简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
springboot+ffmpeg,将视频转换为 m3u8 格式。转换方式有:指定文件路径 、文件上传转换两种转换方式。- 内部封装了操作ffmpeg命令的java类库。

@Async Spring异步任务的深入学习与使用Spring @Async异步任务源码(1)—<task:annotation-driven/>、<task:executor/>、@EnableAsync解析Spring @Async异步任务源码(2)—AsyncAnnotationBeanPostProcessor创建代理以及AnnotationAsyncExecutionIntercepto

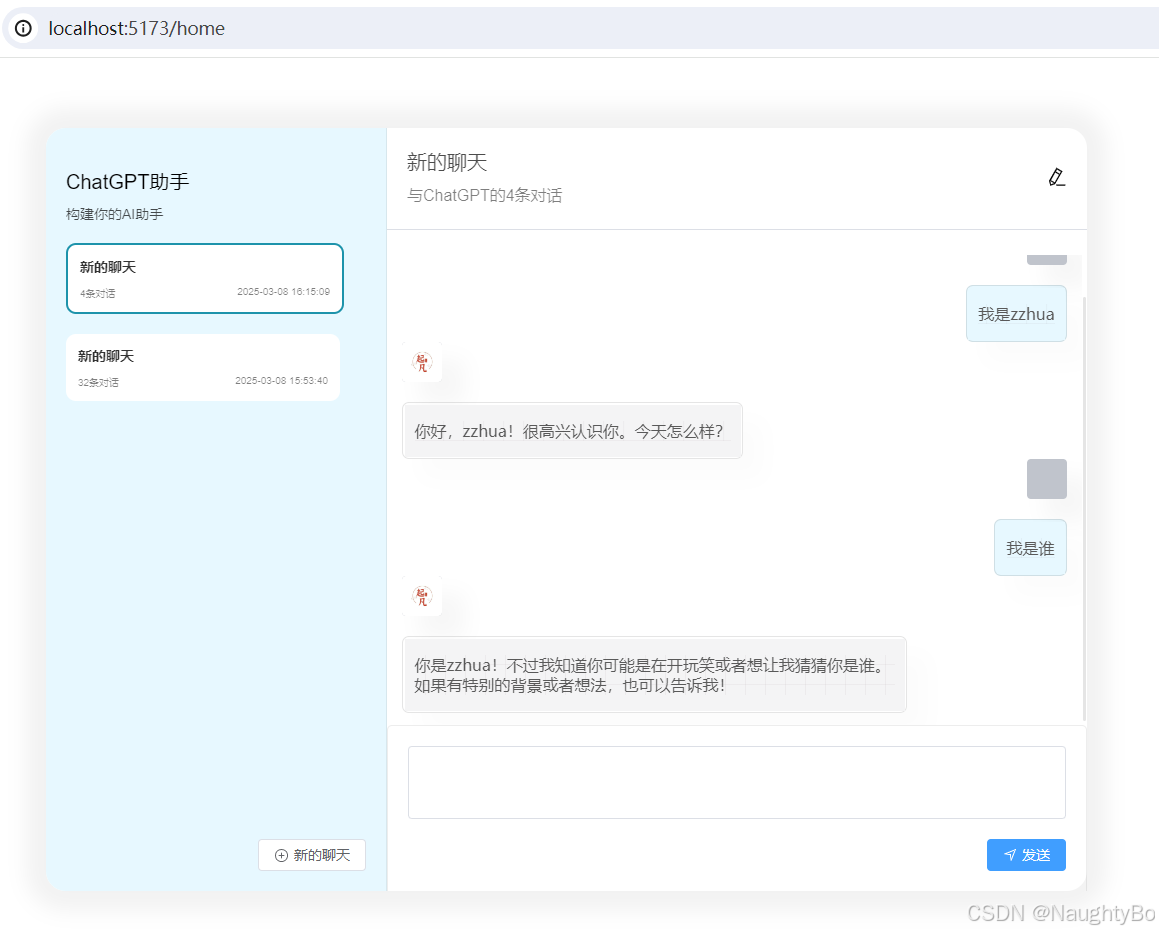
【代码】deepseek & sse流式输出。

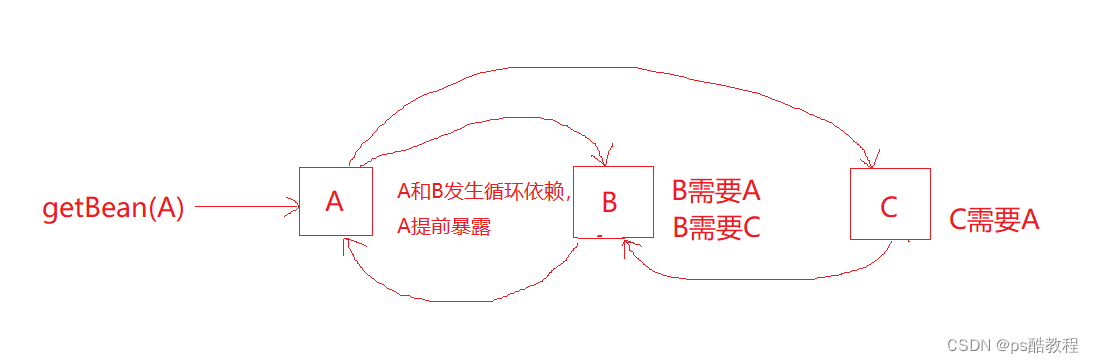
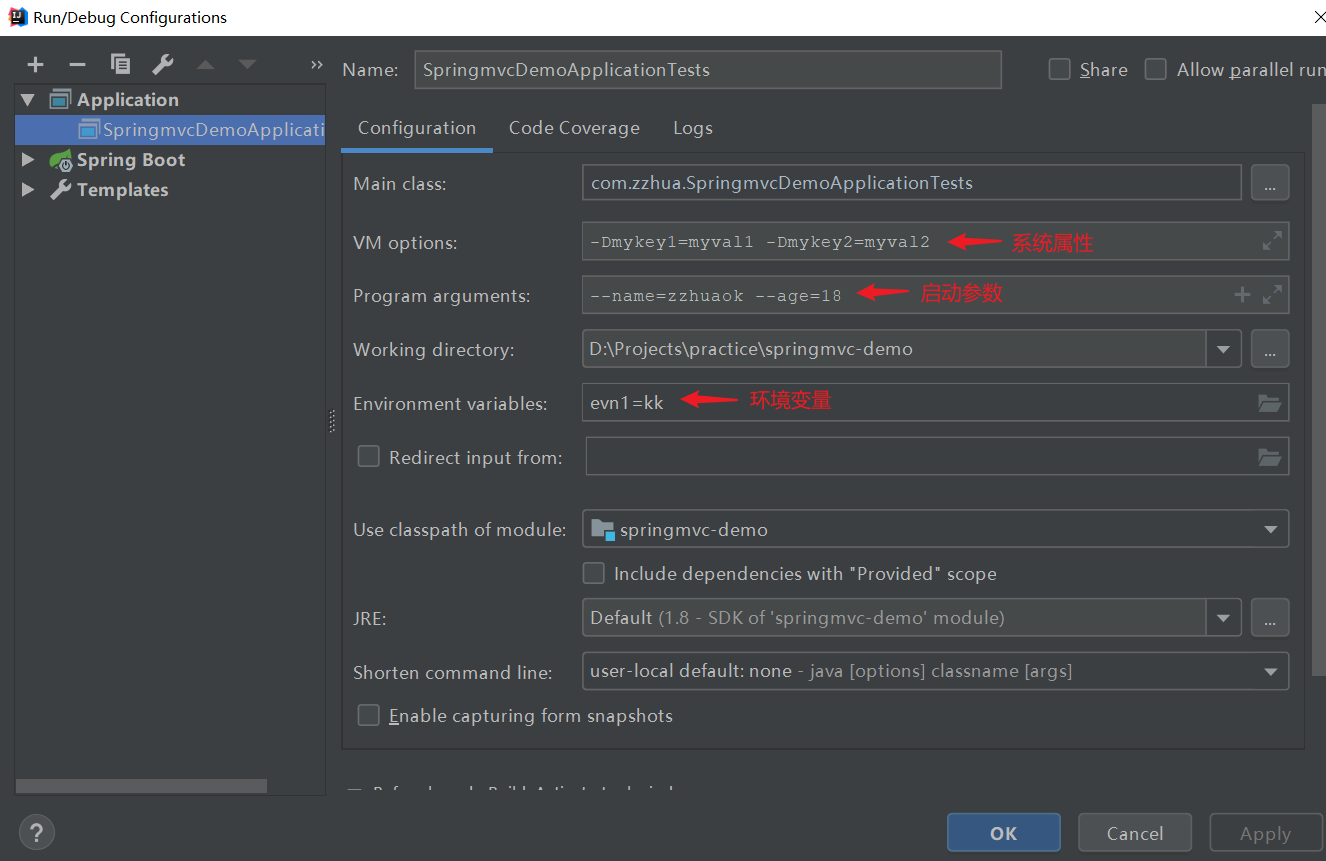
public class SpringmvcDemoApplicationTests {public static void main(String[] args) {System.out.println(Arrays.toString(args)); // [--name=zzhuaok, --age=18]System.out.println(System.getProperties());/

