简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
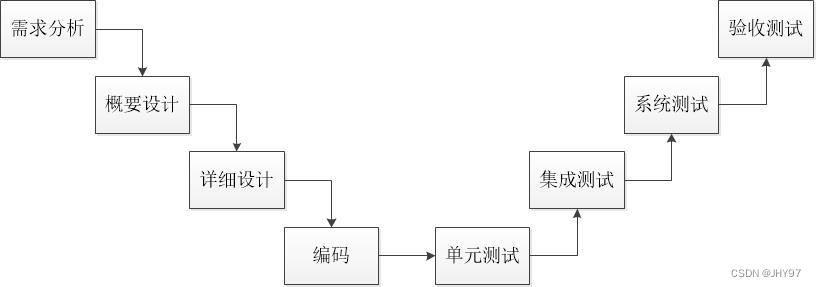
V模型表明了测试过程本身存在不同的阶段,从左到右,描述了开发过程和测试过程间的阶段对应关系。优点:克服瀑布模型的缺点,更好地满足用户的需求并减少由于软件需求不明确带来的形目开发风险。在开发真实系统之前,构造一个原型,在该原型的基础上,逐渐完成整个系统的开发工作。V模型本身是软件开发模型瀑布模型的变种,反映了测试活动与分析和设计的关系。缺点:风险分析需要专业的知识和人员,需要有经验的项目团队来管理和

