
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文将介绍如何使用Node.js和相关库构建一个简单而高效的网络爬虫工具,帮助你从百度图片搜索结果中抓取并下载图片。我们将使用Node.js中的axios库发起HTTP请求,并利用cheerio库解析返回的JSON数据。通过这个示例项目,你将学会如何编写一个完整的图片下载工具,可以根据不同的需求进行定制和扩展。

机器学习入门:线性回归实验记录1、实验描述提供一份关于产品广告费用与对应产品销量的数据文件Advertising.csv文件,利用此文件建立线性模型、训练模型、用模型做预测分析。主要步骤:加载csv文件获得标签和特征数据展示标签和特征的关系图切分数据集创建模型用模型做预测模型评估2、相关技能Python编程Pandas编程Sklearn的使用线性回归建模用matplotlib 绘图3、相关知识Pa
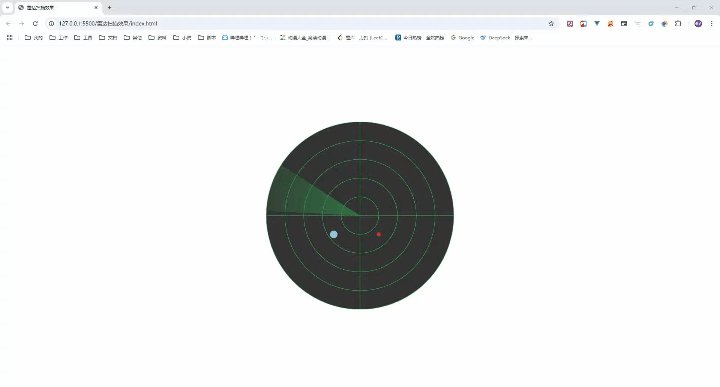
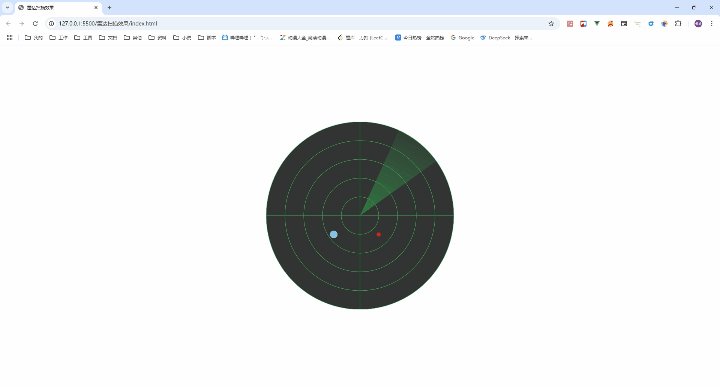
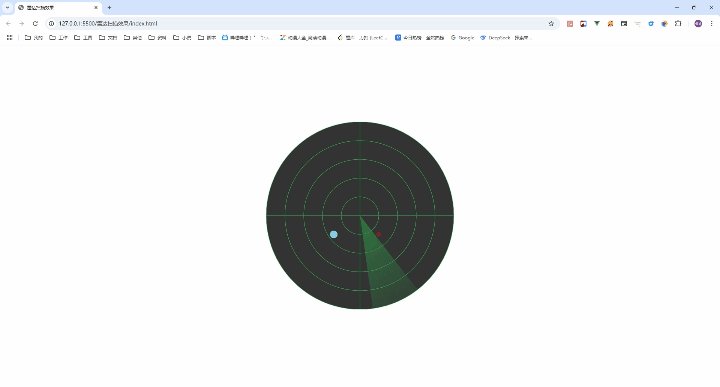
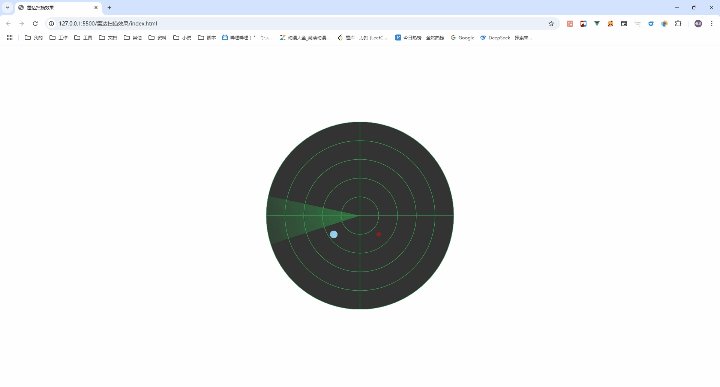
大家对于雷达图应该都不陌生了吧,比如龙珠中这个经典的龙珠雷达,今天让我们一起来看看怎么封装一个雷达图vue组件。

