
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
最近使用高德地图ai直接按照官网上面修改icon的图标如像这样直接使用或者这样间接引用结果都加载不出来,像这样后来才发现不能这么直接引入,可以通过http请求通过请求服务器上面的icon图片,像这样:icon:"https://editor.csdn.net/markers/marker.png"可以通过将图片转成base64格式,然后再请求可以通过require来请求这也是我用的最多的let i
如果你发现某个组件在多个地方重复使用,那么将其封装成公共组件是很有意义的。:定义一个公共的快递组件选择,首先在项目的src下面定义一个文件夹components,然后在里面创建文件ExpressList.vue。:当有一些组件是业务无关的,并且可以在不同的项目中重复使用时,将其封装成公共组件。:有些复杂的组件可以被拆分成若干公共组件,每个公共组件承担不同的责任,这样做不但提高了可维护性,也方便了代

在使用 Vue 时,多个地方使用同一个方法导致每个地方都需要按需引用,从而增加代码量。然而,这种做法实际上有助于减少冗余、提高一致性,并且是代码重用、抽象或模块化的体现。这种方法提高了代码的维护性、可读性和一致性。注:自动导入Vue Composition API 函数(如 ref, reactive, computed 等)可以使用插件组件全局注册可以参考官网vue3组件全局注册,或者使用插件V

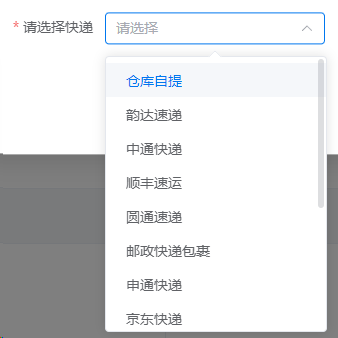
使用了input更方便、简洁,下面上封装的大致代码。实现的效果如图输入名字,动态模糊查找名字展示相关名字的表格列表,单击选择名字后则关闭表格。
Axios 是一个 基于promise的 HTTP 客户端,适用于node.js和浏览器。它提供了简洁的API、自动JSON数据转换、请求/响应拦截等强大功能。完整的request代码 ,其中一些细节根据不同项目需要不同调整~const base = import.meta.env.VITE_APP_API // 接口地址timeout: 60000, // 设置超时时间// headers: {
通过使用插件,可以扩展编辑器的功能,实现代码自动格式化、语法高亮、版本控制等功能,从而提升编码效率和代码质量。在日常开发过程中,一般用的编辑器是vscode,这里给大家推荐一些平时开发比较好用的插件(ps:⭐必备,没有的则看情况使用)以上就是本人基本上常用的一些插件了,如果大家也有比较好用的插件欢迎留言补充~~

1.添加1-1:push()向数组末尾添加一个或多个元素返回新数组的长度let arr=[1,2,3]arr.push(4,5)console.log(arr)打印出来的结果为:(5) [1, 2, 3, 4, 5]1-2:unshft()向数组的开头添加一个或多个元素返回新数组的长度let arr=[1,2,3]arr.unshift(4,5)console.log(arr)打印出来的结果为:(

这里是关于前端vue面试的一些题,我整理了一些经常被问到的问题,出现频率比较高的问题,以及个人经历过的问题。

前端面试笔记前言一、HTML篇1.语义话的目的是什么?⭐2.HTML5新特征⭐⭐⭐3.cookie与sessionStorage和localStorage的区别⭐⭐⭐二、CSS篇1.css有哪些基本的选择器,执行先后顺序?⭐2.垂直居中DIV⭐⭐⭐3.两栏布局左边固定右边自适应⭐⭐3.三栏布局左右固定中自适应⭐⭐4.常用的块与行属性内标签有哪些?有什么特征⭐⭐5.清除浮动⭐⭐⭐6.CSS3新特征⭐

无需本地部署,通过云端即开即用 AI 能力,也不用担心出现’服务器繁忙,请稍后重试‘。硅基流动 → 资源接入 → ChatBox → 调用 deepseek-R1 大模型。的模型 →把之前复制的密钥粘贴过来→ 选择模型为。之前有使用过ollama有点占内存,而且还是阉割版…点击API密钥→ 新建API密钥 → 点击密钥复制。登录ChatBox官网并下载ChatBox软件。实现在线使用 deepse











