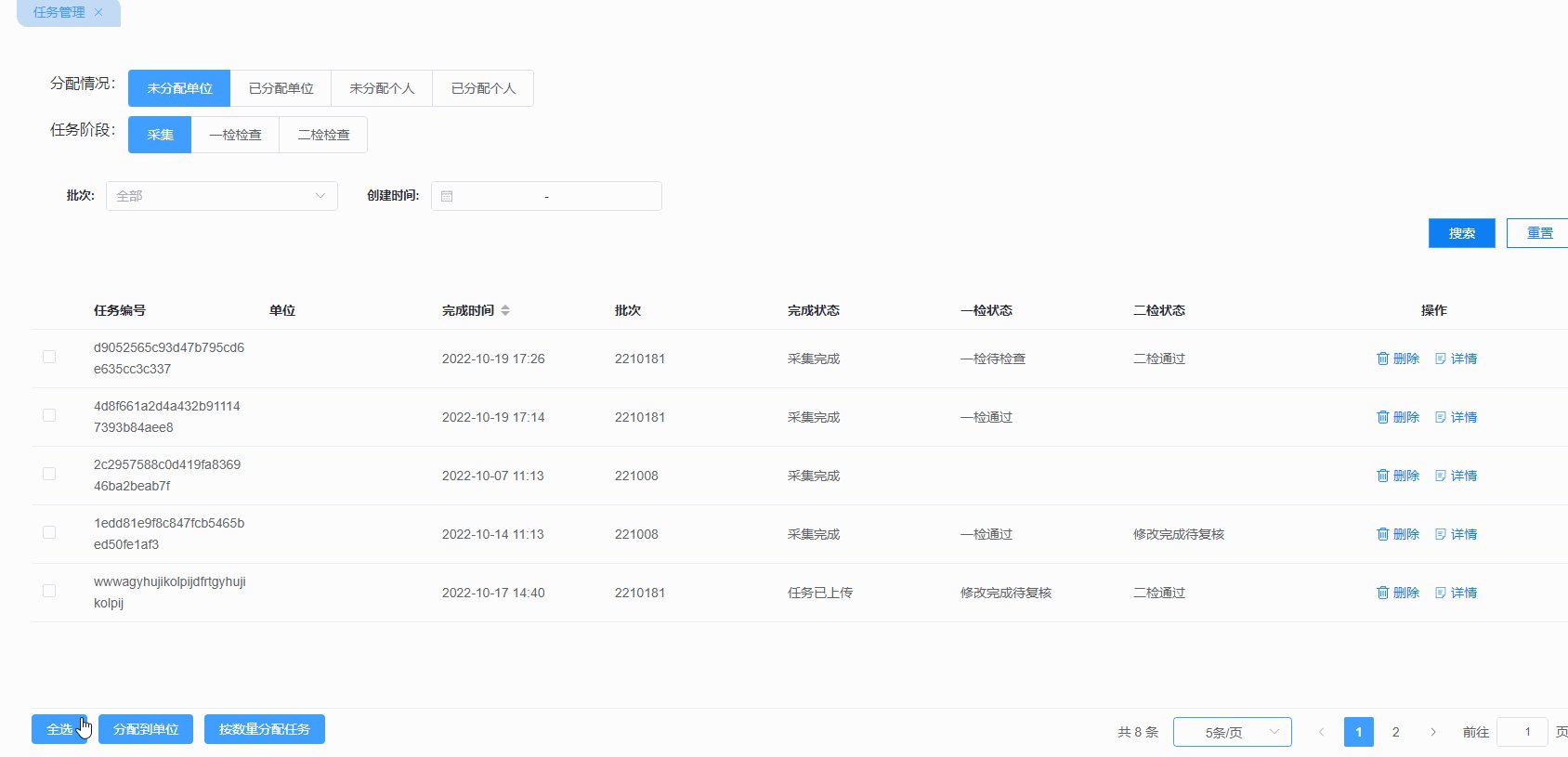
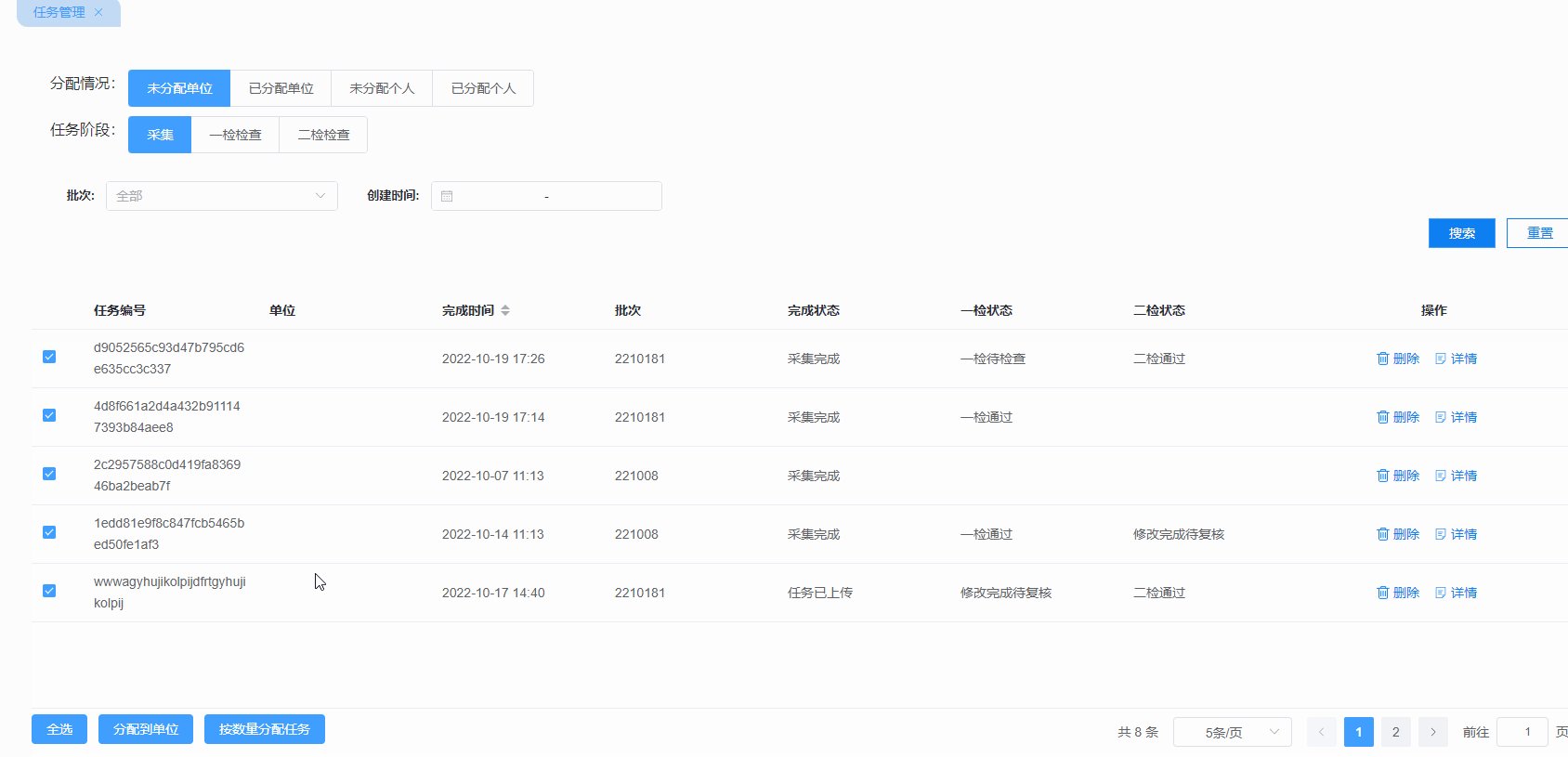
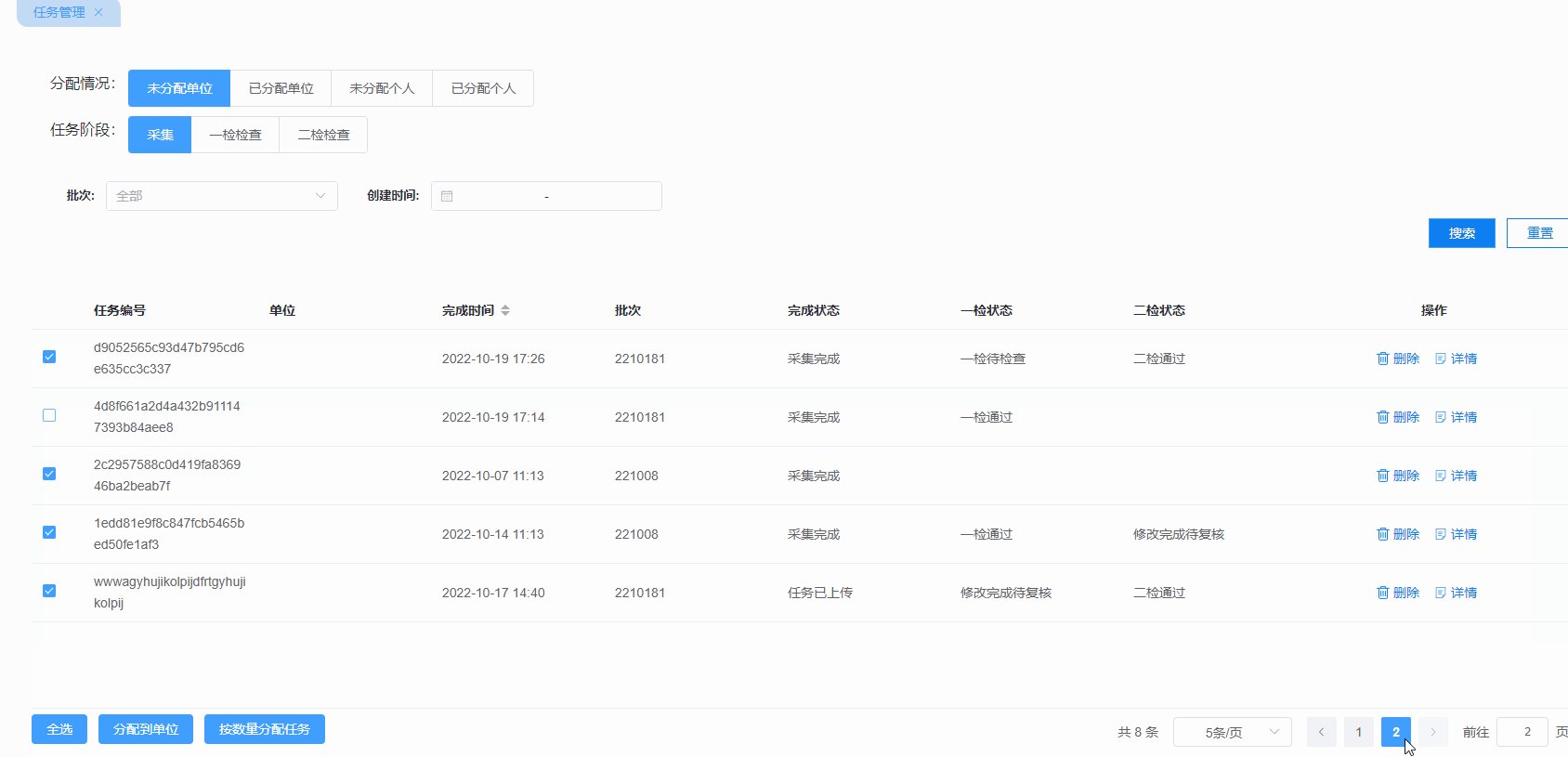
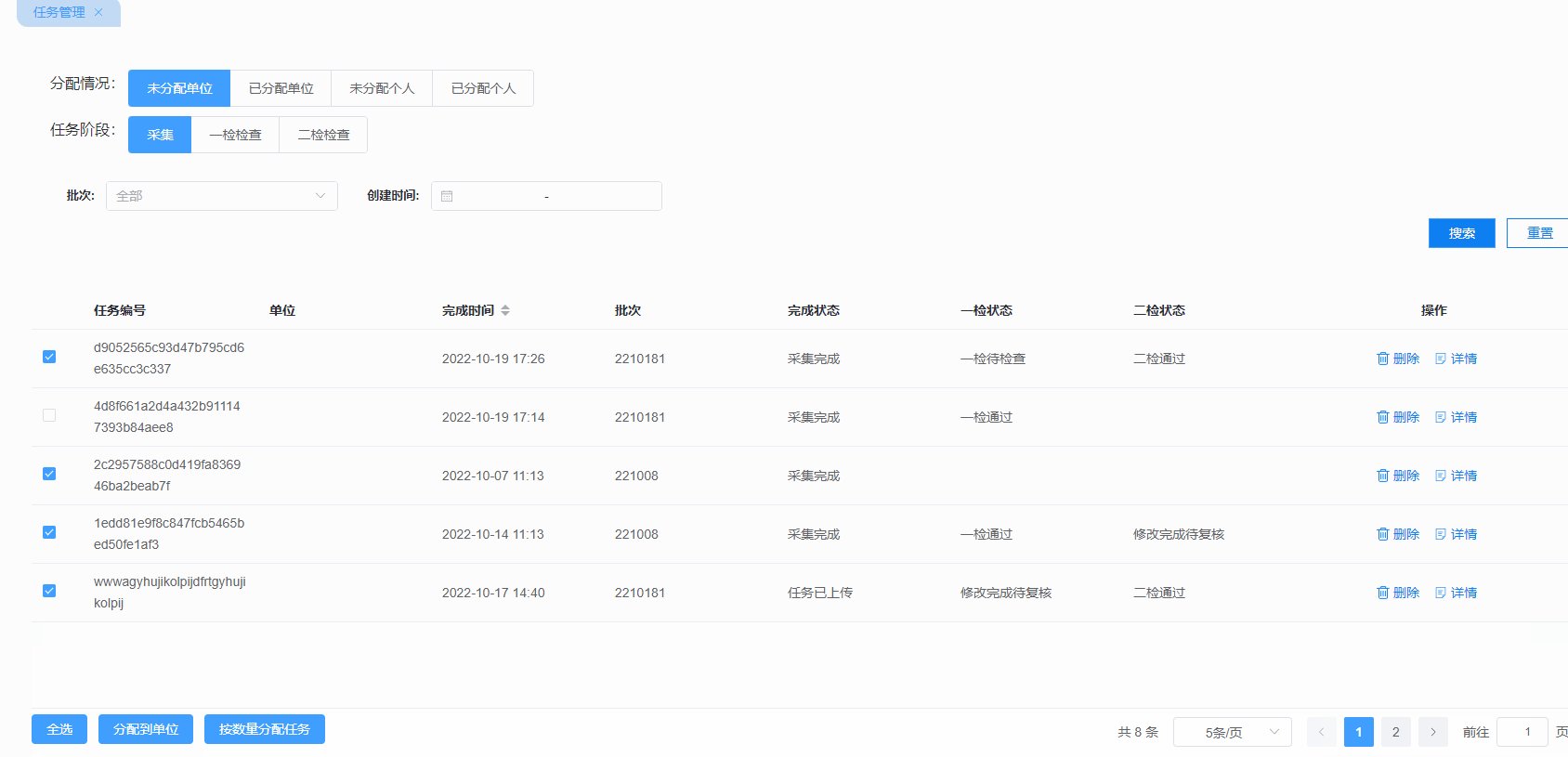
1.1思路因为如果数据量过大,无法获取所有的数据,所以需要一个标志告诉后端有没有全选然后要考虑一种情况,就是全选后,用户再次勾选取消单个选中的数据,用另外一个数组存储这个勾选的数组。