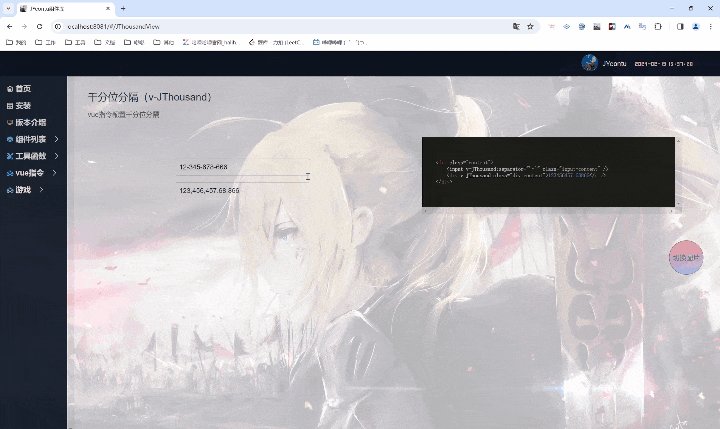
🎈对数字进行千分位分隔后展示应该是大部分同学都做过的功能了吧,常规的做法通常是编写一个工具函数来对数据进行转换,那么我们可不可以通过`vue指令`来实现这一功能呢?

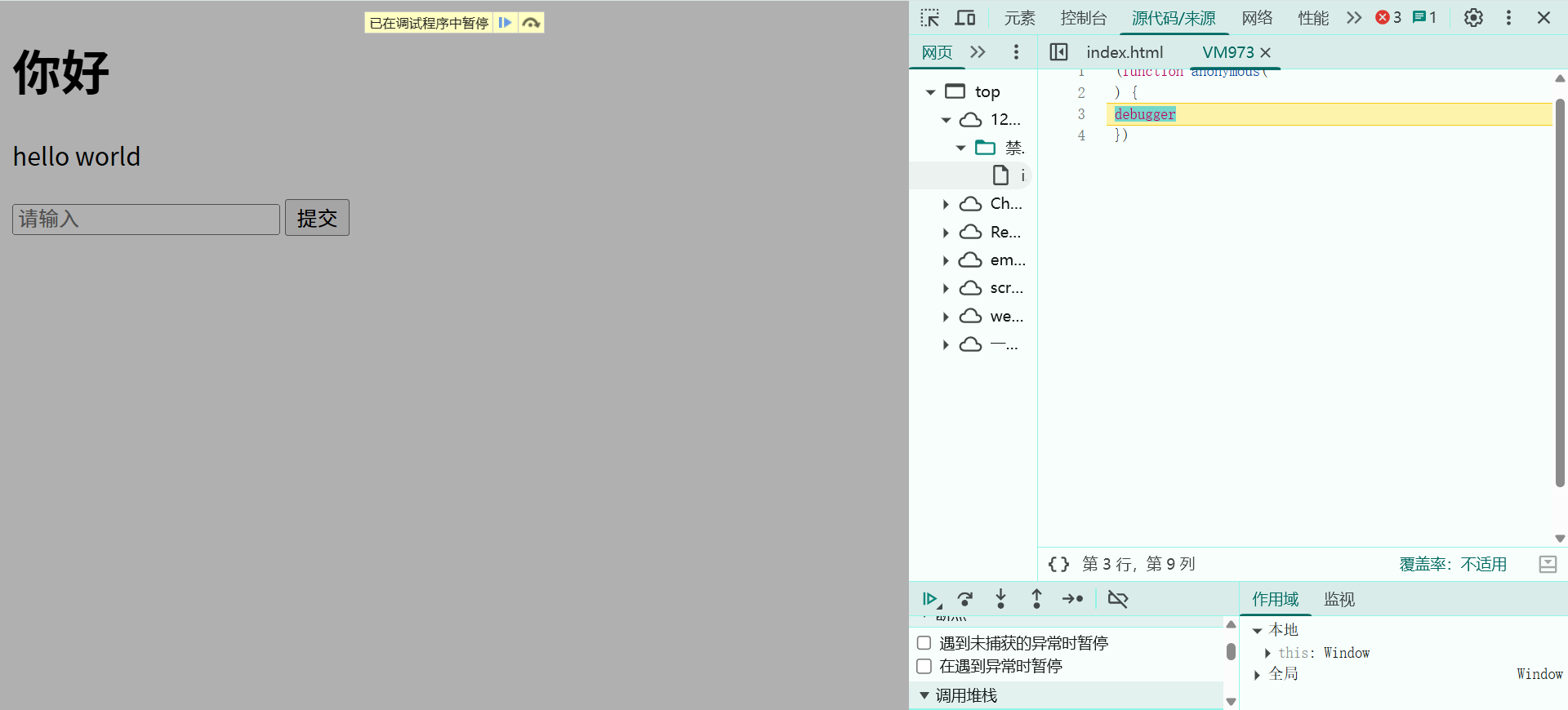
作为一名开发,相信大家对于浏览器控制台都是不陌生的,平时页面一出问题第一反应总是先打开控制台看看报错信息,而且还可以在控制台里插入自己的脚本信息来修改页面逻辑,那么你有没有想过 怎么限制用户打开控制台 呢?

