简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一个Promise对象代表一个在这个 promise 被创建出来时不一定已知值的代理。它让你能够把异步操作最终的成功返回值或者失败原因和相应的处理程序关联起来。这样使得异步方法可以像同步方法那样返回值:异步方法并不会立即返回最终的值,而是会返回一个promise,以便在未来某个时候把值交给使用者。...

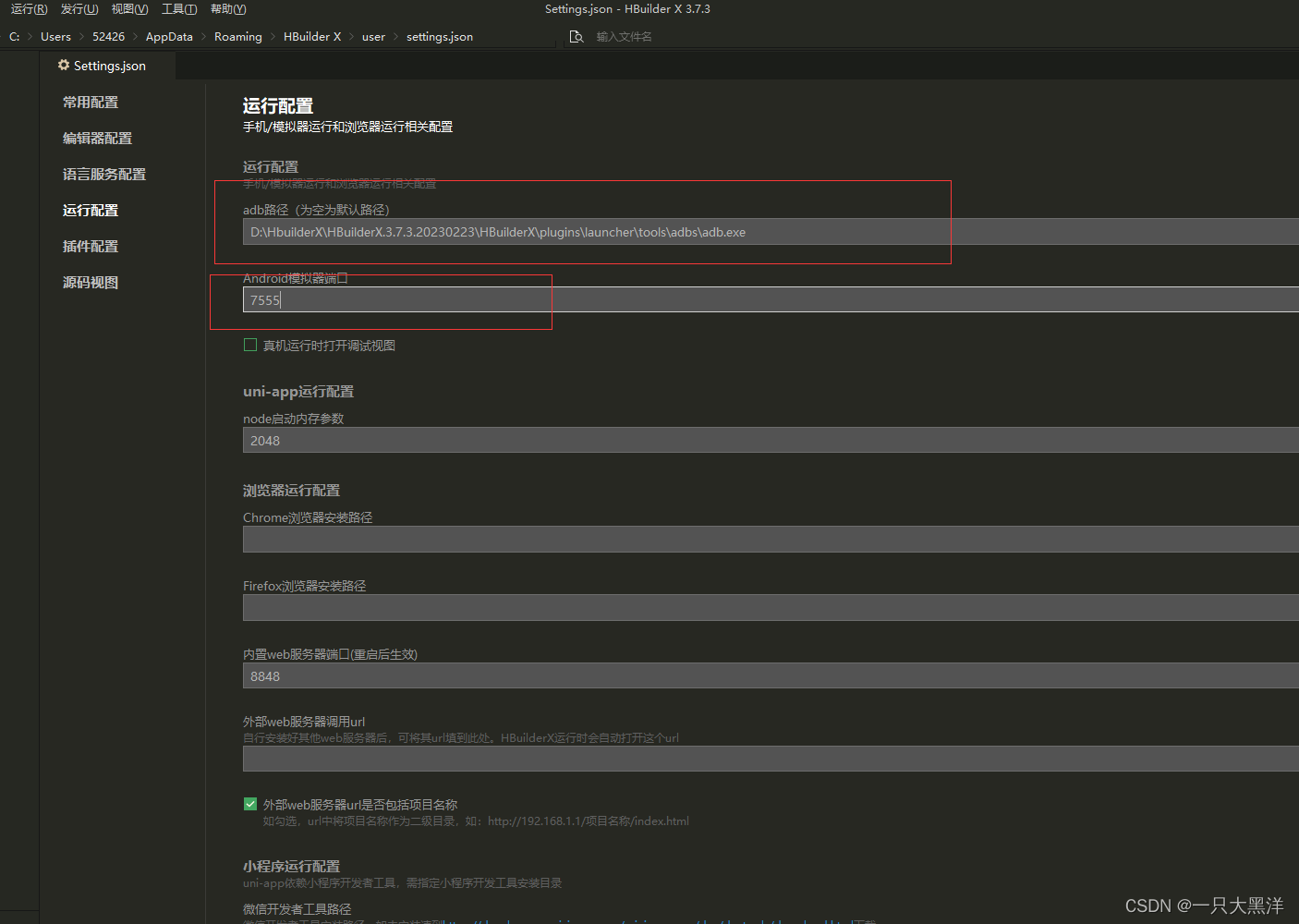
uni-app是一个使用Vue.js开发跨平台应用的前端框架;开发者编写一套代码,uni-app将其编译到iOS、Android、微信小程序等多个平台,保证其正确运行并达到优秀体验。下载地址:HBuilderX-高效极客技巧1.微信公众平台查看自己的小程序id开发 → 开发管理 → 开发设置 → 找到appid2.在uniapp 中进行配置目录下的manifest.json → 微信小程序配置 →

