
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
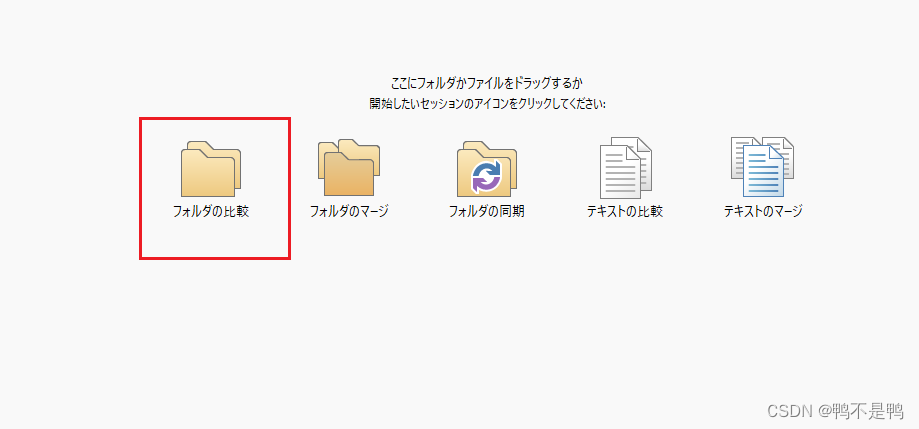
⑦将导出HTML格式的文件,文件差异一目了然。并且可以点击文件名查看具体的差异。④点击【内容比较】,点击【执行】,这样文件夹内每个子文件的内容异同都会被标注出来。⑥勾选【HTML报告】,勾选【包含指向文件的链接】,点击【另存为】保存。①打开BCompare,选择第一个文件夹比较(我这里下载的是日文版)③导入成功以后,依次点击展开>>选择>>动作。⑤点击【会话】>>【文件夹比较报告】

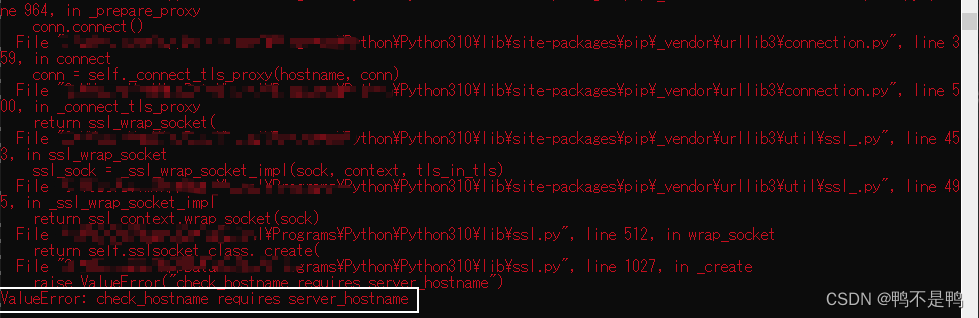
在网上查了发现是因为开了代理,关闭网络代理就可以了(关闭的方法可以自行百度)。但是因为我用的是虚拟机,关闭代理之后就无法访问网络,所以只能放弃使用pip,手动下载selenium。出现这种情况的原因是因为pycharm找不到我们安装在本地python上面的selenium包,因此还需要在pycharm中做以下配置。

最近在vue中使用axios请求时获取后端数据时,发现因为后端返回数据需要时间,导致页面渲染时没有拿到数据,数据无法渲染出来。因为只有将其声明为reactive或是ref类型,它才是一个响应式的变量,才能在自身值改变时重新渲染页面。可以看出试了很多方法,最后发现是变量定义的错误。

在根据官方文档使用ant.design中的嵌套表格时,发现官方文档很多地方都不够详细。在过程中踩了不少坑,例如:子表如何获取父表的数据?如何获取子表的行索引?如何让子表的数据源来自父表该行的数据?总之,最后还是磕磕绊绊做完了功能,于是第一时间把代码整理出来以作分享。

最近在vue中使用axios请求时获取后端数据时,发现因为后端返回数据需要时间,导致页面渲染时没有拿到数据,数据无法渲染出来。因为只有将其声明为reactive或是ref类型,它才是一个响应式的变量,才能在自身值改变时重新渲染页面。可以看出试了很多方法,最后发现是变量定义的错误。

列拖拽时触发该方法根据浏览器窗口调整表格的列宽 前四列变化 后两列固定表格外层的div的样式 min-width用于控制浏览器窗口变化时的最小值

@resizeColumn="handleResizeColumn" 设置列拖拽方法 handleResizeColumn是拖拽时调用的函数当isHidden为true时 为div加上table_hidden的样式 即超出部分隐藏 这样拖拽时跟着移动的表格部分就会被隐藏了

在点击运行测试方法后出现如下错误:解决方法:在这个位置需要有一个Java类,名字可以随便写。类里面这样写:import org.springframework.boot.SpringApplication;import org.springframework.boot.autoconfigure.SpringBootApplication;@SpringBootApplicationpublic










