简介
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求
擅长的技术栈
可提供的服务
提供低代码平台、高性能表格控件与嵌入式BI工具,为企业数字化转型提供全栈技术赋能。
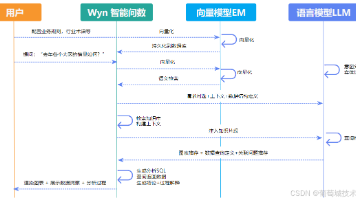
Wyn商业智能创新性地融合AI大模型技术,打造"自然语言对话驱动决策"的全新数据分析体验。通过三项核心能力突破传统BI局限:1)零门槛智能问数,业务人员无需技术背景即可获得即时分析结果;2)智能推荐系统自动匹配最优数据集;3)知识库赋能确保分析结果贴合业务实际。技术架构上整合大语言模型、向量数据库和分析引擎,实现从自然语言提问到可视化洞察的完整闭环。实施路径分为数据准备、AI配

摘要:SpreadJS甘特图插件(GanttSheet)是一款纯前端项目看板开发工具,帮助开发者快速搭建专业级项目管理界面。其核心优势包括:无需后端依赖、高度可定制、Excel级兼容性和轻量高效性能。通过3步简单流程即可完成基础看板搭建:安装集成→初始化容器→配置数据。插件支持任务管理、资源分配、依赖配置等专业功能,并提供完善的可视化定制选项,适用于研发、生产、市场等多领域项目管理需求。配套详细技

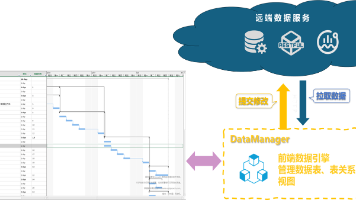
摘要:嵌入式商业智能(BI)深度集成于应用系统,通过实时数据分析提升决策效率,成为企业数字化转型的关键工具。相较传统BI,它直接在业务系统中提供个性化分析功能,减少系统切换需求。其核心价值在于增强行业软件竞争力,实现实时洞察、决策支持和工作效率提升。典型应用包括分析结果嵌入、设计器集成和白标定制等,通过API或单点登录实现深度整合。随着企业数据需求增长,嵌入式BI正成为软件供应商的新增长点,推动业

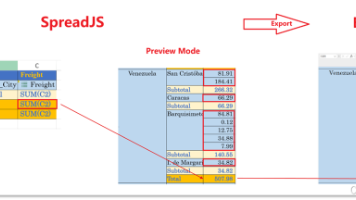
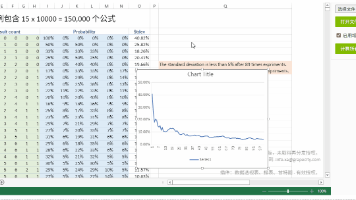
SpreadJS V19.0重磅推出;导出预览报表保留公式;功能,解决报表导出Excel后公式变静态值的痛点。该功能支持标准Excel函数、R.V公式智能转换及报表专用公式保留,通过简单API或设计器配置即可启用,实现Excel报表的动态计算能力。这一改进让终端用户可自由编辑数据并自动重算,提升了报表的交互体验和工作效率,标志着SpreadJS在数据生命周期管理上的重要突破。

SpreadJS V19.0和GcExcel V9.0重磅发布,实现企业级表格应用性能突破。SpreadJS V19.0创新采用Web Worker计算引擎,使前端计算与UI线程分离,百万级数据处理速度最高提升82%。GcExcel V9.0优化服务器端性能,复杂公式复制速度提升98%,高频操作响应提升95%,并显著降低资源占用。双产品协同形成;前端流畅+后端极速;的全链路优化,为金融、电商等行业

【摘要】2023年兴起的低代码AI工具如Coze、Dify凭借易用性快速走红,但2024年后热度减退。这反映市场从概念验证转向价值落地阶段——简单API拼接难以满足复杂业务需求,专业开发者嫌功能局限,非技术用户无法解决实际问题。相比之下,活字格等企业级低代码平台通过深度集成AI与业务系统,解决了数据安全、流程闭环等核心需求,更适合生产力转化。行业趋势表明:AI工具正从"快速原型"
MCP协议:AI与外部系统的标准化交互方案 摘要: Model Context Protocol (MCP)是Anthropic提出的一种标准化协议,旨在解决AI模型与外部工具/数据源之间的交互问题。MCP通过统一接口标准,实现三大核心价值:1)企业层面降低多系统集成成本,提升安全合规;2)技术层面实现上下文统一管理和跨系统互操作;3)用户层面提供更准确、更智能的交互体验。文章以低代码平台为例,展

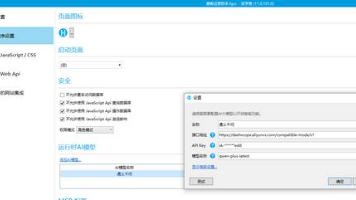
本文详细介绍了如何通过Anthropic API集成Claude AI助手进行应用开发。从注册账号、获取API密钥等准备工作开始,到使用Workbench进行原型设计,再到Python SDK调用实现多轮对话、响应格式控制等高级功能。文章还提供了智能客服、内容生成等典型应用场景示例,帮助开发者快速掌握Claude API的集成方法,构建创新型自然语言处理应用。通过环境变量设置、错误处理等最佳实践,

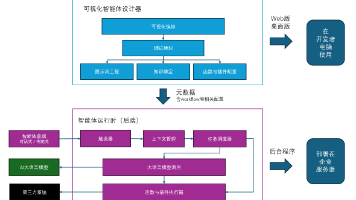
All-in-One一站式智能体开发到底有什么不同?

在技术实现的视角看,智能体分为三层:交互层、智能决策层和系统连接层