
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
ts-node TypeError: Unknown file extension ".ts"
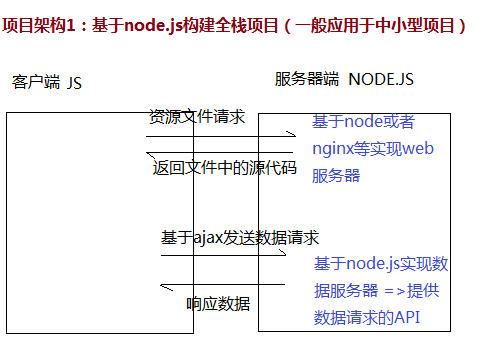
需求把所有文件打包成一个html文件项目环境:webpack4 + vue 2 +vue-cli 4使用vue-cli脚手架打包出来的问件,包括css,fonts(字体图标相关文件),img(png,svg等),js,html最终配置完成打包后:https://chastephp.com/js/202003/83.htmlconst HtmlWebpackPlugin = require('htm
谷歌浏览器快捷键 和 控制台常用快捷键、常用扩展程序汇总

node IO npm commonjs node模块管理 node相关指令 nvm管理node版本 node运行机制 node事件循环

浏览器的有趣玩法前端相关小技巧 ^-^下面的几种用法本人都——试过,还是挺有意思的,安利一下。一:复制不可复制的文字例子(比如我在某乎分享过一篇文章,我设置了不可转载,那么如果别人想复制我的文字时,就会出现下面这个标识【禁止转载】,也就是别人没法复制我的文章。)我们按下F12,或者右击鼠标选择【审查元素】,点一下下边弹出框左上角鼠标,然后去点击页面你想要的文字,下面框代码中亮的...
项目中为什么要设置alias项目中会设置alias(别名),避免通过…/…/导入打包效率增加,避免自己找错文件层级vue中设置alias在vue.config.js中chainWebpack: config => {config.resolve.alias.set('@', resolve('src')).set('assets', resolve('./src/assets')).set(

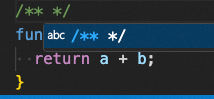
代码注释 单行、多行、jsdoc注释特殊标记注释 todo等 vscode注释快捷键 vscode注释插件

html、css、js、react、vue、typescript、webpack、node、小程序、面试流程、项目优化、打印题、手写题、业务题、源码

HTML元素的分类,特性以及相互转换1.HTML元素的分类html标签又叫做html元素,它分为块级元素和内联元素(也可以叫做行内元素),都是html规范中的概念;2.块级元素的特性含义:块级元素是指本身属性为display:block;的元素。因为它自身的特点,我们通常使用块级元素来进行大布局(大结构)的搭建独占一行,每一个块级元素都会从新的一行重新开始,从上到下排布;可以直接控制宽度、高度以及

前端规范目的是什么提高团队开发效率。有利于项目的后期维护。良好的代码规范,不仅能够让代码简洁清晰,还可以减少 bug 的出现,更能够让看代码的人赏心悦目。总结八个字: 统一规范方便高效1.编辑器风格参考google编码风格每行200字符后,建议换行 (若不影响可读性,可不进行换行)说明:虽然对于js推荐120个字符。但是为了方便vue组件视觉适应性,统一采用200个字符TAB键:默认 1个 TAB










