
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Web Worker在开发环境中不能直接调用本地的Worker脚本(.js文件),因为Worker线程无法读取本地文件(file://)。这是由于浏览器的安全策略所限制的。安全错误:位于 file:///D:/Vue_vue/TsDemo/index.html 的内容不可以加载来自 file:///D:/Vue_vue/TsDemo/worker.js 的数据。Worker脚本(worker.js

无论是专业领域的知识查询、日常生活的疑问解答,还是新闻时事的解读分析,“通义千问”都能以接近真人对话的方式,实时为用户提供高质量的信息反馈。“通义千问”是由阿里云研发的一款先进的人工智能语言模型,以其强大的自然语言处理能力与广泛的知识覆盖面,在教育、咨询、信息检索等领域发挥着重要作用。知识广度和深度:“通义千问”基于海量的数据训练而成,具备深厚的知识储备,可以涵盖科技、文化、历史、生活等各类主题,

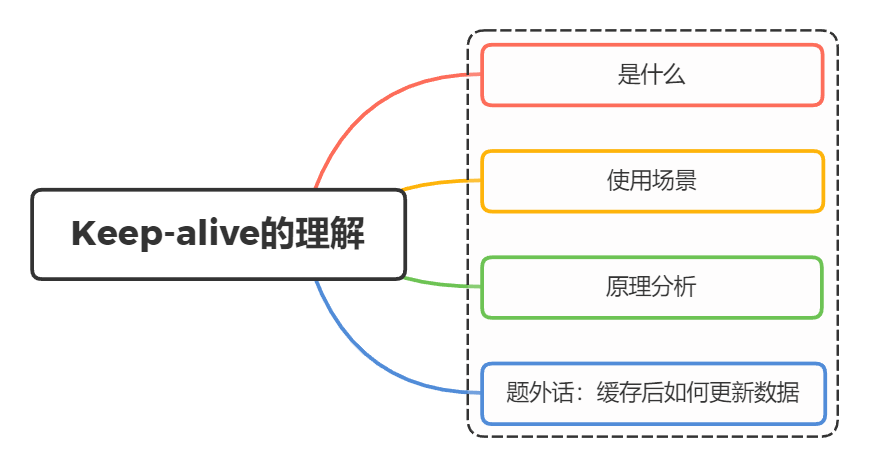
值,用其与新的缓存规则进行匹配,如果匹配不上,则表示在新的缓存规则下该组件已经不需要被缓存,则调用。发生了变化,即表示定义需要缓存的组件的规则或者不需要缓存的组件的规则发生了变化,那么就执行。设置了 keep-alive 缓存的组件,会多出两个生命周期钩子(中的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染。包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。中缓存组件的数量是否

根据经纬度计算距离,可以使用 Haversine 公式。

最新更改时间:20023-12-10第一次做App应用开发相信大家一定都遇到过华为应用市场审核的“驳回”!有些问题一看就明白可以立马修改,而有一些问题修改意见比较笼统,导致我们反反复复修改提交反反复复被驳回,哈哈真的挺搞心态的。今天我做了一些针对难搞的不符合华为应用市场审核标准问题,做了一个解决方案合集,希望大家看完能够早日上架app!

另外,如果任何被覆盖的钩子或处理函数返回一个 Promise 链 (例如 async 函数),则来自其 Promise 链的错误也会被处理。中,则是定义了一套对应的错误处理规则给到使用者,且在源代码级别,对部分必要的过程做了一定的错误处理。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。从 2.2.0 起,这个钩子也会捕获组件生命周期钩子里的错误。是 2.5.0

安装完成后再到webpack.config.js文件配置一下module即可。

在使用 Vue 3 时,解决跨域问题通常涉及对开发服务器的配置和可能的后端更改。

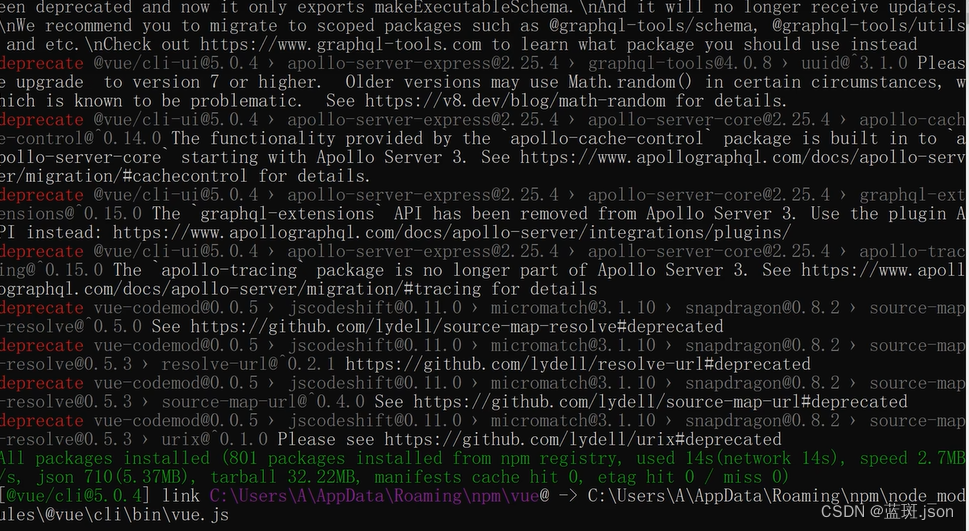
在本节中,我们将介绍如何在本地搭建 Vue。创建的项目将使用基于的构建设置确保你安装了最新版本的,并且你的当前工作目录正是打算创建项目的目录。在命令行中运行以下命令。

我们首先是核实一下域名是否正确,如果域名正确没有输入错误那就是跨域权限问题了,那我们如何解决呐?首先我们打开vue.config,js。这种错误一般情况下都是域名错误或者跨域权限不够,也就是我们常说的"网络请求跨域错误"然后我们的跨域问题就解决啦。











