
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在上一篇文章中,我们介绍了如何使用`OpenAI`的`ChatOpenAI`构建文本生成,但由于囊中羞涩,没有进一步探索。转而使用`Hugging Face`中的免费模型构建RAG。在本文中,我们采用`OpenAI`的聊天接口客户端`ChatOpenAI`,但并未直接使用`GPT`模型。而是通过本地代理的服务器,调用`ModelScope`社区中的模型完成RAG应用构建。
MVC、MVP、MVVM框架实现登录示例MVC描述缺点优点MVP效果图描述缺点优点代码解析视图效果图建立实体类建立实体类接口实现实体类接口设置P层建立交互接口数据绑定MVVM效果图描述代码解析导入dataBinding实体类建立viewmodelxml绑定数据视图与数据绑定MVC描述自如其意,MVC分为三部分:M层、V层、C层。M层:model层,主要用于逻辑处理。V层:view层,主要指Acti
一个简单的智能家居系统效果展示启动应用界面登陆界面导航界面温度界面湿度界面烟雾传感器界面人体红外传感器界面效果展示以下为整个程序的操作流程,因为CSDN不能上传太大文件,所以画质比较模糊。启动应用界面先来看一下启动界面:效果图如下:这是一个比较简单的布局由一个ImageView,Textview,Switch组成其中Switch组件的样式由俩个文件组成,thumb.xml,track.xml(都在
方法顾名思义,在栈中使用频繁,将下一个页面添加到栈中,栈顶为下一个页面,但之前的页面只是在栈底,并未被销毁。进行点击事件监听,然后将对应的Item的实体类数据作为参数传给下一个页面。在详情页中声明商品实体类成员,然后在构造方法中进行赋值,布局通过。此处只是一个简单的例子,数据都为静态数据,只为做一个展示。方法将当前栈顶元素出栈,即销毁当前页面,返回上一级页面。从一个页面跳转到另一个页面,监听But
包括啦上述初始化的控制权和焦点节点,并添加了一个末尾Icon,当输入内容不为空时,显示清空按钮,并对点击事件做清空处理,在。Web和APP有一些地方不一样,例如背景颜色,web需要单独进行设立,如下所示。没有使用系统标题栏,通过将Text文本放到中间,作为标题使用。为体重和升高焦点节点进行事件监听,并改变状态标志位。身高和体重输入行一致,此处以身高为例;进行布局,可输入自己需要的内容组件。但布局进
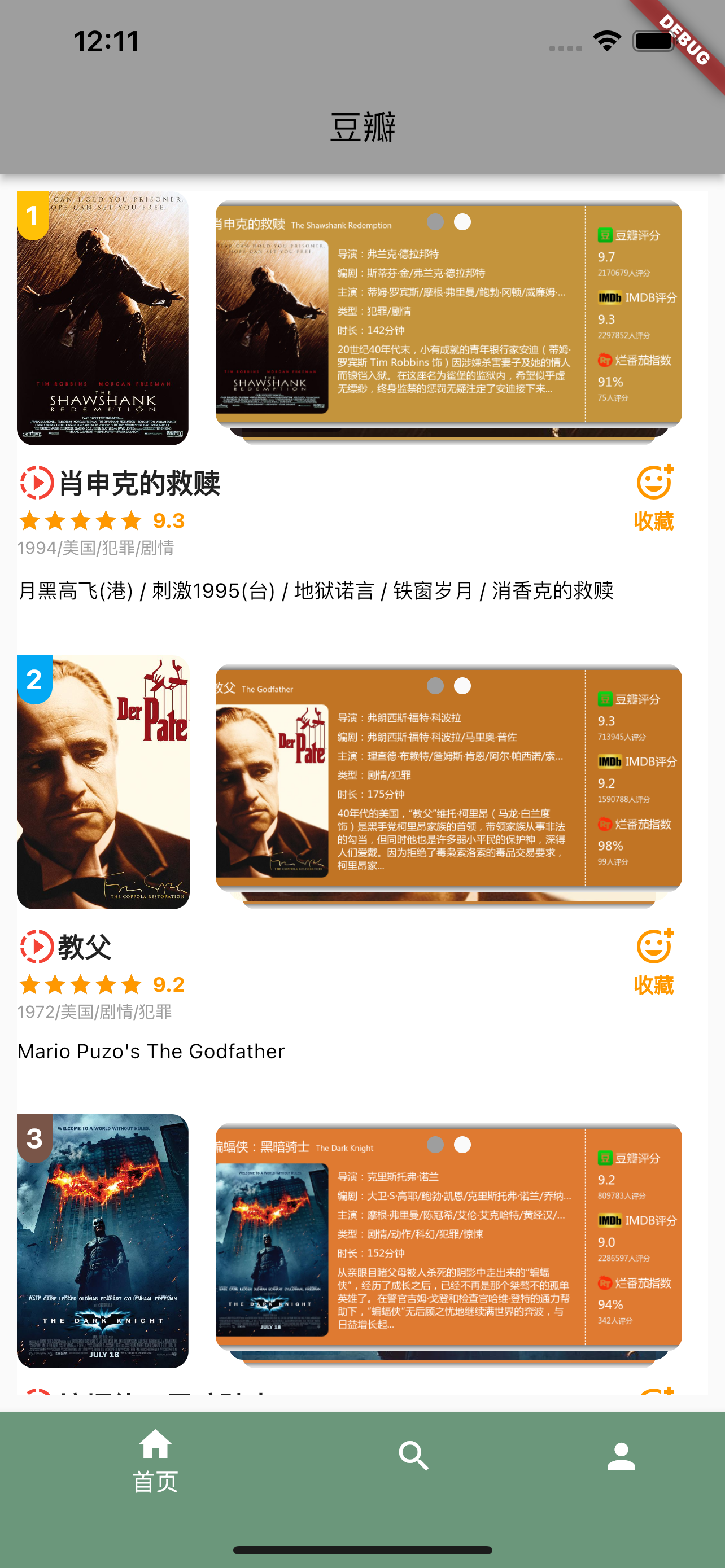
通过`LayoutBuilder`组件构造两个布局,通过获取当前屏幕宽度大小,如果小于限定值则采用窄布局,反之,采用宽布局

