
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
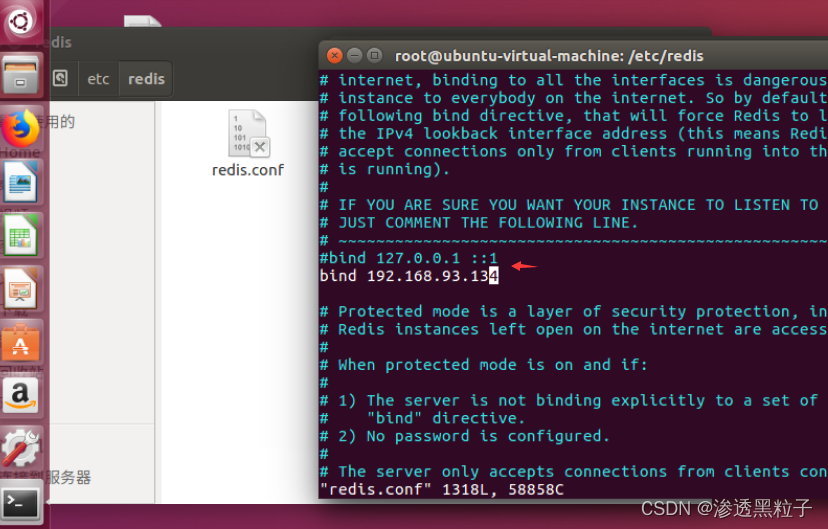
用Windows 的 Redis Insight 安装redis发现连不上。127 开头的被我注释了,换成了ifconfig查到的ip。我的redis是新安装,没有用户名密码,发现是ip问题。

XML<select id="getSeaDataBySqlParam1" resultType="java.util.LinkedHashMap" parameterType="com.REPORT_PRINTING.entity.SqlParam1">这是实体类<choose>select0,<when test="p.radiogroup1==0">1&l
<update id="createAREASHIP_SOURCE">drop TABLE IF EXISTS AREASHIP_SOURCE;CREATE TEMPORARY TABLE AREASHIP_SOURCE (YEA_ID Integer,PERIOD_NAME CHAR(10),THIS_FLAG Integer,LAST_FLAG Integer,QTY Intege
这个问题一度让我以为是myBatis缓存问题,然后才发现是我没关myBatis,myBatis使用完要随手关闭,别忘了还要打开。sqlSession.close(); // 关闭this.sqlSession = sqlSessionFactory.openSession(); // 打开
【代码】layui select。

不知道啥原理,请求后缀加上&usm=3&rsv_idx=2&rsv_page=1即可如:fullurl = “http://www.baidu.com/s?” + wd + “&usm=3&rsv_idx=2&rsv_page=1”原文:https://www.jianshu.com/p/e58123bddd49
Object.assign(this.saveData,{ poNo: this.poNo },{ age: 17 },{ name: 'Remilia' })
avue 单选框和多选框怎么弄默认选项?column 中的 value属性可以单选框column: [{label: '投诉类型',prop: 'cpType',type: 'radio',value: 'A', // 默认选AdicData: [{label: '客人',value: 'A'}, {label: '工厂',value: 'B'}, {lab
<avue-form ref="saveForm"v-model="saveData":option="saveFormOp"></avue-form>// 想办法执行这一行即可this.$refs['saveForm'].resetFields()
Object.assign(this.saveData,{ poNo: this.poNo },{ age: 17 },{ name: 'Remilia' })










