
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue3+ts+vite数据大屏自适应总结(两种方法)
vue数据大屏自适应总结(两种方法)

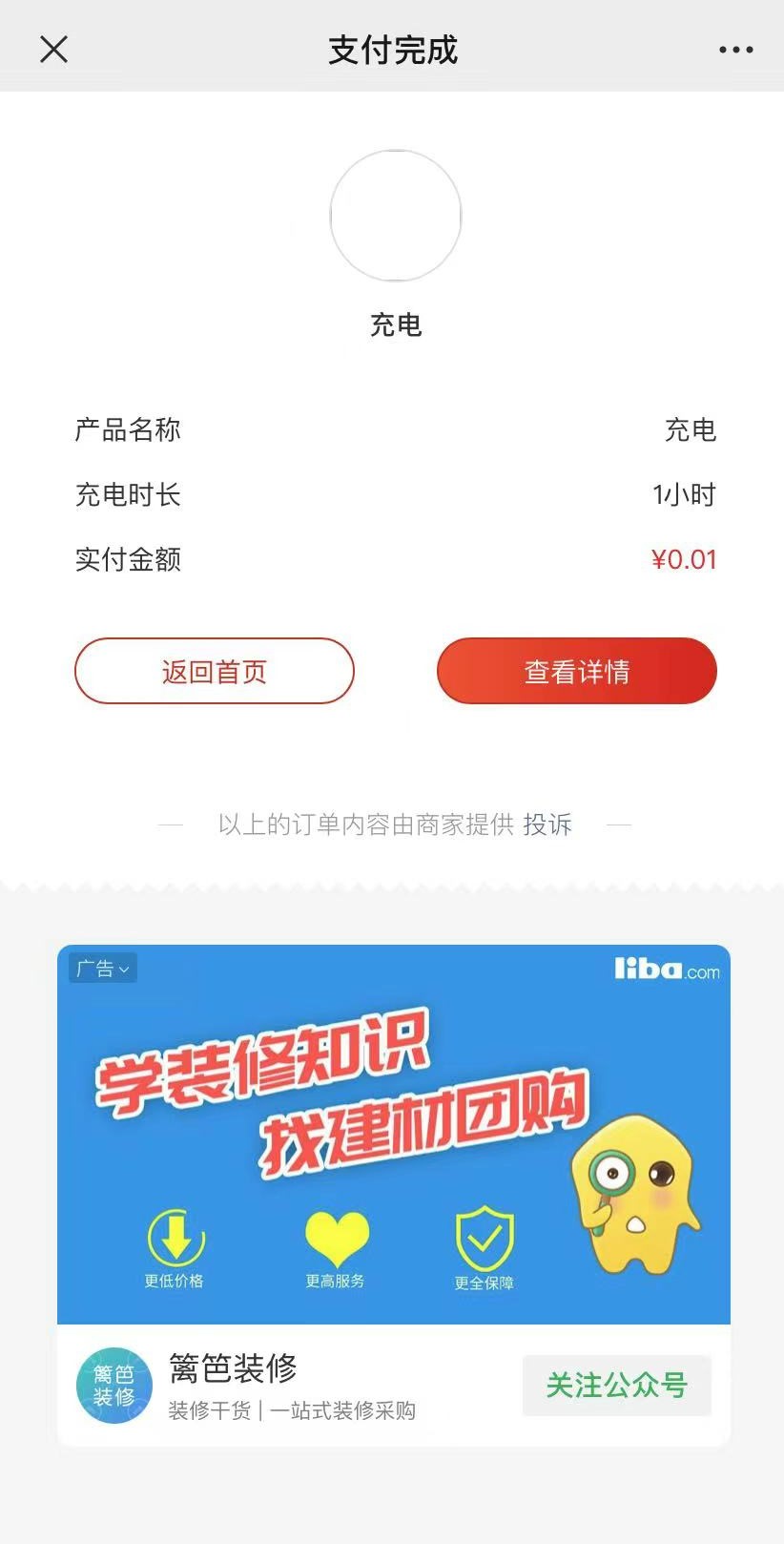
微信点金计划,开通商家小票,微信支付完成后页面跳转
今天有个需求,修改uniapp微信公众号h5页面的微信点金商家小票,并设置按钮跳转首页。(下面我要写的内容,我感觉比较通用,不仅适用我的这个uniapp需求,还适用小程序)为啥会有微信点金计划这个需求,因为对于微信支付成功之后,跳转到指定页面,微信目前已经关闭了该通道,具体通知请参看:https://pay.weixin.qq.com/index.php/public/cms/content_de

js通过moment计算两个时间相差的天数和时分秒
js通过moment计算两个时间相差的时分秒

vue3+ts+vite数据大屏自适应总结(两种方法)
vue数据大屏自适应总结(两种方法)

npm 淘宝镜像正式到期,赶紧更新!error An unexpected error occurred: “https://registry.npm.taobao.org
npm 淘宝镜像正式到期,赶紧更新!error An unexpected error occurred: "https://registry.npm.taobao.org

uniapp实现楼层导航 ,滚动定位,锚点导航
uniapp实现楼层导航 ,滚动定位,锚点导航
ios短信验证码自动填充两次,且输入框的值为空。
ios短信验证码自动填充两次,且输入框的值为空。
用js获取ios时间戳,结果为NaN或不显示
时间转换为时间戳,在ios上为NaN的问题
js正则表达式校验:手机号、身份证、护照、港澳台通行证、银行卡号、车牌号等......
js正则表达式校验:手机号、身份证、护照、港澳台通行证、银行卡号、车牌号等......
Ant-design-vue中select选择器(可搜索和清除)
Ant-design-vue中select选择器(可搜索和清除)