机器学习入门:线性回归实验记录1、实验描述提供一份关于产品广告费用与对应产品销量的数据文件Advertising.csv文件,利用此文件建立线性模型、训练模型、用模型做预测分析。主要步骤:加载csv文件获得标签和特征数据展示标签和特征的关系图切分数据集创建模型用模型做预测模型评估2、相关技能Python编程Pandas编程Sklearn的使用线性回归建模用matplotlib 绘图3、相关知识Pa
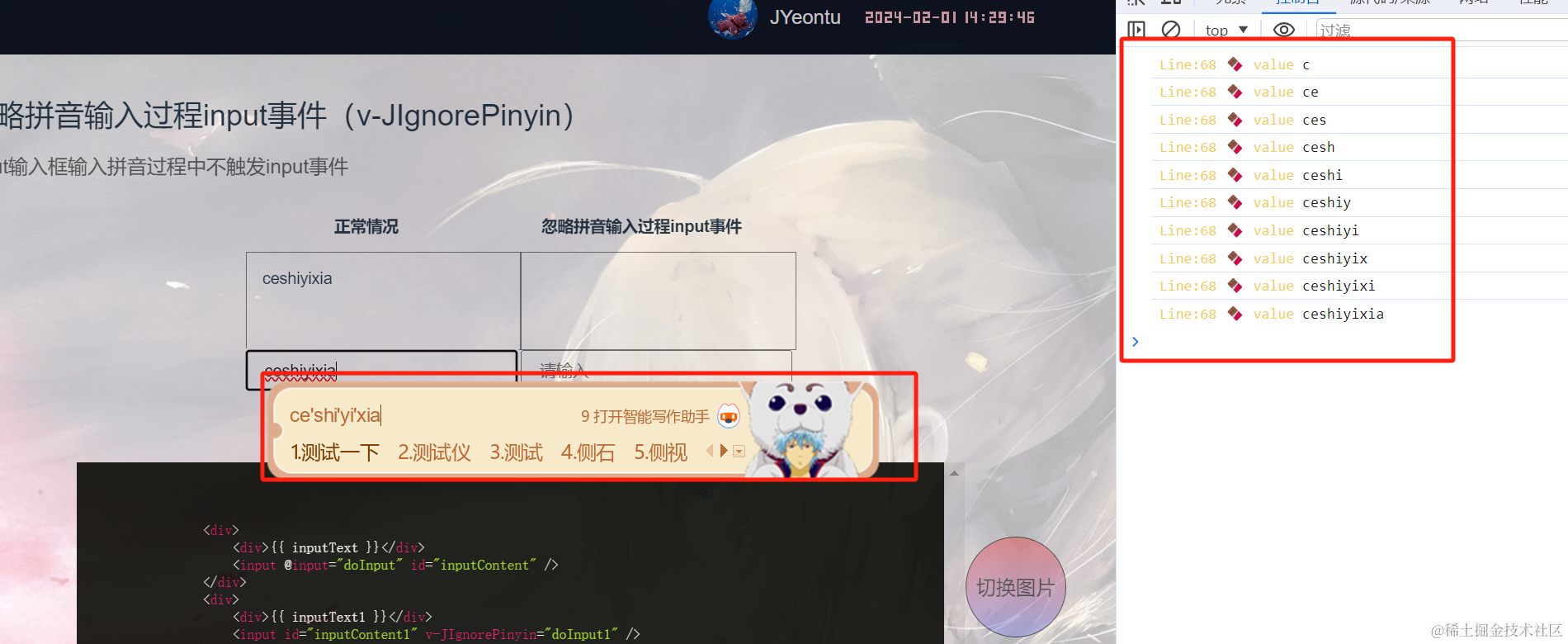
🎈input输入框大家应该都很熟悉了吧,不知道大家有没有遇到过这样的一种情况:如上图,在中文输入过程中,输入的拼音也会触发input框的input事件,有些时候我们并不希望在中文输入的过程中拼音触发input事件。在日常开发中,输入框是一个常见的组件,但是在拼音输入过程中,每次输入都会触发input事件,这可能会导致不必要的操作。本文将介绍一种解决该问题的Vue指令,使得在拼音输入过程中不会触发

