
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
出现上线白屏的问题有很多,如:配置错误、缓存问题、浏览器兼容问题,根据不同情况去解决。

最近准备写一个前端桌面应用,了解到了一个新的框架——Electron,它是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。接下来,我们就来搭建一个基于vue的electron应用吧。

最近准备写一个前端桌面应用,了解到了一个新的框架——Electron,它是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。接下来,我们就来搭建一个基于vue的electron应用吧。

最近同项目的伙伴告诉我们一个“新词汇”——双Token登录机制,emmmmm,确实没了解过,据说是在实现token长期有效的同时,防止token被第三方盗用,提高用户信息的安全性。于是,在了解了大概之后,我找了很多篇文章去学习双Token的实现过程,总结如下。一般我们实现用户登录是:用户登录向服务端发送账号密码信息,登录失败返回客户端重新填写并发送用户信息;登录成功服务端生成token并返回tok
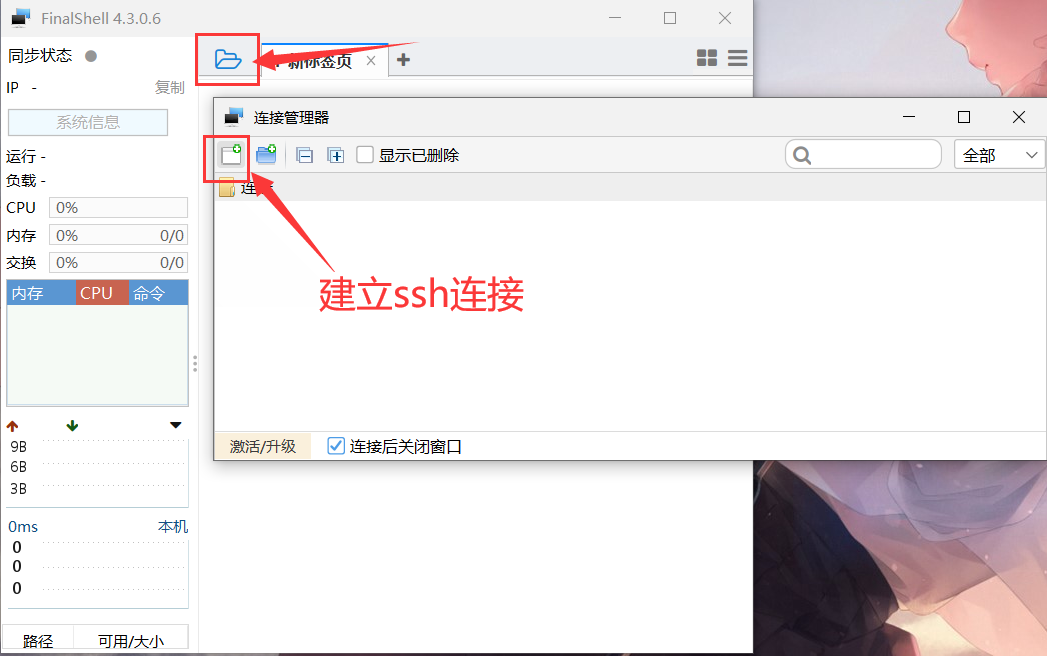
- Linux:大多数服务器都是使用Linux作为操作系统:稳定、安全、开源。- finalShell工具:finalShell是一个方便管理远程服务器的工具,提供了可视化的操作配置界面。在和远程服务器建立连接之后,可以在标签终端通过执行相应的命令进行文件上传、下载、编写脚本...等操作;也可以不使用命令行,直接通过点击拖拽进行文件上传、下载...- Nginx:一个高性能且轻量级的HTTP和反向

