简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
记录一下大家在使用Python爬虫过程中可能会遇到的错误以及相应解决办法。

不能安装的问题是因为国外网站的源,安装超时,换成国内的源就可以完美解决。用普通的安装命令加上国内源网址。升级完pip,顺便youtube-dl也安装成功。

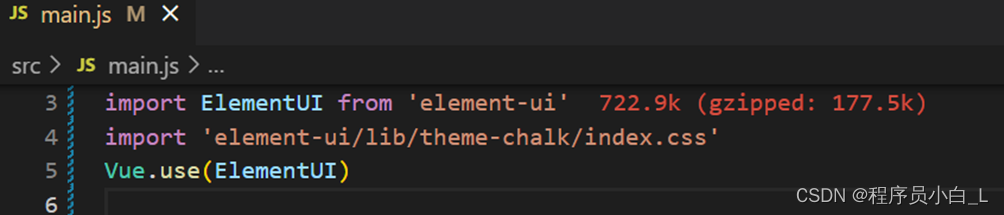
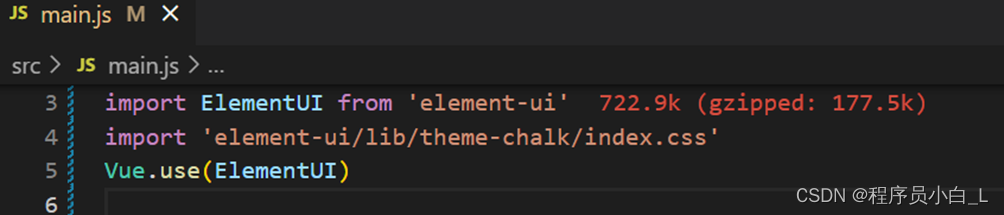
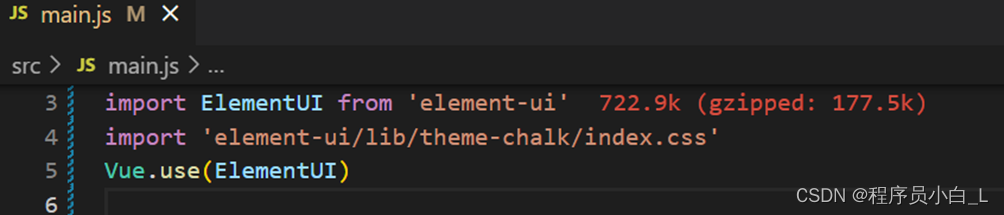
Element UI 简介Element UI 是一套基于 Vue 的桌面端组件库,封装好了很多常用的 UI 组件,开发者可以使用 ElementUI 快速搭建一个网站,只有安装了vue后才可以使用Element UI。官网:Element1. 安装element-ui在项目终端输入以下代码完成element-ui的安装npm i element-ui -S常用缩写i :安装指令,全拼:insta

一、前情提要只适用于已安装node、修改过淘宝镜像等前期准备工作,直接开始进行项目创建。二、创建新项目1、先创建一个文件夹,也可以通过VSCode打开已有文件夹。(此文件夹为新创建项目的上级文件夹)2、选中打开的文件夹,点击右上角打开终端,也可以通过查看打开终端3、切换Command Prompt4、输入npm create vite@latest,再输入项目名称->回车->选中vue,不知道怎么

Element UI 简介Element UI 是一套基于 Vue 的桌面端组件库,封装好了很多常用的 UI 组件,开发者可以使用 ElementUI 快速搭建一个网站,只有安装了vue后才可以使用Element UI。官网:Element1. 安装element-ui在项目终端输入以下代码完成element-ui的安装npm i element-ui -S常用缩写i :安装指令,全拼:insta

1.vue-cli脚手架初始化项目2.node+webpack+淘宝镜像3.node_modules文件夹:项目依赖文件4.public文件夹:放置静态资源(图片),webpack在打包时会原封不动的打包到dist文件夹中。5.src文件夹(程序员源代码文件夹):5.1 assets文件夹:放置静态资源(多个组件共用的静态资源),在webpack打包时会把静态资源当成模块打包到JS文件中5.2 c
Element UI 简介Element UI 是一套基于 Vue 的桌面端组件库,封装好了很多常用的 UI 组件,开发者可以使用 ElementUI 快速搭建一个网站,只有安装了vue后才可以使用Element UI。官网:Element1. 安装element-ui在项目终端输入以下代码完成element-ui的安装npm i element-ui -S常用缩写i :安装指令,全拼:insta