后端接口拿到两个数据,一个是全选标志,一个是钩子取消的数组数据,通过全部数据减去钩子的数据就是选中的数据。如果没有全选,则是选择单个的,用一个数组存储选中的数据即可1.2ui思路一个全选按钮,控制是否全选难点:跨页实现

前端vue使用exceljs、file-saver导出表格文件
【代码】vue使用jszip。

下载PM2管理器压缩后端文件夹上传到/www/wwwroot并解压检查端口有没有开发(后端接口开放的端口,宝塔端口是否开发,阿里云端口安全组是否开放),这里我已经连接阿里云的数据库,相关教程在上一节。点击pm2管理器的设置,添加项目测试node项目是否成功启动,我用的是express框架,输入服务器地址+开发的端口(我是http://120.79.87.74:8889/)号则能看node项目是启动
mars3d点线面的绘制和重置
文档里只写了带图标的,没有自定义单位,其实也可以用suffix插槽来实现,但是放进来的位置是顶着右上角,而且是斜体,所以需要用样式来修改一下.。(只找到vue2的之前,记录一下vue3的)要求:写一个体积,加上m³/g的单位。

<template><div><div :id="radarChart"style="width:350px;height:280px"></div></div></template><script>import * as echarts from 'echarts'const idGen = () => {

因为之前pull代码的时候,把本地的代码覆盖了,vscode也关了,撤回不了,就找到一个管理本地代码的插件Local History。但是又出现了新的问题,就是提交代码的时候显示一堆备份的日期代码如下。然后想起.gitignore可以忽略某个文件夹上传,刚好能解决这个问题。步骤如下在git项目的根目录下touch .gitignore(如果没有这个文件的话),然后/.history/,标记.his