
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
使用vscode编写md文件
VsCode下Markdown添加行号(包含新建md代码块)
VSCode插件-快速生成表格并格式化
element-ui改变icon大小在template里面加入div<div class="change-icon"><i class="el-icon-switch-button" ></i></div>再在style样式中.change-icon{font-size:20px;}这就相当于给块组件赋予了形状大小的属性。...
vue中点击按钮切换图片直接附上代码,亲测有效<!----><template><div><div class=""><button type="primary" @click="one()">我是图片1</button><button type="primary" @click="two()">我是图片2<
初学unity 3D-按钮按下与抬起点击事件触发函数相当于是键盘输入 unity本身默认包含有这样类似的触发事件,我们只需要会使用即可:可以给物体进行脚本绑定,使得物体可以移动:public GameObject hezi;可以写在Update()里面,一直实时监测:if (Input.GetKeyDown(KeyCode.W)){Debug.Log("键盘W键按下");pushA();//编写你
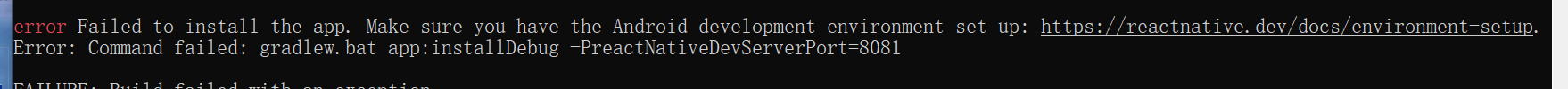
Error: Command failed: gradlew.bat app:installDebug -PreactNativeDevServerPort=8081报错前提保证自己配置的安卓环境没有问题,环境变量路径设置正确。当运行Android代码时,遇到的错误:刚开始以为是 端口8081 在启动时 被占用,搜索问题时,去react官网配置查找原因:方法一:我们可以在win下,通过cmd指令:

微信小程序-获取input值的方法
vue中点击按钮切换图片直接附上代码,亲测有效<!----><template><div><div class=""><button type="primary" @click="one()">我是图片1</button><button type="primary" @click="two()">我是图片2<
微信小程序分包,分包与主包页面跳转










