
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
大厂技术坚持周更精选好文趣谈前端,让技术, 更有料【导读】从ChatGPT来看,符号主义和连接主义该如何发展?近十年,连接主义者在各种深度学习模型加持下,借着大数据、高算力的东风在人工智能赛道上领跑符号主义。但每次有新的深度学习大模型发布,如近期火爆的ChatGPT,在对其强大的性能惊叹赞扬之后,就是对研究方法本身的激烈讨论,模型本身的漏洞与缺陷也会浮现。最近,来自北冥实验室的钱小一博...
等能力,为企业提供一站式文档编辑和共享解决方案,通过独有的AI + 多模态能力,让知识管理和团队协作更高效。自研全文检索算法,可以高效的检索文档内容,高亮内容和自动定位内容, 并支持全文内容替换。文档采用模块化设计,并支持添加自定的文档组件,插件设计机制友好,二次开发成本低。文档集成了40+文档组件,支持丰富的内容展现,并设计了多种组态的文档嵌入能力。让我们文档的排版能力更强大,支持多列,嵌套内容
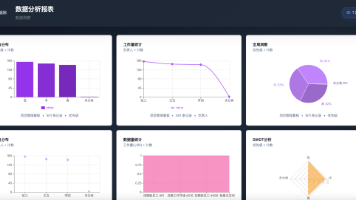
pxcharts推出基于ultra版多维表格编辑器的SaaS平台,支持创建各类业务管理系统(CRM、医疗档案等),提供表格视图、看板视图、甘特图等多维数据展示方式。平台集成文档管理、思维导图、表单设计功能,支持CSV/Excel数据导入导出,并内置AI数据分析工具(可配置通义千问等模型)。当前版本为beta测试阶段,后续将推出更强大的多维表格系统。

JitWord协同文档v1.7.0版本发布多项更新:优化移动端适配体验,新增段落统计功能,改进导入导出UI设计,增加文档回收站机制。重点升级了文档编辑功能,包括复杂字体样式配置、代码块插入、业界领先的公式编辑能力(支持多学科公式及Word导出)。同时强化AI功能,支持模型配置及智能写作辅助。该企业级协同平台将持续每月迭代更新。

hi, 大家好, 我是徐小夕.最近,我们研发了一款智能文档工具——橙子轻文档,它带来了全新的解决方案,帮我们轻松进行企业级文档知识库管理,并且支持企业级私有化部署。体验地址:https://orange.turntip.cn功能大揭秘:不只是文档,更是全能助手橙子轻文档之所以能在众多文档工具中脱颖而出,关键在于它拥有一套强大且全面的功能体系,涵盖了在线文档编辑、电子表格、思维导图和AI 写作等..
JitWord AI文档重磅上线:重新定义智能协同办公 经过半年研发,JitWord AI文档正式发布,实现18ms超低延迟和10万并发能力。产品深度集成DeepSeek等AI大模型,完美兼容Word格式(还原度超90%),提供智能创作、续写、润色等全流程AI辅助功能。采用CRDT算法实现实时协同编辑,支持多端无缝协作。技术亮点包括自研文档解析算法、流式AI生成和10万字秒级渲染能力,解决传统文档

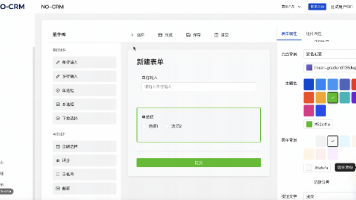
NO-CRM系统迎来重大更新,新增主题切换、多语言支持(中文/粤语/日语/英语)、强大表单设计引擎等功能。该系统专为中小公司设计,支持1000-5000客户管理,实现PC/移动端适配。技术栈采用Vue3+TypeScript前端和NestJS后端,包含表单校验、数据统计、客户数据导入等实用功能。开源地址:https://github.com/MrXujiang/NO-CRM,将持续迭代优化用户体验

❝余秋雨说:“人的格局一大,就不会在生活的琐碎里沉沦。真正自信的人,总能够简单的铿锵有力。”❞大家好, 我是徐小夕, 之前一直在分享可视化低代码的一些实践, 围绕 H5-Dooring 零代码搭建平台也输出了很多技术文章, 最近2.7.0 版本也顺利迭代完成, 这里详细分享一下 H5-Dooring 无代码搭建平台技术方案.H5-Dooring 开源版本可视化低代码技术集...
中秋节快乐关注并将「趣谈前端」设为星标每天定时分享技术干货/优秀开源/技术思维去年上线的可视化编辑器 H5-dooring 至今已有一年的时间,期间有很多热心的网友和大佬提出了非常多宝贵的...
开学季关注并将「趣谈前端」设为星标每天定时分享技术干货/优秀开源/技术思维背景介绍我们知道,为了提高企业研发效能和对客户需求的快速响应,现在很多企业都在着手数字化转型,不仅仅是大厂(阿里,...