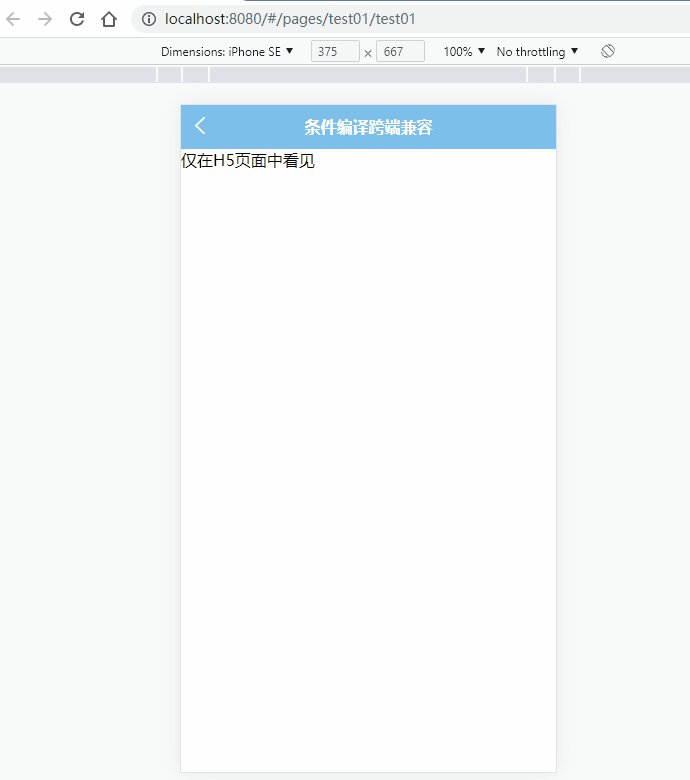
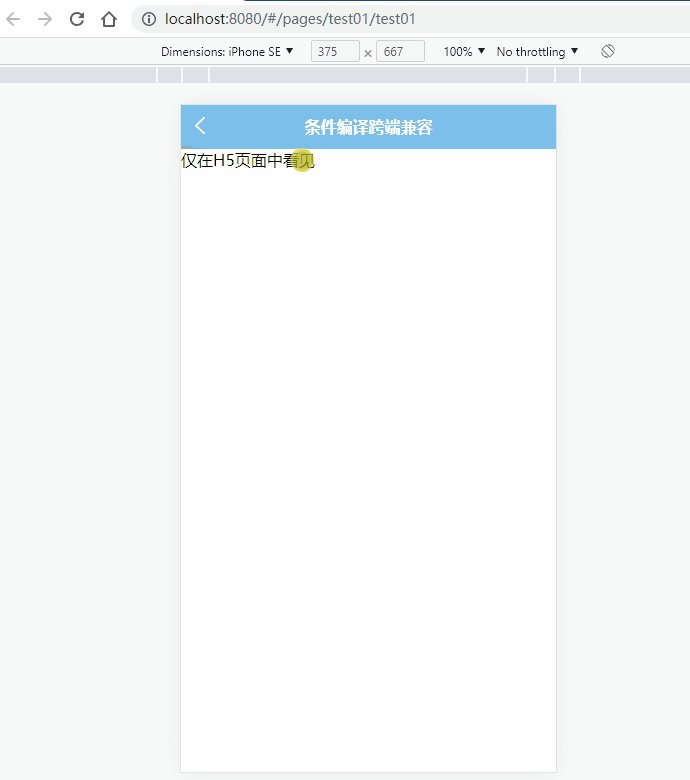
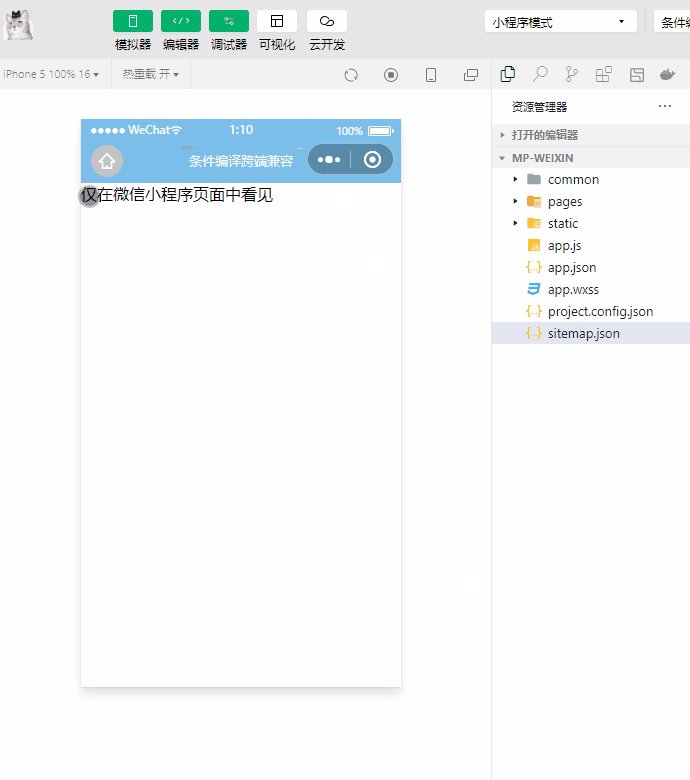
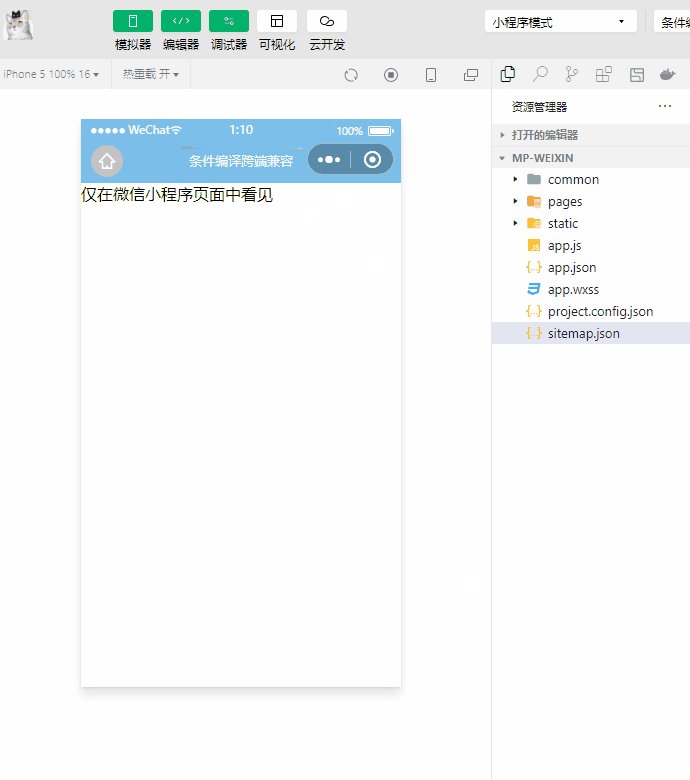
一、条件注释实现跨端兼容uni-app官方文档 - 编译器(条件编译)条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。写法:以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。#ifdef:if defined 仅在某平台存在#ifndef:if not defined 除了某平台均存在%PLATFORM%:平台

