
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
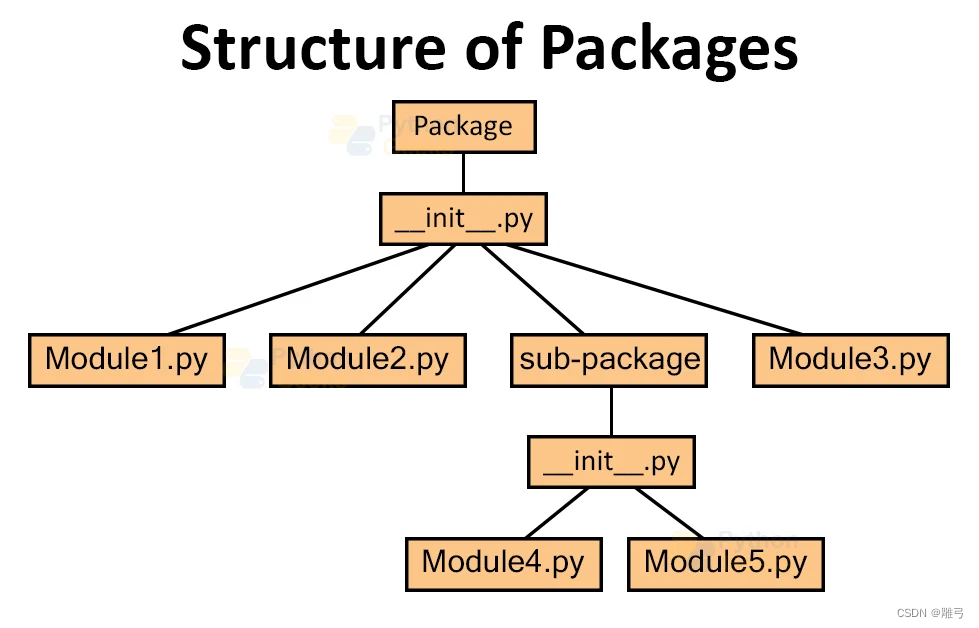
本文介绍了python 模块module, 包package的基本概念,以及如创建模块,在包、其它模块中导入模块的方法,模块搜索路径等。并给出实例

PyQT 的模型/视图 (Model/View)编程模式,是MVC的一种简化实现。本文通过两个实例讲解如何实现PyQT对数据库可视化操作。1) 用 QSqlTableModel, QTableView 实现 contacts数据库的可视化操作,包括显示、添加、修改、删除、查询等功能,并提供了示例代码。2) 通过QSqlRelationalTableModel实现外键表的关联操作

bytes 与 bytearray 也是python非常重要的内置类型。举例,json数据其实也是bytes类型,pickle 序列化就是将对象转为bytes类型。网络通信传输数据之前,都要将数据转换为bytes类型,特别是中文在网络传输时,由于不明其里,常常遇到编码解码问题。本文将介绍bytes类型的创建与操作,与其它类型的转换,字符串编码解码的使用方式,bytearray的创建与操作。还分析了

PyQT 的模型/视图 (Model/View)编程模式,是MVC的一种简化实现。本文通过两个实例讲解如何实现PyQT对数据库可视化操作。1) 用 QSqlTableModel, QTableView 实现 contacts数据库的可视化操作,包括显示、添加、修改、删除、查询等功能,并提供了示例代码。2) 通过QSqlRelationalTableModel实现外键表的关联操作

讲述了7个python解释器,Python编译器1. CPython2. PyPy3. cython4. Stackless Python5. Jython6. IronPython7. Numba

本文介绍了python 模块module, 包package的基本概念,以及如创建模块,在包、其它模块中导入模块的方法,模块搜索路径等。并给出实例
django auth 用户认证、鉴权、登录管理、权限管理,内置视图,不到20行代码完成

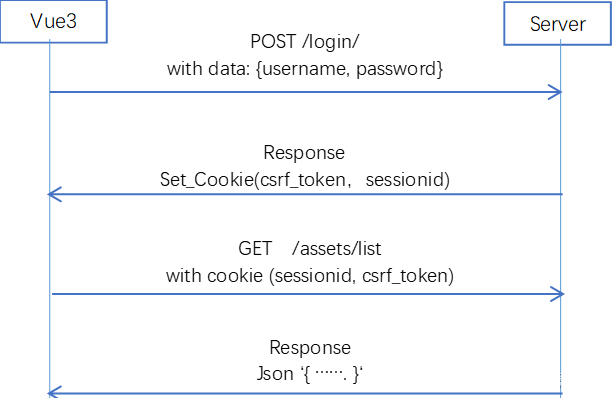
Vue3 + Django 前后端项目实现密码认证登录

PyQT 的模型/视图 (Model/View)编程模式,是MVC的一种简化实现。本文通过两个实例讲解如何实现PyQT对数据库可视化操作。1) 用 QSqlTableModel, QTableView 实现 contacts数据库的可视化操作,包括显示、添加、修改、删除、查询等功能,并提供了示例代码。2) 通过QSqlRelationalTableModel实现外键表的关联操作

User-Agent 请求标头包含一个特征字符串,该字符串允许网络协议对等方标识请求软件用户代理的应用程序类型、操作系统、软件供应商或软件版本。它显示在 HTTP 请求标头中,不适用于响应标头。所有浏览器都支持它。简而言之,用户代理是客户端(用户)的身份。Win64;x64;Selenium 没有实现任何直接方法来读取请求或响应标头。










