
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1、远程连接命令直接双击运行redis-cli.exe 会尝试连接本机的Redis服务:127.0.0.1:6379如果想要连接一台远程主机,我们需要在命令行运行指令,并且指定主机和端口:命令格式: redis-cli.exe -h [ip] -p [port]2、redis-cli的返回数据格式当我们操作redis命令时,会得到各种不同的 返回数据格式:1)状态回...
1.首先windows+R,打开运行界面2.输入cmd,点击确定进入命令行模式;3.查看占用8080端口的进程号netstat –aon | findstr “8080”可知,进程号为7444的进程占用了8080端口4.使用命令 tasklist | findstr “7444”进一步查看7444进程的具体信息。tasklist | findstr “7444”可知7
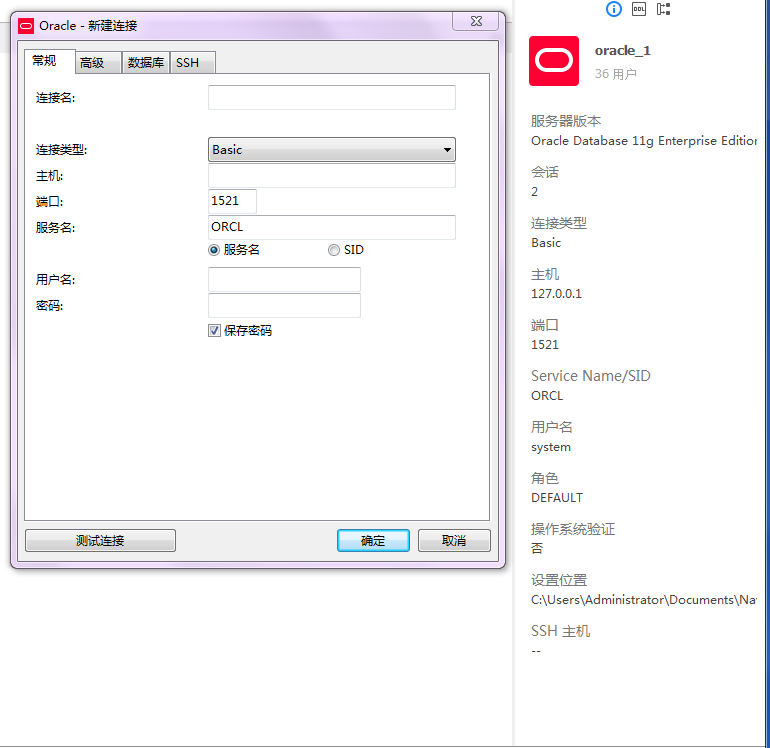
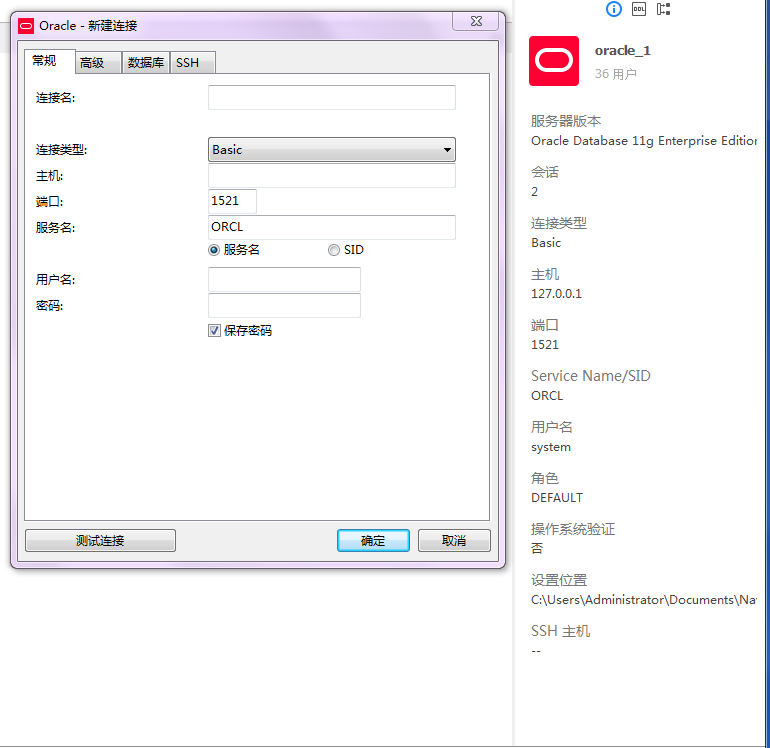
为了演示,我在navicat里将之前创建的表空间删除,重现建立是发现没有删除干净,可能是navicat的删除只删除表空间,却没有删除file导致。在使用过程中,在安装完oracle11g以后,使用PLSQL发现有点麻烦,配置有点多,考虑以前使用navicat操作MySQL的良好体验,决定采用Navicat操作Oracle11g。业务学习需求需要使用oracle11g数据库,之前mysql和sqls

为了演示,我在navicat里将之前创建的表空间删除,重现建立是发现没有删除干净,可能是navicat的删除只删除表空间,却没有删除file导致。在使用过程中,在安装完oracle11g以后,使用PLSQL发现有点麻烦,配置有点多,考虑以前使用navicat操作MySQL的良好体验,决定采用Navicat操作Oracle11g。业务学习需求需要使用oracle11g数据库,之前mysql和sqls

2、如果要gradle优先使用maven的本地仓库,只需要把M2_HOME环境变量配置上即可,M2_HOME就是maven的本地仓库文件夹。如果要更改 IDEA 的全局配置,在【Settings for New Projects】中配置即可,和 【Settings】的相似。以上配置比较适合使用 gradle 命令行操作的人群,如果使用了 IDE,其实直接在 IDE 中配置更方便。注意:下图中的【j

大家好,我是爱写Bug的麦洛。由于工作需要,要为客户搭建Python开发环境。作为从来没有接触过Python的小白,为了完成任务,也是破费周折,请教了身边做Python的朋友,发现大家都是通过Anaconda来搭建Python环境,Anaconda是什么?为什么要选择它?下面请大家跟着我的视角,来一探究竟。Anaconda是一个开源的Python发行版本,其中包含 conda、Python等250

一.语法介绍LOAD DATA[LOW_PRIORITY | CONCURRENT] [LOCAL]INFILE 'file_name'[REPLACE | IGNORE]INTO TABLE tbl_name[PARTITION (partition_name [, partition_name] ...)][CHARACTER S...
一.你需要准备?创建如下表数据需求二.解决方案方式1,update方式2:内联视图更新方式3:merge更新
一.句法1.1 示例图[外链图片转存失败(img-gi28HYgI-1565336728971)(C:\Users\Administrator\Desktop\replace.gif)]1.2 句法结构REPLACE(char, search_string[, replacement_string ])REPLACE('原字段', '原字段旧内容'[, '原字段新内容' ])二.目...
文章目录一、什么是搜索二、检索方式1、数据库2、倒排索引三、什么是Elasticsearch四、Elasticsearch能干嘛五、Elasticsearch使用场景一、什么是搜索通俗来讲就是在任何场景下你通过输入你想要搜索的内容,然后就期望找到相关度与之匹配的。比如:百度、Google等搜索引擎站内搜索(垂直搜索):淘宝等电商网站/app、招聘网站、新闻网站等二、检索方式1、数据库2、倒排索引知