首先,我们需要了解到的是在Servlet2.x版本中,配置依然是通过web.xml的形式进行配置的,升级到Servlet3.x后,才可以依赖注解式方式进行配置。
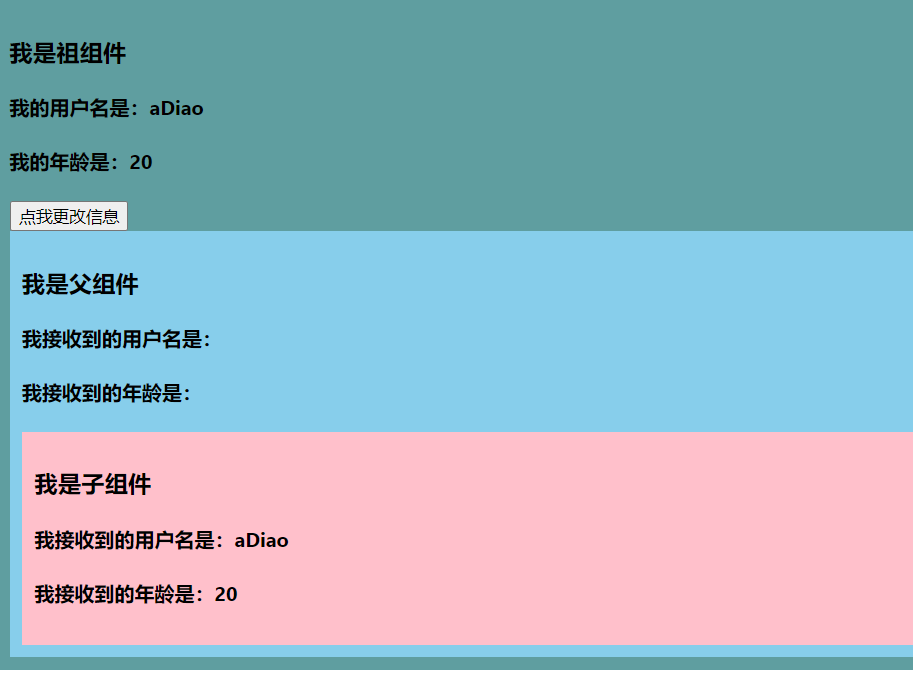
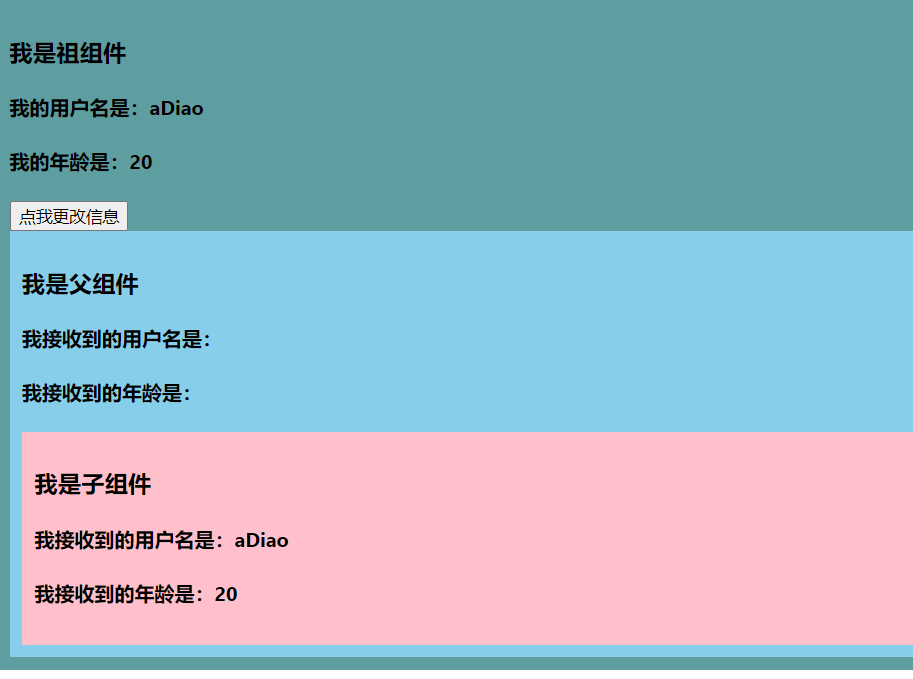
目前我们所学习到的Vue、React都是组件化开发,在这些项目中,一个页面会被拆分成很多组件,组件之间层层嵌套形成所谓的“祖组件”、“父组件”和“子组件”,而这些组件之间往往需要数据信息传递,即组件通信。下文内容,是我在学习react的过程中总结的几种通信方法:1、props父子组件通信2、Context跨组件通信3、消息订阅与发布4、redux与react-redux集中式管理

目前我们所学习到的Vue、React都是组件化开发,在这些项目中,一个页面会被拆分成很多组件,组件之间层层嵌套形成所谓的“祖组件”、“父组件”和“子组件”,而这些组件之间往往需要数据信息传递,即组件通信。下文内容,是我在学习react的过程中总结的几种通信方法:1、props父子组件通信2、Context跨组件通信3、消息订阅与发布4、redux与react-redux集中式管理

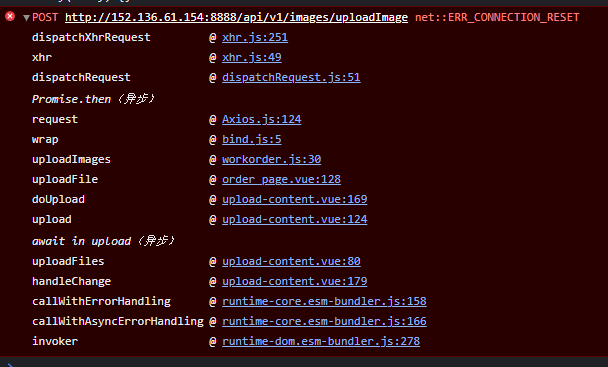
上篇文章中研究了如何使用双token机制,在此篇中就暴露了一些问题:当accesstoken过期后,直到拿到最终想要得到的数据,期间需要经历三次请求——第一次请求,拿到accesstoken过期的消息——第二次携带refreshtoken发起请求,刷新了accesstoken——第三次携带新的accesstoken发起请求,拿到数据。在这个过程中会出现如下报错:在测试了一系列的请求之后,发现问题可

最近同项目的伙伴告诉我们一个“新词汇”——双Token登录机制,emmmmm,确实没了解过,据说是在实现token长期有效的同时,防止token被第三方盗用,提高用户信息的安全性。于是,在了解了大概之后,我找了很多篇文章去学习双Token的实现过程,总结如下。一般我们实现用户登录是:用户登录向服务端发送账号密码信息,登录失败返回客户端重新填写并发送用户信息;登录成功服务端生成token并返回tok










