简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
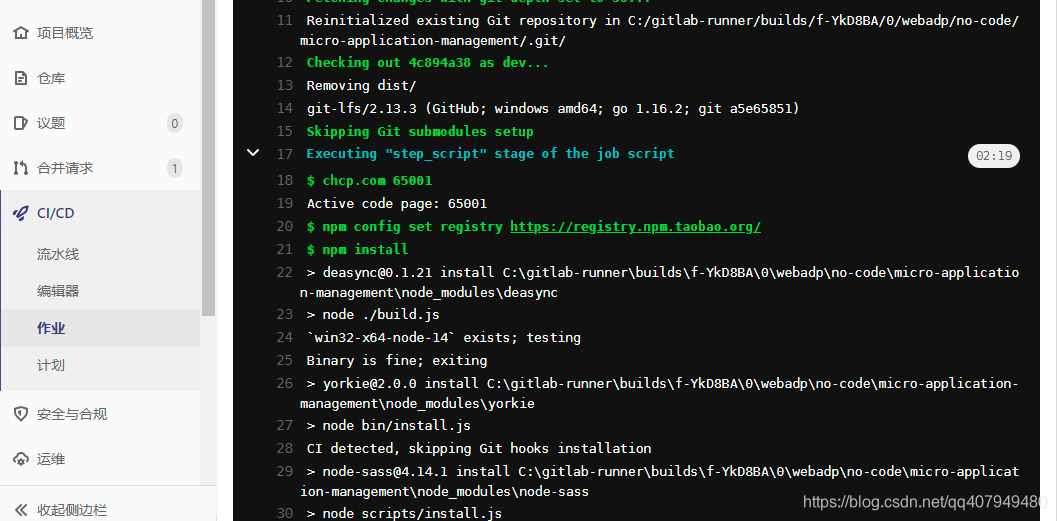
本篇文章是关于gitlab自动化部署实战的,所以不涉及理论讲解,如果很多特性及原理性的东西请参照官网(Get started with GitLab CI/CD);

ResizeObserver 接口可以监听到 Element 的内容区域或 SVGElement的边界框改变。内容区域则需要减去内边距padding。(有关内容区域、内边距资料见盒子模型 )ResizeObserver避免了在自身回调中调整大小,从而触发的无限回调和循环依赖。它仅通过在后续帧中处理DOM中更深层次的元素来实现这一点。如果(浏览器)遵循规范,只会在绘制前或布局后触发调用。Experi
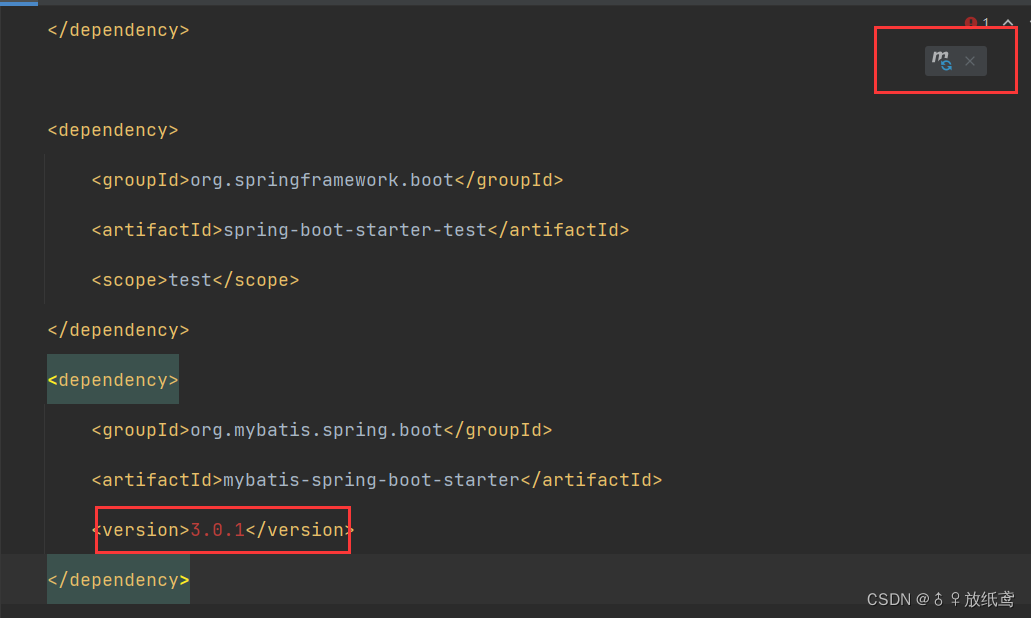
本人不经常写java,本文仅作问题记录,如有问题请把不吝赐教。

