简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
如果没合并,使用lua,把RobotManage.txt改成RobotManage.lua就行。机器人后面写的函数名字是触发,如果合并了qf和qm就写在把函数写在qf里,当然是引入。
Mir200\Envir\Robot_def中有两个文件,一个是AutoRunRobot.txt,另一个是RobotManage.txt,前者控制执行时间,后者是控制时间到了之后调用的函数。离线文档搜索:robot_def。
【代码】传奇996_22——自动挂机图标。

1. 这个重要的内置关系是什么?VueComponent.prototype.__proto__ === Vue.prototype这有张图是尚硅谷课程上的非常好,如果失效再去上面找!仔细看上图,其实是个vm和vc对象的内部结构,是个嵌套形式。仔细看!!!prototype:显示原型属性proto:隐式原型属性显示原型属性和隐式原型属性都指向原型对象看这些原型属性(prototype和__prot
(1)什么是vm?什么是vc?VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。Vue的实例对象,以后简称vm。(2)VueComponent组件的本质是什么?school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。我们只需要写或,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new
原来我是在项目文件的bootstrap.yml文件中加的配置,而在nacos上的配置文件已经有seata的配置了,所以相当于我自己写的配置被覆盖了。我用的是若依cloud项目做的分布式事务AT测试,网上的教程太多,真的很难搞,宛如大漠淘沙,最后我还是去b站上看了周阳的视频。但是最终我一直获取不到xid,一直为null。与网上的教程相比,视频里的教程要简单的多。

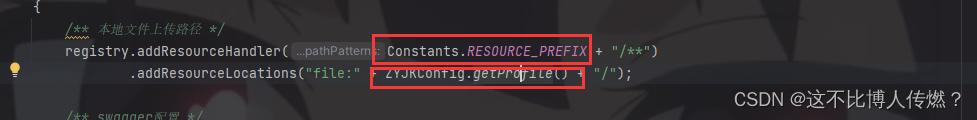
【代码】windows下若依vue项目部署。

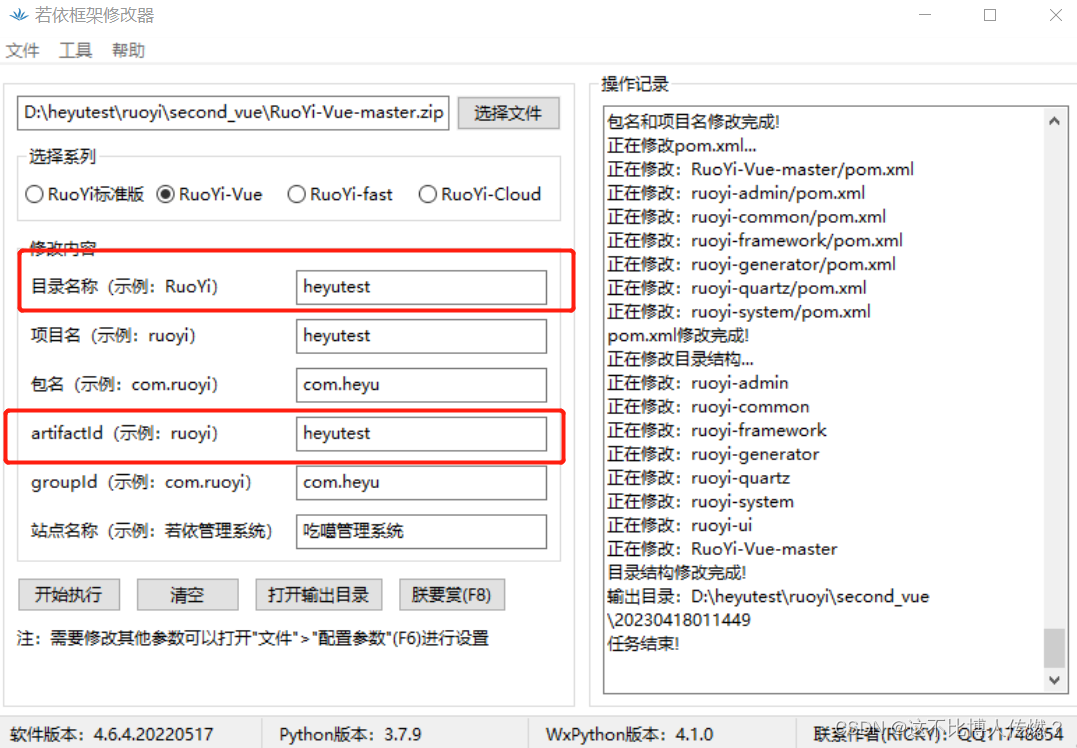
若依框架修改器

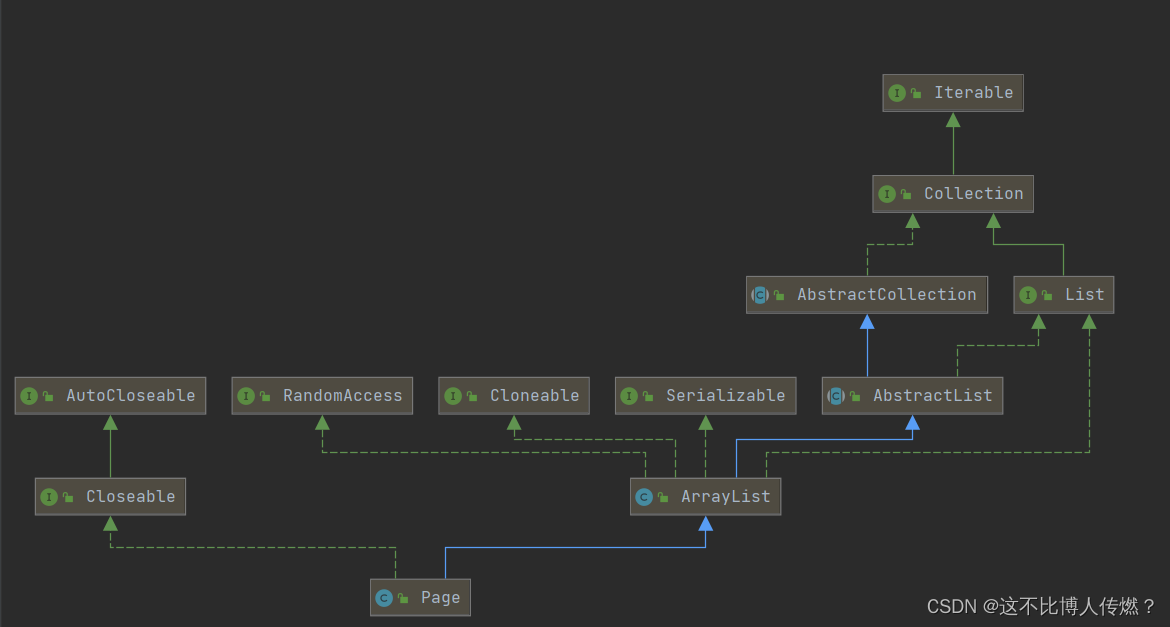
Page类原来继承了ArrayList,也就印证了若依分页把list对象封装成ArrayList对象才能正确完成那个分页,否则分页获取的总数会出错。

也就是用上面的路径,映射到下面的路径中。