
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
摘要: 开发中因使用自定义SVG图标导致Element UI的Dropdown组件出现异常,表现为数据无法勾选和回显。控制台报错显示与className属性设置冲突。排查发现注释自定义图标后功能恢复正常。解决方案是将自定义SVG图标替换为Element内置图标el-icon-caret-bottom,问题解决。该案例提醒开发者注意第三方组件与自定义SVG的兼容性,类似问题可优先检查图标相关代码。(

《打造轻量级私人NAS:手机3秒上传文件回家》为解决日常文件传输痛点,作者开发了一款轻NAS工具,由macOS服务端和移动客户端组成。特色包括:无需复杂配置的自动穿透公网功能、手机端3秒极速上传、本地存储保障数据隐私,支持照片/文件分类保存及临时分享。该方案特别适合拥有闲置Mac设备的用户,提供比传统NAS更简便、比云盘更私密的文件管理体验。目前正在测试阶段,未来计划扩展同步备份等功能。项目聚焦解

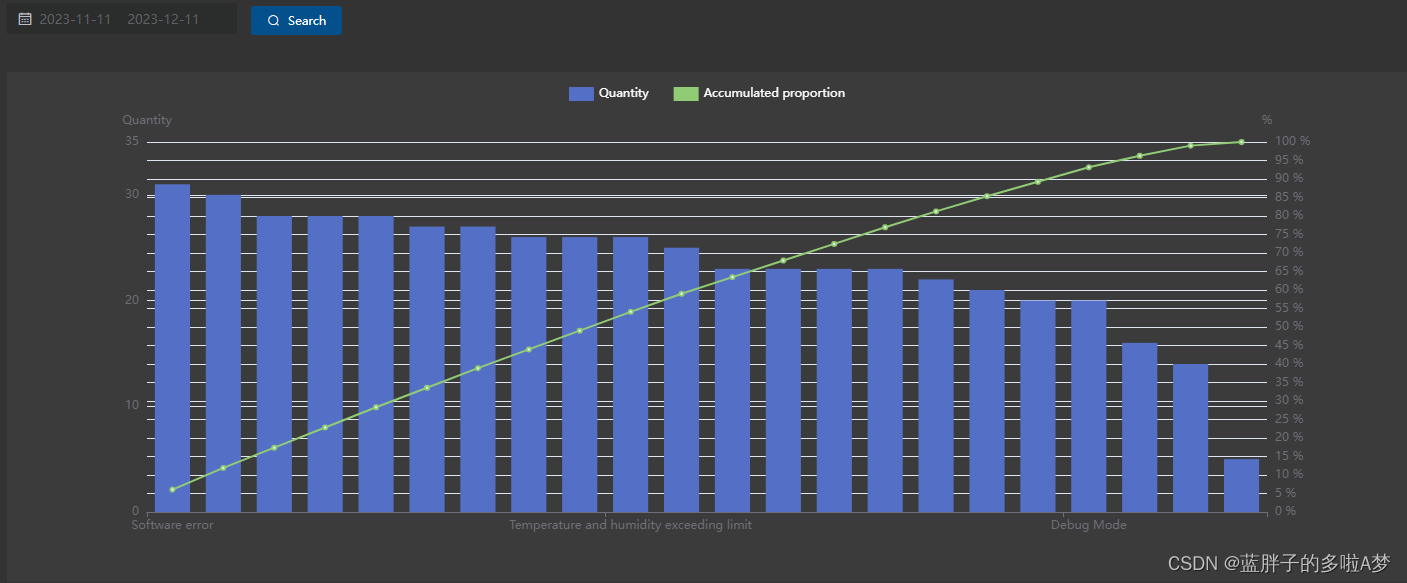
vue2+Echarts数据可视化 【帕累托图】

Vue 解决报错 VM6290:1 Uncaught SyntaxError: Unexpected identifier 'Promise'

TailwindCSS样式不生效时,重启服务器通常能解决问题。这主要由于:1)浏览器和服务器缓存了旧CSS;2)PostCSS需要重新处理文件;3)配置文件修改未被监听;4)Node.js模块缓存未更新。建议修改配置后重启服务,定期清除npm缓存,检查CSS加载情况。使用开发者工具查看网络请求和强制刷新也能帮助排查问题。通过重启强制重新加载所有配置和文件,TailwindCSS样式即可正常显示。
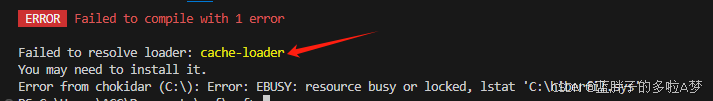
npmrundev运行项目报错Failedtoresolveloader:cache-loaderYoumayneedtoinstallit.Errorfro

摘要:在Windows系统安装TailwindCSS时,V4.x版本存在兼容性问题,导致.bin目录下无法生成tailwindcss.cmd文件,使初始化命令失效。解决方案是卸载当前版本,安装3.x稳定版本(npm install -D tailwindcss@3),然后用npx tailwindcss init命令即可正常初始化配置。最新V4.0.14版本存在安装失败风险,建议改用兼容性更好的3
Vue+Element-UI Table表格实现复选框单选效果(隐藏表头上的全选Checkbox)及当表格数据 只有一条时,默认为选中状态

Invalid default value for prop "statusObjA": Props with type Object/Array mustuse a factory function to return the default value.

echarts的配置,饼图大小、图例位置样式、指示文字样式等