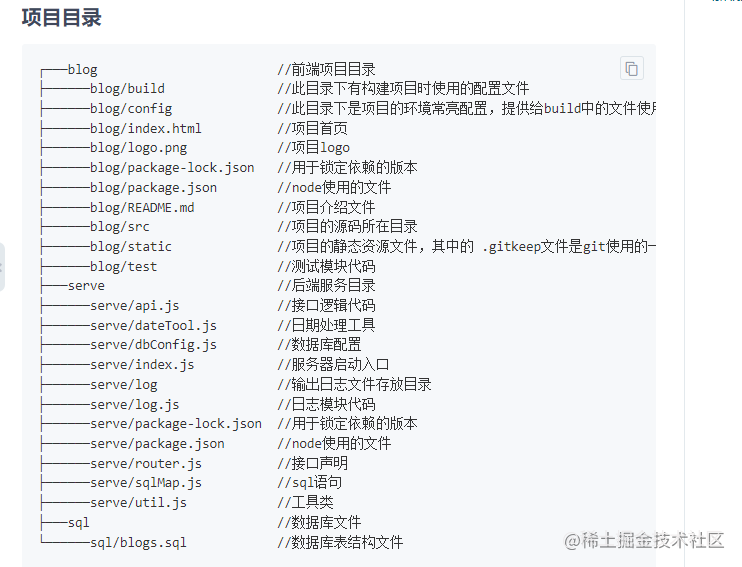
说在前面我们在很多地方都可以看到有这样的目录树结构,目录树可以很好的介绍项目中各文件目录的用途,帮助读者了解整个项目结构。由于自己在项目中需要用到这个目录树来进行项目结构介绍,但是在网上简单的找了一下,没找到自己想要的工具,于是就自己动手用node撸了一个,输出效果如上图↑↑↑。代码实现依赖模块需要使用fs和path模块。const fs = require("fs");const path =

当我们使用 Git 进行版本控制时,经常会遇到需要合并多个连续的 commit 的情况。Git 提供了 git rebase 命令来处理这种情况。本篇博客将介绍 Git Rebase 的基本概念和用法,以及它如何帮助我们将多个 commit 合并成一个。

作为一名前端开发,页面交互少不了图片上传,但有时候我们需要对上传图片做一些限制,如尺寸要求和像素分辨率要求,所以这里我们一起来看看前端上传图片如何获取图片的分辨率。