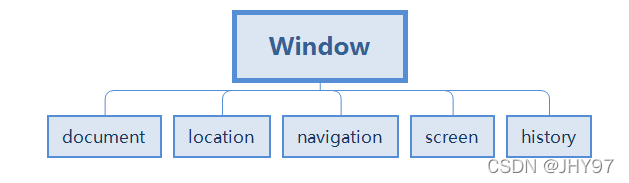
一、BOM概述1.1 什么是BOMBOM 即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是windowBOM由一系列相关的对象构成,并且每个对象都提供了很多方法和属性DOM:文档对象模型DOM就是把 文档 当作一个 对象 来看代DOM的顶级兑现格式documentDOM主要学习的是操作页面元素DOM是W3C标准规范BOM:浏览器对象模型把浏览器 当作一个 对象来看待B

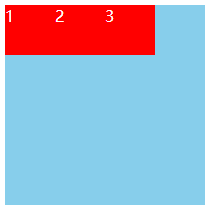
一、flex-direction用于设置主轴的方向1.主轴和侧轴在flex布局中分为主轴和侧轴两个方向,也可称为 行和列、x轴和y轴其中默认主轴方向为x轴,水平向右默认侧轴方向为y轴,水平向下2.属性值flex-direction属性值用于决定主轴的方向flex-direction属性值说明row从左到右,默认值row-reverse从右到左column从上到下column-reverse从下到上

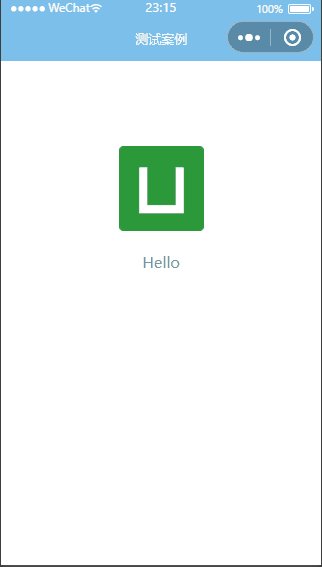
一、globalStyle全局外观配置1.1 简介通过 globalStyle 进行全局配置官方文档:globalstyle用于设置应用的状态栏、导航条、标题、窗口背景色等常用的globalStyle全局配置属性属性类型默认值描述navigationBarBackgroundColorHexColor#F7F7F7导航栏背景颜色(同状态栏背景色)navigationBarTextStyleStri

JavaScript中对象分为3种:自定义对象、内置对象、浏览器对象一、什么是内置对象内置对象:指JS语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或者是最基本而必要的功能(属性和方法)内置对象最大的有点就是帮助我们快速开发JavaScript提供了多个内置对象:Math、Date、Array、String等二、查询文档2.1 MDN学习一个内置对象的使用,只要学会其常用的使用即可,

假设测试一个登录界面的用户名合法性,对于用户名的要求是长度须在4-10个字符之间,由数字和字母组成,且至少含有一个字母和一个数字。等价类划分法用于将输入条件划分为不同的等价类,以选择代表性的测试用例进行。基本思想是假设每个输入的等价类具有相同的行为和结果。测试用例(Test Case)是为了特定的目的而设计的一组测试输入、执行条件和预期结果的文档。边界值分析法,用于确定输入的边界条件,并选择测试用

一、vuex简介1.1 vuex是什么概念:专门在Vue中实现集中实状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式管理(读/写),也是一中组件间通信的方式,且适用于任意组件间通信vuex1.2 什么时候使用Vuex多个组件依赖同一状态来自不同组件的行为需要变更同一状态二、Vuex工作原理图2.1 官方vuex工作原理图每一个 Vuex 应用的核心就是 store,里面

一、getters配置项1. 概念:当state中的数据需要经过加工后在使用时,可以使用getters加工2. 在store.js中追加getters配置:...// 准备getters - 用于将state中的数据进行加工const getters = {自定义命名(state){return ......}}// 创建并暴露storeexport default new Vuex.Store(

一、模块 与 组件1.1 模块向外提供特定功能的js程序,一般就是一个js文件作用:复用js,简化js的编写,提高js运行效率1.2 组件组件的定义:实现应用中局部功能代码和资源的集合作用:复用编码,简化项目编码,提高运行效率二、模块化 与 组件化2.1 模块化当应用的js都是以模块来编写的,那这个应用就是一个模块化应用2.2 组件化当应用中的功能都是多组件的方式来编写的,那这个就是一个组件化的应