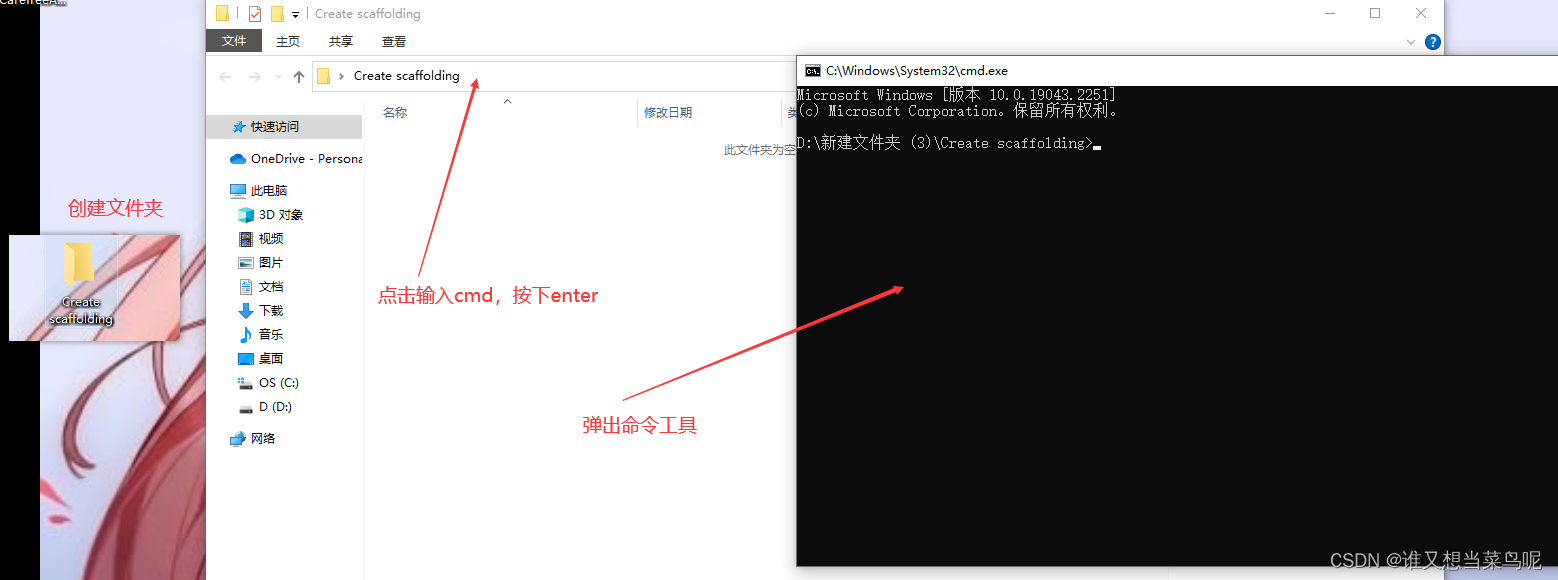
Default是默认选择(vue2,vue3),Manually select features 是自己手动选择,可以选择你需要的。通常都是自己手动选择,键盘上下键选择,enter确定。用vue -V检查版本,如果出现“vue” 不是内部或外部命令,也不是可运行的程序或批处理文件,就说明你电脑没有安装vue。像这种要选择yes还是no的一般情况下都是选择no,可以避免下次写特殊项目不好配置。再然后

1.两种方法都可以达到取消选中的要求。2.不在意样式的选用第一种,要求样式的选择第二种。

(1)State存放共享数据(count),页面页面中有两种使用方法,第一中是直接使用插值语法{{ $store.state.count }}渲染,另一种是使用mapState函数将全局数据count,映射为当前组件的计算属性。:State用于存放数据,Action用于执行异步函数,mutation用于修改state中的数据,Getter加工数处理成新的数据,但是也会随着state中数据的变化二变

One of your dependencies, babel-preset-react-app, is importing the “xxxxxxx”

有vue2基础,看一遍就能直接上手vue3

对MUMU模拟器的配置和使用对MUMU模拟器的配置和使用。

问题一:name是什么呢?name 是配置路由时给 path 取的别名,方便使用。但要注意的是 “地址栏显示的路径始终是 path 的值”,如图定义路由 方式一:通过 params 传参页面一:声明式:router-link to 以对象形式跳转页面二:接收用 this.$route.params.+传过来的“name”在控制台可以看见传参是否成功:通过 params 传参有一个缺点,就是刷新页面

One of your dependencies, babel-preset-react-app, is importing the “xxxxxxx”