
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
您可以使用 JavaScript 来遍历给定的数据,并创建一个字典,将每个对象的 id 对应为 key,title 对应为 value。// 创建一个空字典 const dictionary = {};// 打印字典 console.log(dictionary);这样就创造了key为id,value为title的字典.// 遍历数据,并将 id 和 title 存入字典。"title": "图片

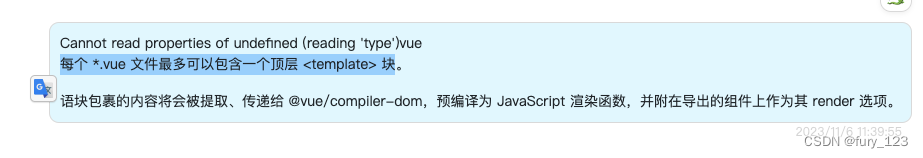
上图将template的#header写到了上一行的el-table-column中就出发这个问题。

但是在vue3.0的时候如果用组合api,由于 setup 在生命周期 beforecreate 和 created 前执行,此时 vue 对象还未创建,因无法使用我们在 vue2.x 常用的 this。把封装的函数和api挂载在全局变量install方法里,之后导出。在main.js 引入,
方法一:常规方法。
问:websocket和轮询的区别?回答:WebSocket 和定时轮询(每隔几秒发送一次请求)是两种不同的实时通信方法,各有优缺点,适用于不同的场景。

vue的app根组件设置高度100%仍然不能充满整个界面。解决问题:将add文件的最外层设置id:app。app高度设置height:100
这条命令是将本地仓库与 GitHub 上的一个名为 "blog" 的远程仓库关联起来,关联的方式是通过添加一个名为 "origin" 的远程地址,这个地址指向了你在 GitHub 上的仓库。这样就可以使用 git push 命令将本地代码推送到远程仓库中。

通过这段代码啊就可以实现原生js添加img标签到原来的渲染字符串base64的div(notificationMessageContent)中增加一个img标签了,这个img标签的src对应后端此时传回来的base64字段,且通过replace操作进行了解码。base64文本div中增加一个img标签,img标签实时渲染后端返回的base64数据成对应图片?假设现在我们获取到了侯丹返回的base6

在el-form中设置:before-close='取消的回调函数'就可以了。element中el-dialog点击关闭按钮清除里面的内容和验证。

里,选择「Sketch 文件导入」,然后将需要转换的 Sketch 文件导入,接着直接进入。)文件,然后再导入 Photoshop 中进行编辑,最后保存为 psd 文件即可。将原图.sketch和即时设计转化后的图片进行比较,有的时候会转化出现问题。将导入的 Sketch 文件导出为 PDF(在即时设计官网首页「文件导入」的。











