
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
2022-2023山东大学软件学院人工智能导论期末考试回忆版
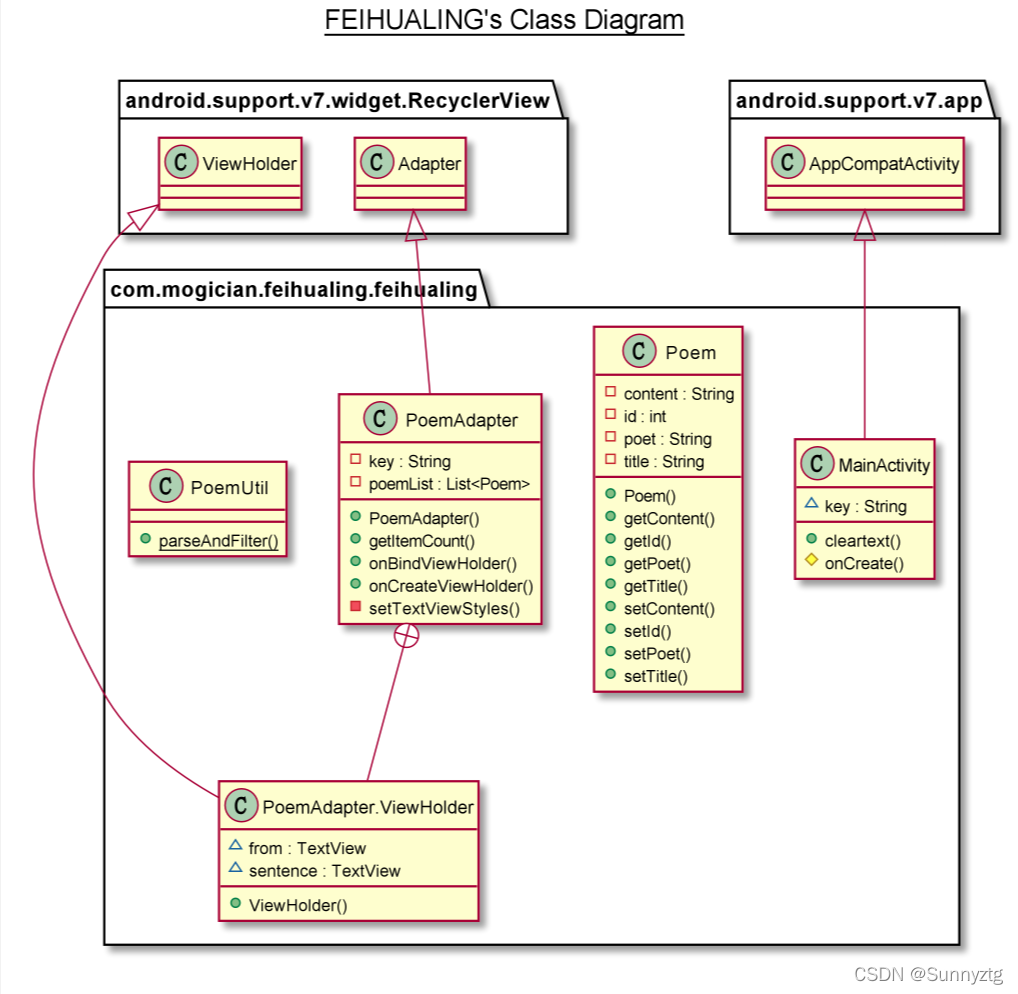
android studio下只要下载相关插件,可以直接生成uml类图,省去了很多画图时间。

随着互联网的发展,人们对于数据存储和共享的需求越来越大。个人网盘作为一种云存储服务,可以方便地存储和分享个人数据,如文档、图片、视频等。本文将介绍如何使用Vue框架开发一个个人网盘视频存储界面,实现视频上传、展示、播放、删除、训练、跨模态检索等功能。

本文将介绍如何使用Vue.js和Element UI编写一个个人资料管理界面。

本文将深入学习Vue Router、VueX、CSS3以及第三方Vue UI框架(如Vuetify、Ant Design Vue等),并将这些技术应用于与后端打通的登录、注册和个人云盘界面,实现炫酷的界面效果。具体实现包括使用Vue Router实现页面切换效果和增加页面过渡动画、引入VueX来管理列表等信息、使用第三方Vue UI框架美化界面,以及使用CSS3动画效果使界面更加生动。

在互联网应用中,视频是一种常见的媒体形式,但是视频文件往往占用较大的存储空间和网络带宽,影响用户的体验和效率。为了解决这个问题,我们可以使用视频压缩技术,将视频文件的大小和质量进行平衡,减少视频传输和存储的成本。同时,我们也需要保证视频的清晰度和流畅度,让用户能够观看高质量的视频内容。

Vue.js本身并不提供将视频缓存到本地的功能,但是可以通过使用HTML5的video标签和浏览器提供的缓存机制来实现。
本文将深入学习Vue Router、VueX、CSS3以及第三方Vue UI框架(如Vuetify、Ant Design Vue等),并将这些技术应用于与后端打通的登录、注册和个人云盘界面,实现炫酷的界面效果。具体实现包括使用Vue Router实现页面切换效果和增加页面过渡动画、引入VueX来管理列表等信息、使用第三方Vue UI框架美化界面,以及使用CSS3动画效果使界面更加生动。

在互联网应用中,视频是一种常见的媒体形式,但是视频文件往往占用较大的存储空间和网络带宽,影响用户的体验和效率。为了解决这个问题,我们可以使用视频压缩技术,将视频文件的大小和质量进行平衡,减少视频传输和存储的成本。同时,我们也需要保证视频的清晰度和流畅度,让用户能够观看高质量的视频内容。

vue3的视频播放器技术











