
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
地址:https://cdn.jsdelivr.net/npm/jsbarcode@3.11.5/dist/JsBarcode.all.min.js。HTML部分加入svg容器。也可以进官网查看地址。
版本后为了避免标签产生随机噪音,都在遵循autoplay政策。进入页面视频不自动播放(有时候可以,有时候不行)。标签设置静音状态即可(添加。经测试,上面方法可以解决问题。
被尤雨溪推荐了的拖拽组件。我自己试用过了,还挺好用的,兼容移动端。官网文档里面很详细了,我就不再介绍安装和用法了。值是唯一的,否则会导致渲染错误。我就因为上面的问题,折腾了两个小时找原因。我的解决方式是,直接生成UUID。

可以理解为穿透拾取,是从当前拾取位置获取所有对象的对象列表(entity的集合),列表按其在场景中的视觉顺序(从前到后)排序(通过for循环可以获取当前坐标下的所有entity)。),否则在没有3dTile模型的情况下,会出现空间坐标不准的问题,如果不开启深度检测,只能在3dTile模型上获取准确的空间坐标。在加载地形的情况下有误差,地形凹凸程度越大,误差越大,所以不要用来获取有地形的坐标。只能获
进入项目中,空白地方点击鼠标右键。选择 TortoisGit 然后选择 设置选择 已保存数据 ,然后 清除 认证数据。清除以后,重新 pull(拉取) 数据,拉取数据的时候会让你重新输入用户名和密码到这里就结束啦......
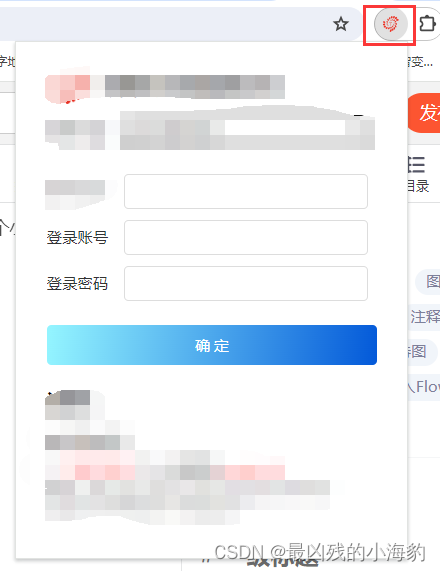
图标时打开的一个小窗口网页,焦点离开网页就立即关闭,一般用来做一些临时性的交互。中 ),可以通过配置文件(V3版本中(V2版本是在。这样是无法触发的事件的。需要像下面一样动态绑定。

每次项目重新编译后,都会自动进入扫描小程序码/二维码后我们设置的启动页面,同时自动传入设置的启动参数。里面的参数按照自己的规则进行设置,因为拿到的时候一个整体(一整个字符串),所以需要解析(下面的例子用的。里面的参数按照自己的规则进行设置,因为拿到的时候一个整体,所以需要解析(我这里用的。如果在每次启动的时候都要获取参数的话,需要用。进行解码,因为在传递参数的时候,会对参数进行。的键值的方式,这里
这里填写的页面是扫描小程序二维码后要跳转到的页面地址(我这里就是首页了)这里就是选择通过什么方式进入了,可以选择二维码,也可以选择小程序码。类似GET的方式设置参数,设置完成以后可以通过。添加一个咱们自定义的编译模式。主要是方便后面的查找。
右键 -> 添加服务 -> 输入信息(信息在。的时候报错:由于目标计算机积极拒绝,无法连接。客户端 -> 管理 ->

依此打开下面目录文件->首选项->设置**方法一:**搜索框输入:Editor:WordWrap 然后将值改成on方法二: 打开 setting.json ,将 "editor.wordWrap": "off" 改成 "editor.wordWrap": "on"