Java实现视频加密及播放使用ffmpeg视频切片并加密mp4视频分片生成m3u8流文件并加密html中 videojs 播放m3u8文件【方式一】html中 DPlayer 播放m3u8文件【方式二】vue播放播放M3U8格式——HLS的直播流Vue Video.js播放m3u8视频流格式(video+videojs-contrib-hl)vue中使用video标签播放MP4,m3u8格式视频参

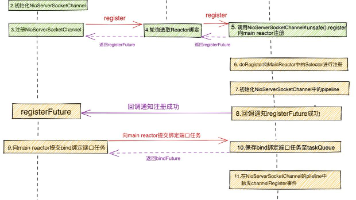
/JDK NIO原生Selectable Channel// Channel监听事件集合 这里是SelectionKey.OP_ACCEPT事件try {//设置Channel为非阻塞 配合IO多路复用模型.............省略................封装由创建出来的JDK NIO原生。封装Channel在创建时指定感兴趣的IO事件,对于来说感兴趣的IO事件为OP_ACCEPT事件

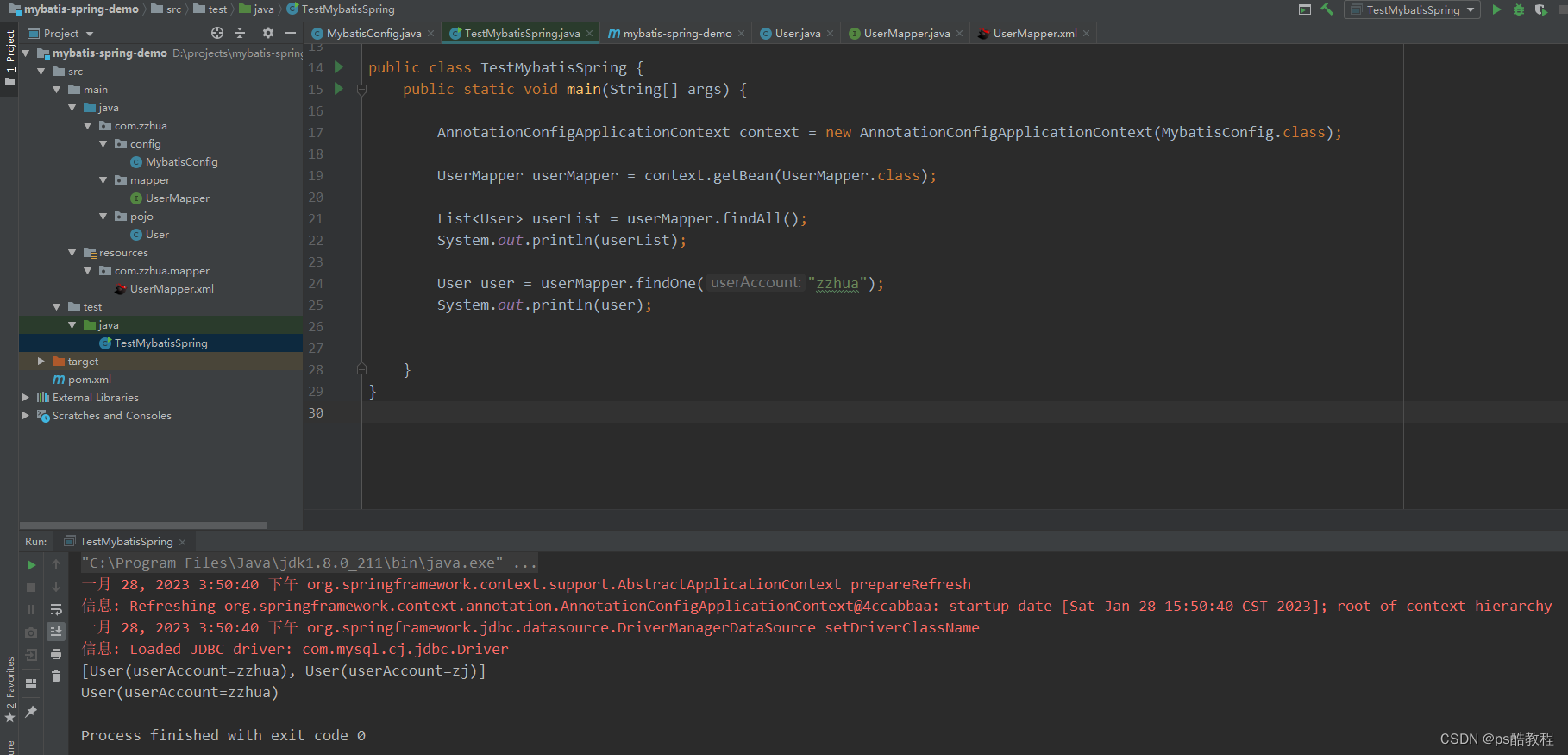
@MapperScan->MapperScannerRegistrar->MapperScannerConfigurer->ClassPathMapperScanner(如果未指定sqlSessionTemplateBeanName,也没有指定sqlSessionFactoryBeanName,将会设置按类型自动注入SqlSessionFactory和SqlSessionTemplate(实现了S

在开发过程中,我们经常会遇到往数据库表中插入大量数据的场景,比如excel批量导入数据。那么该如何快速地插入数据呢?我们可以考虑使用批量插入来实现,实测100000条数据添加,后附具体实现代码。用一个 for 循环,把数据一条一条地插入。/*** 第一种方案,用 for语句循环插入 10万 条数据*/i < count;i++) {user.setName("方案1测试" + i);user.se

由于HTTP是一种无状态的协议,服务器单从网络连接上是无法知道客户身份的。这时候服务器就需要给客户端颁发一个cookie,用来确认用户的身份。简单的说,cookie就是客户端保存用户信息的一种机制,用来记录用户的一些信息。原理:web服务器通过在http响应消息头增加Set-Cookie响应头字段将Cookie信息发送给浏览器,浏览器则通过在http请求消息中增加Cookie请求头字段将Cooki

