
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
这里以码云作为远程仓库创建的仓库有公有和私有两种性质公有仓库,所有人都可以访问,所有人都可以拉取项目代码git pull https://gitee.com/share51/git-demo.git但是如果想推送,必须别添加为项目成员私有仓库的拉取和提交,都必须是项目的成员仓库的管理员,因为本身就是创建者,所以可以拉取和提交被添加为仓库成员的用户而且在拉...
项目开发中需要用到定位功能,无论是里H5本身的定位,还是百度地图定位中的浏览器定位,其实最终使用的都是 H5 定位功能这个功能在 edge 和 firefox 中是可以使用的,但是 chrome 要求站点bi'xu

开发vue项目时,使用 eslint 作为代码检查和规范工具,vs code 默认的格式化工具不能识别 .vue 文件,所以不能进行格式化所以,需要安装 vetur ,此工具除了能够格式化 vue 文件代码外,还具有代码高亮等功能安装此工具后,在 .vue 文件中,使用 atl+shif+f 键,会使用 vetur 进行代码的格式化但是格式化后的代码不符合 eslint 规范,如字符串...
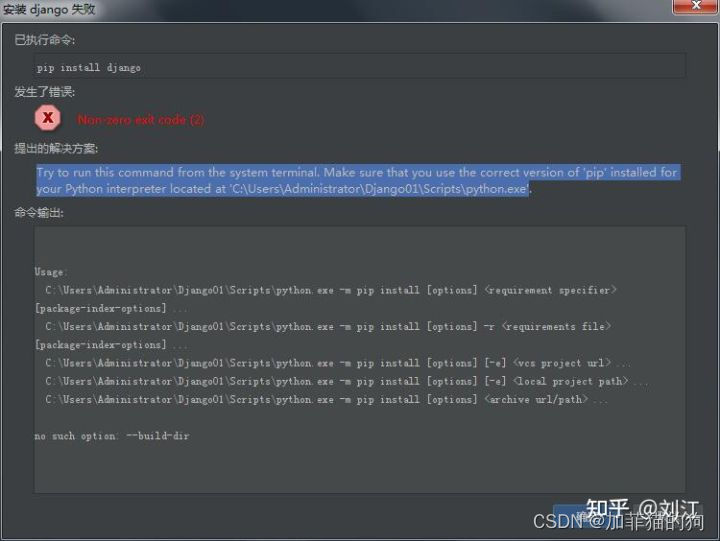
pycharm 创建 django 项目过程中,如果出现如下错误根据提示信息,找到问题发生的原因:pycharm 2020.3之前的版本,在创建Django项目的时候,会自动将pip升级到最新版本,并且安装Django的时候会使用--build- dir参数。但是,最新的pip,在20+版本后,取消了--build- dir参数!这就产生了冲突。也就是说,Pycharm内部自动调用pip的时候,多

很多人,不太理解 python cgi 的作用,其实就是一个接口,一个web服务器能够处理脚本语言的接口,有了 CGI,web 服务器才能处理除了静态文件之外的其他文件类型,如 python、c++ 等

1. 前言在我们以前的代码中,使用smarty编写程序,程序中的模板文件其实就是View,php文件则是Controller与Model的综合,现在要做的就是从中抽取除模型层,那么MVC的架构就可以了。2. 如何创建模型层模型层如何创建呢?所谓模型层,就是上篇文章最后一张图中的 model 目录模型层的主要作用是操作数据库,准确的说,其实操作的是数据库的表,所以我们的原则是...
在 vs code 中,新建 .vue 文件,模板中输入中文,关闭再打开,出现乱码。原因时保存时以 utf-8格式,而打开时以 windows 1252 编码。解决方案:1)设置使用utf-8格式打开和保存文件2)禁止工具自动猜测文件编码文件-》首选项-》设置,然后搜索“encode”...
阿里云学生账号申请的服务器一年涨到500多了,果断换成腾讯云的清凉服务器,一年才39,配置还比阿里云的高很多也没使用容器化技术,就是纯手动搬运,记录下来,不出意外的话,明年还得换云服务提供商项目部署和数据库配置使用的都是宝塔面板,简单好用,省时省力,我是讨厌做一些台底层的工作,理解即可1、备份项目和数据库SSH 客户端工具用的 XSehllFTP 工具用的 XFtp使用 FTP 将部署好的项目都下
开发阶段,我们会编写大量的 console 语句用于测试使用 build 命令打包时,会作为警告提出,因为上线之后,这些 console 语句是没有任何作用的,所以警告你应该移除挨个文件手动删除的方法,会有两个问题耗时耗力代码中其实还是需要console的,只是打包后,希望生成的文件中不包含而已解决的办法比较多1. babel-plugin-transform-re...
1. 为什么要了解这些vue 的脚手架集成了 webpack,并进行了大量的默认配置我们只需要按照框架的要求编写代码,打包就好了慢慢的我们就成了傻瓜,不知道这其中到底发生了什么,一旦遇到问题,不知道该如何思考,因为你可能都不清楚它的运作原理更何况,看尤大的思路,将来很可能使用脚手架创建项目时,打包工具不再是默认的,而是让你 webpack 和 vite 二选一所以,我们就更需要对打包过程有一个大概