由于豆瓣接口现在很多都有了限制,此项目使用的是Github某人整理的,能用的总共有四个接口,其中搜索相关的两个接口,30s内只允许访问一次,连续访问会出现`code:429,访问频繁异常`,剩余两个接口没有限制;实现的功能包括:Top250榜单、电影详情、电影收藏列表、模糊搜索、搜索记录、搜索列表、清空搜索记录、侧滑删除收藏影片

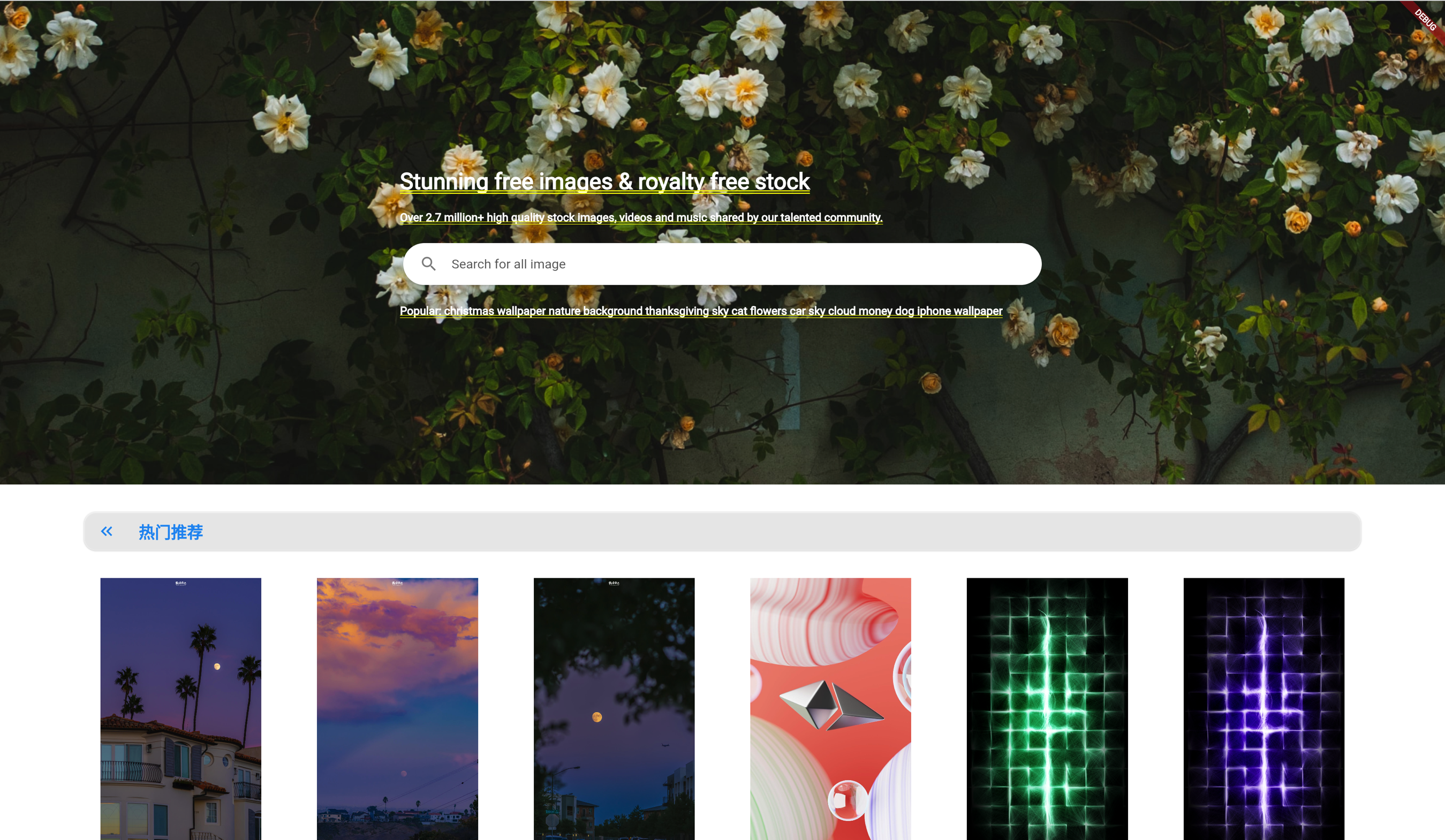
一个简单的图片素材网站,通过SharedPreferences实现了注册和登录,通过使用Dio库完成网络请求,通过原始html调用浏览器完成图片下载功能

示例四:定义一个可为空的全局变量,在emptyE中对其判空处理,在不为空的情况下执行emptyF, 在emptyF中将全局变量转为大写,但此时不能完成编译,因为uppercase方法不知道外部进行类判空处理,所以需要加上非空断言工具!,即非常确定此处不为。之分,只允许有一个主构造函数,可以拥有多个此构造函数,两者区别在于,主构造函数没有函数体,直接在类名之后完成定义。当只有一句表达式时,可省略。示
对于原生开发的我而言,dart与Java和Kotlin存在很大区别,其次不是通过XML去进行视图展示,跟Web的js和ts有更多相似之处,但优点不言而喻,毕竟是风口上的产物