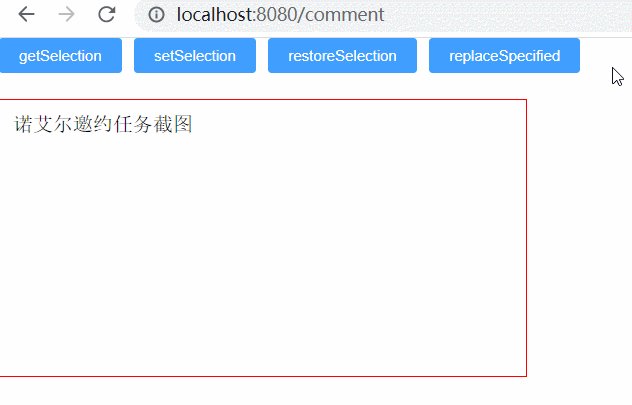
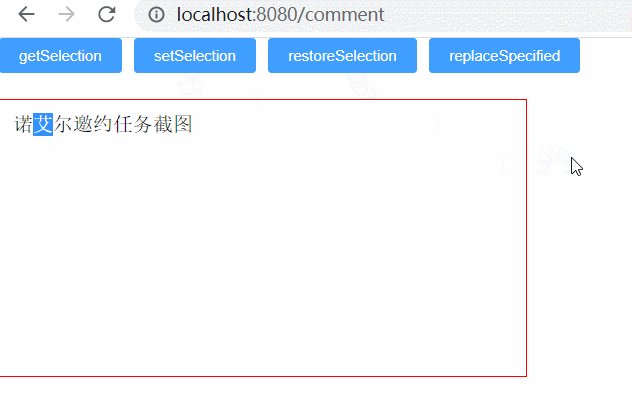
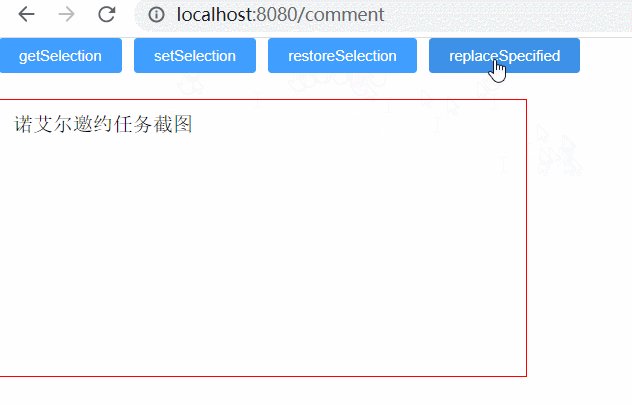
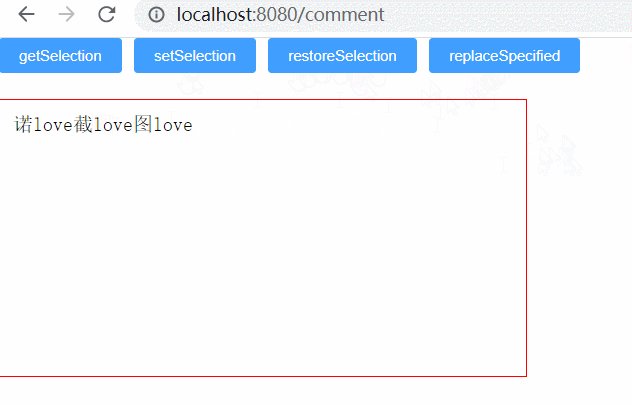
/ 3. 如果是选中了文本,那么selectionStart就是被选中文字最左边开始的位置的数值(上面已说明),selectionEnd就是被选中文字最右边结束的位置的数值(上面已说明)// 2. 当页面刚加载完,文本域中有默认文字,那么selectionStart和selectionEnd都是相同的数值,都是最后一个位置,即有多少个文字,数值就是多少。// 1. 位置定义:文本框中有文字的话,第