1、用vue-cli搭建起一个hello-world的工程,不做任何修改。2、引入Axios。在入口文件main.ts中引入Axiosimport Axios from 'axios'import VueAxios from 'vue-axios'……Vue.use(VueAxios, Axios);……3、在public文件夹中添加data.json文件可能很多同学问题都出在这里,从网上搜索发现
我们在进行vue工程(@vue/cli 5.0.1搭建的工程)打包的时候,总是会生成类似539-legacy.48fd84f6.js这种类型文件,这其实兼容低版本浏览器而生成的文件,如果我们的前端工程只在google等现代浏览器版本上跑,打包的时候可以屏蔽build-legacy文件,方式也很简单找到.browserslistrc。后面添加一句话即可not ie <= 11...
使用vite+ts开发一段时间了,感觉并不是想象中的好用,特别是出现些稀奇古怪的问题不好解决,比如下面这个问题事情的原因是:项目是有个需求是需要拾色器功能(用的vue3-colorpicker),但是这个拾色器打包编译的时候总会出现些问题,想把它替换掉,于是执行yarn remove vue3-colorpicker将其node-modules移除并更新了package.json,下图可作证。也有

本文使用@vue/cli 5.0.1创建的vue2工程做的验证,预置数据package.json详见最后,其中后三种方式vue路由懒加载的方式。之前有个操作window全局函数的时候,使用直接引入的方式,结果并没有执行,原因是这种方式会把所有引入的组件打包成一个js,而这个组件又异步引入了很多其它组件及服务,导致window函数的顺序调整导致了没有执行,改成异步加载的方式之后,window函数又能

用vue-clie脚手架搭建完vue3工程,执行npm run serve,会报一下错误。Error: Cannot find module 'fork-ts-checker-webpack-plugin-v5'at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)at Function.Module.
1、用vue-cli搭建起一个hello-world的工程,不做任何修改。2、引入Axios。在入口文件main.ts中引入Axiosimport Axios from 'axios'import VueAxios from 'vue-axios'……Vue.use(VueAxios, Axios);……3、在public文件夹中添加data.json文件可能很多同学问题都出在这里,从网上搜索发现
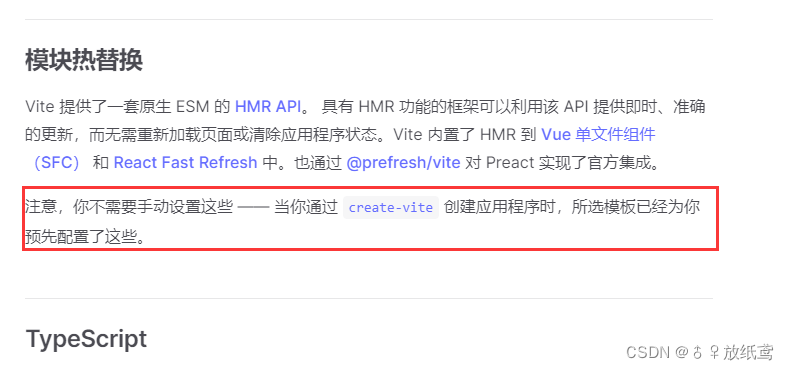
按理说,我们无需要关心这些额外的配置,但是现在确实影响到了我们的开发体验,官网上也没明确描述,仔细想想是什么原因导致了无法热更新的问题,因为刚搭建完工程开发的时候确实是可以热更新的,仔细想了想发现好像是添加完路由出现这个问题的,猜想如果没有路由是不是可以热更新呢,于是在App.vue中修改代码发现确实可以及时热更新,现在可以基本上可以确定是路由问题的啦,各位可以自己试下。),但是过了一段时间后,不